nginx发布的nginScript
背景
2015年9月,nginx宣布支持类JavaScript语言。这意味着开发者可以更轻松、自由的控制全球最优秀的HTTP及反向代理服务器,并在此之上可以衍生出更多有用、好玩的创意。
Nginx介绍:
1、工作在TCP第七层,可以对HTTP协议的所有内容进行分析和处理。
2、支持lua,perl,JavaScript动态语言
3、支持第三方插件
nginScript介绍:
1、 nginScript是JavaScript/ECMAscript的子集 。它实现了大部分的JavaScript语言的能力,没有完全遵从ECMAScript标准,同时抛弃了JavaScript比较难懂的部分。
2、 nginScript不是通过V8引擎实现的 。而是通过一个更小、能耗更低、更符合nginx应用场景的小虚拟机(VM)来实现。可以理解为nginx为其实现了一套自己的词法解析。
3、 nginScript是跑在nginx的配置文件里 。 比如:nginx.conf文件里。所以nginScript可以完成传统配置文件所能处理的所有事情,同时可以让配置管理动态化。这也是nginScript出现的最重要的原因。
4、 nginScript 是以nginx插件的方式存在。 插件名叫: njs 。和其他nginx插件一样,我们需要重新编译nginx来完成安装。
5、 nginScript目前是早期研发状态 。大家可以通过邮件 nginx-devel@nginx.org 等方式和nginx团队进行沟通和提出你的诉求。
如何安装nginScript
这里直接按照官方给出的步骤来就好:
1、下载最新nginx包,地址可见: http://nginx.org/en/download.html wget http://nginx.org/download/nginx-1.9.4.tar.gz
2、 解压 tar -xzvf nginx-1.9.4.tar.gz
3、通过mercurial获取nginScript模块,这里如果没有安装mercurial,需要先运行 yum install mercurial hg clone http://hg.nginx.org/njs
4、编译nginx,这里只具体了njs模块,其他需要的模块自己要记得一起装哦。如果你没编译过nginx,有些依赖模块需要yum安装,请自行搜索。
cd nginx-1.9.4
./configure --add-module=../njs/nginx --prefix=/usr/local
make
make install
ok,这就安装完了,我们可以开始玩啦。
具体如何使用nginScript
nginScript的使用主要是在nginx的配置体系里增加了2个指令。具体指令分别为:
js_set ,设置配置里的变量值
js_run ,直接执行配置规则
1、先看看 js_set 在nginx.conf里怎么运行的。
结果:

上面例子里可以看出,我们可以通过JS随意地给nginx设置变量值。而这些变量是可以用在nginx配置的各个地方。比如:proxy_pass,limit_req_zone, and sub_filter。这里相对之前配置已经大大的提高了灵活性。
2、 js_run 的运行规则和场景
js_run 是运行在location指令里,匹配指定location的路径就会执行对应的JavaScript
js_run 是直接通过JavaScript来产生HTTP返回的内容
下面举个具体的例子:
这个结果和第一个结果是一样的。这里就不赘述。
3、处理两个指令以外,还有个重要的变量 $r
通过 js_set 和 js_run 可以对HTTP request请求有完整的控制权,控制的方式就是变量 $r 的使用。 $r 里有什么可以通过以下简单例子看到。
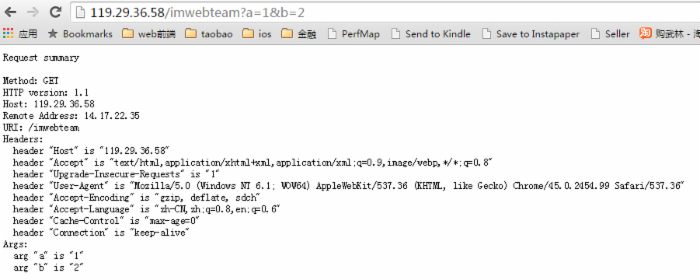
http { js_set $summary " var a, s, h; s = 'JS summary '; s += 'Method: ' + $r.method + ' '; s += 'HTTP version: ' + $r.httpVersion + ' '; s += 'Host: ' + $r.headers.host + ' '; s += 'Remote Address: ' + $r.remoteAddress + ' '; s += 'URI: ' + $r.uri + ' '; s += 'Headers: '; for (h in $r.headers) { s += ' header "' + h + '" is "' + $r.headers[h] + '" '; } s += 'Args: '; for (a in $r.args) { s += ' arg "' + a + '" is "' + $r.args[a] + '" '; } s; "; server { listen 8000; location /imwebteam{ return 200 $summary; } }
结果如图:
nginScript目前还存在的问题
经过上面的介绍,相信大家对nginScript已经有了基本的认识。那么我们在看看这个新生儿有哪些问题吧。
首先,调试方法弱。目前还是比较原始,通过log的方式来展示,且错误日志的详细程度很不如人意。
其次,控制力度弱。目前nginScript的处理力度还仅限于http request的处理和返回response的层面,还无法做到动态处理nginx请求之外的一些内容,比如动态用户数据或转发配置表动态更新等。
最后,整体实现弱。整体结构还是比较简单,js_run和js_set的运行环境是不太一致的,js_set执行ok的代码段在js_run上会出现一些异常。
综合来说,nginScript还是一个愿望和前景很美好的新生儿。需要一定时间打磨和优化。也希望大家多多的提供意见和反馈,甚至是提交自己的插件。从而使得它有更好的成长。