主页面1.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>上传头像</title> <style type="text/css"> *{ font-family:"微软雅黑";} #zong{ /*border:1px solid black;*/ position:relative; width:52%; height:500x; left:24%} .nr{ float:left; margin-right:30px;} #yl{240px; height:240px; background-size:240px 240px;} #file{240px; height:240px; float:left; opacity:0;} </style> </head> <body> <div id="zong"> <form id="sc" action="2.php" method="post" enctype="multipart/form-data" target="shangchuan"> <input type="hidden" name="tp" value="" id="tp" /> <div id="yl" style="background-image:url(./image/1.jpg)" class="nr">//头像显示的位置 <input type="file" name="file" id="file" onchange="document.getElementById('sc').submit()" /> </div> <div class="nr"> </div> </form> <iframe style="display:none" name="shangchuan" id="shangchuan"> </iframe> </div> </body> <script type="text/javascript"> //回调函数,调用该方法传一个文件路径,改变背景图 function showimg(url) { var div = document.getElementById("yl"); div.style.backgroundImage = "url("+url+")"; document.getElementById("tp").value = url; } </script> </html>
处理页面2.php
<?php session_start(); $uid = $_SESSION["uid"]; if($_FILES["file"]["error"]) { echo $_FILES["file"]["error"]; } else { if(($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png")&& $_FILES["file"]["size"]<1024000) { $fname = "./a/image/".date("YmdHis").$_FILES["file"]["name"]; //头像存储的路径 $filename = iconv("UTF-8","gb2312",$fname); if(file_exists($filename)) { echo "<script>alert('该文件已存在!');</script>"; } else { move_uploaded_file($_FILES["file"]["tmp_name"],$filename); unlink($_POST["tp"]); echo "<script>parent.showimg('{$fname}');</script>"; } } }
打开显示:
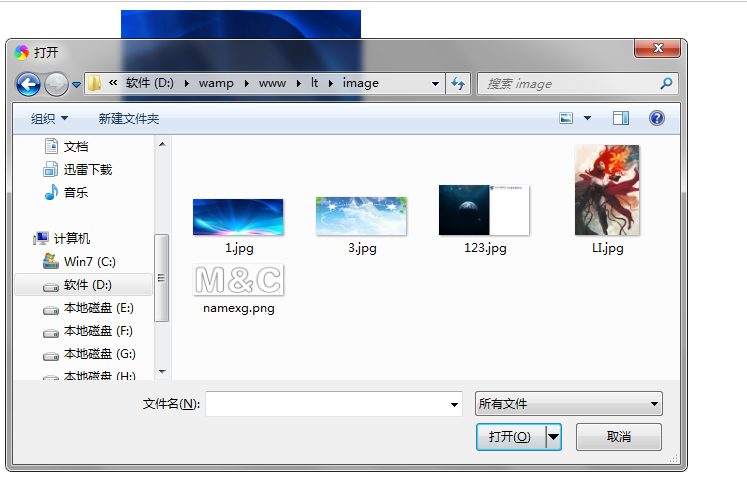
点击图片位置弹出选择框:
选择图片完成后: