1:在Web目录中 新建Js包(包括) 和导入Themes主题包。

2:在jsp页面引入对应的js 和css 文件
<head> <link rel="stylesheet" href="${pageContext.request.contextPath}/themes/default/easyui.css" type="text/css"></link> <link rel="stylesheet" href="${pageContext.request.contextPath}/themes/icon.css" type="text/css"></link> <script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery.min.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery.easyui.min.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/js/easyui-lang-zh_TW.js"></script> </head> <body> <table id="dg"></table> <script type="text/javascript">
//发送请求后 返回json格式的数据 field字段会根据返回的数据根据名字自动实现封装!!!!
$("#dg").datagrid({ url : "${pageContext.request.contextPath}/emp/findAllEmpMethod.do?time="+new Date().getTime(), columns:[[ {field:'empno',title:'编号',100}, {field:'ename',title:'姓名',100}, {field:'job',title:'职位',100}, {field:'mgr',title:'上级编号',100}, {field:'hiredate',title:'入职时间',100, //时间格式的特殊处理 formatter:function(value){ var date = new Date(value); var year = date.getFullYear(); var month = date.getMonth()+1; var date = date.getDate(); return year+"年"+month+"月"+date+"日"; } }, {field:'sal',title:'薪水',100}, {field:'comm',title:'佣金',100, formatter:function(value){ if(value == null){ return 0; }else{ return value; } } }, {field:'deptno',title:'部门编号',100} ]], singleSelect : true, //分页的实现 当点击下一页是会向对应的Controller层发送一个“page=xxx”参数 pagination : true //分页显示的条数 当选择分页条数时会向对应的Controller层发送一个“rows=xxx”参数 }); </script>

附属参考
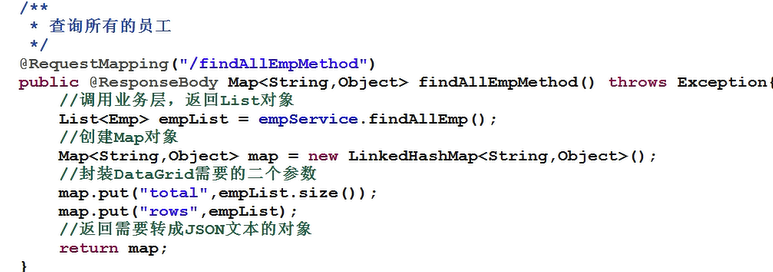
Springmvc的Controller层返回的 json格式的数据 如果不懂,请参见springmvc中的 springmvc与json交互详解。

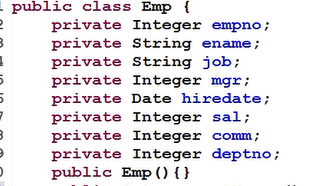
实体Bean的格式

真正实现了分页的代码
// 获取前台页数 int page = Integer.parseInt(request.getParameter("page")); // 获取前台每页显示条数 int row = Integer.parseInt(request.getParameter("rows")); List<Userinfo> list = JDBCUtil.query(page, row); Map<String, Object> jsonMap = new HashMap<String, Object>();// 定义map jsonMap.put("total", JDBCUtil.queryCount());// total键 存放总记录数。必须的 jsonMap.put("rows", list);// rows键 存放每页记录 list // 格式化result 一定要是JSONObject String result = JSONObject.fromObject(jsonMap).toString(); System.out.println(result); Writer out = response.getWriter(); out.write(result);