思路:
1.在组件wxml文件里实现布局、数据绑定、事件绑定;
2.组件js文件里定义事件,并将文件所有内容作为一个对象export出去;
3.在引用的文件引入组件(方式有两种,一个是用include引入,一个是import引入,详情:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/import.html);
4.数据传递。在引用文件对应的js里定义要传递的数据,数据名称与组件wxml文件里的一致;
5.函数映射。在引用文件对应的js里import组件js对象,并将相应事件映射过来,映射名须与函数名一致。
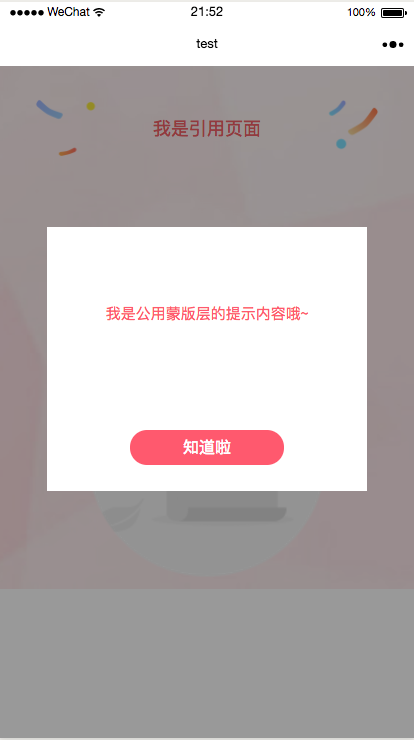
例子:公用组件为一个蒙版弹窗,提示内容各页面也有差异,以其中一个为例
效果图:


代码(样式部分的代码就不贴了=.=)
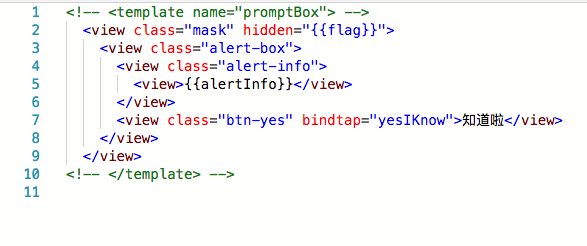
1.components
wxml: (如果要用import方式引入组件,则wxml文件需将template作为根元素)

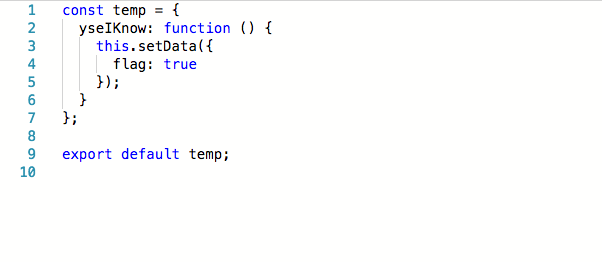
js: 定义了一个yesIKonw事件来控制关闭蒙蔽层

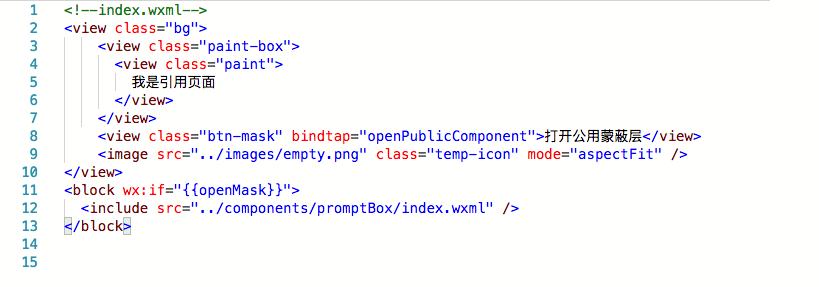
2.引用页面
wxml: 通过include引入公共组件

js: 定义要传递的数据值(flag、alertInfo),并映射函数yesIKnow,使得在引用页可控制蒙版组件的展示与隐藏。

PS:
1.需在引用页的wxss文件里引入公共组件的样式wxss文件
@import "../components/promptBox/index.wxss";
2.蒙版样式:
.mask {
position: fixed;
100%;
height: 100%;
top: 0;
background: rgba(0, 0, 0, 0.4);
overflow: hidden;
/* stylelint-disable */ //这个是禁止styleint检测的语句
z-index: 1;
}