缘由
前段时间再看了一些javascript的学习资料,也写的一些demo,在输出的时候一般都用alert,但这个方法会打断函数运行,用起来不是很好.还有就是console.log这个方法,这种方法原来一直以为只能在FireFox上面才能用,现在才发现主流浏览器都支持.但我的这个插件已经写的差不多了,所以我还是把它写出来,让大家共同学习一下.
DOM结构
由于只是对结果的简单输出,所以我选择了textarea存放.再给textarea加层div用于定位.同时加了4个控制按钮(最小化,最大化,清空,关闭).
function createConsole() { //this:consoleClass的实例(这个也就是this用法的一个体现) var self = this; if (self.divConsoleContent != null && self.txtConsoleContent != null) { if (self.divConsoleContent.style["display"] == "none") { self.divConsoleContent.style["display"] = "block"; setStyle(self.divConsoleContent.style, options.maxSizeCss); } return; } var body = document.getElementsByTagName("body")[0]; var div = document.createElement("div"); div.setAttribute("id", "divConsoleContent"); setStyle(div.style, options.maxSizeCss); var txt = document.createElement("textarea"); txt.setAttribute("id", "txtConsoleContent"); setStyle(txt.style, options.txtCss); txt.setAttribute("readonly", "readonly"); var btnMax = document.createElement("button"); var btnMin = document.createElement("button"); var btnClear = document.createElement("button"); var btnHidden = document.createElement("button"); setStyle(btnMax.style, options.buttonCss); setStyle(btnMin.style, options.buttonCss); setStyle(btnClear.style, options.buttonCss); setStyle(btnHidden.style, options.buttonCss); btnMax.innerHTML = "u005bu005bu005du005d"; //[[]] btnMax.innerText = "u005bu005bu005du005d"; btnMin.innerHTML = "u002d"; //- btnMin.innerText = "u002d"; btnClear.innerHTML = "u007c"; //| btnClear.innerText = "u007c"; btnHidden.innerHTML = "u00d7"; //x btnHidden.innerText = "u00d7"; btnMin.onclick = function () { setStyle(self.divConsoleContent.style, options.minSizeCss); }; btnMax.onclick = function () { setStyle(self.divConsoleContent.style, options.maxSizeCss); } btnClear.onclick = function () { options.currentText = ""; self.txtConsoleContent.value = ""; } btnHidden.onclick = function () { // setStyle(self.divConsoleContent.style, { display: "none" }); } document.body.appendChild(div); div.appendChild(btnMin); div.appendChild(btnMax); div.appendChild(btnClear); div.appendChild(btnHidden); div.appendChild(txt); self.divConsoleContent = div; self.txtConsoleContent = txt; };
数据处理
数据处理是我只是简单的进行了字符串拼接,并没有对数据显示格式还转义字符进行处理,对于这些大家可以用JSON2进行处理,下面的例子用也有用到.
//时间格式的处理借鉴了json2 function f(n) { // Format integers to have at least two digits. return n < 10 ? '0' + n : n; } function formatDate(val) { return isFinite(val.valueOf()) ? val.getUTCFullYear() + '-' + f(val.getUTCMonth() + 1) + '-' + f(val.getUTCDate()) + 'T' + f(val.getUTCHours()) + ':' + f(val.getUTCMinutes()) + ':' + f(val.getUTCSeconds()) + 'Z' : null; } //基本数据类型 function formatMetaData(val) { var res; if (val instanceof Date) { res = formatDate(val) if (res === null) { res = "null"; } } else if (typeof (val) === "undefined") { res = "undefined"; } else if (val === null) { res = "null"; } else if (typeof (val) === "string") { res = '"' + val + '"'; } else { res = val.valueOf(); } return res; } //Object function formatObj(obj) { var res = "{"; if (obj instanceof Date) { obj = formatDate(obj); if (obj != null) { return obj; } } if (obj === null) { return "null"; } for (var p in obj) { res = res + """ + p + "":" + format(obj[p], false) + ","; } res = res.substr(0, res.length - 1); res = res + "}"; return res; } //所有数据类型处理的入口(blnImport是否是入口) function format(args, blnImport) { var res = ""; if (blnImport == true) { if (args.length == 0) return ""; else if (args.length == 1) { args = args[0]; } } if (args instanceof Array) { var arr = []; for (var i = 0; i < args.length; i++) { arr.push(format(args[i], false)); } res = "[" + arr.join(",") + "]"; } else if (typeof (args) === "object") { res = formatObj(args); } else { res = formatMetaData(args); } return res; }
调用
<head> <title>Barlow Console</title> <script src="barlow.console.js" type="text/javascript"></script> <script src="json2.js" type="text/javascript"></script> <script type="text/javascript" charset="uft-8"> function testPrint() { //基本数据类型 var a = "test"; var e; barlow.console.printline(e); barlow.console.printline(null); barlow.console.printline(1); barlow.console.printline(11.1); barlow.console.printline(true); barlow.console.printline(a); barlow.console.printline(1 / 0); barlow.console.printline(new Date()) barlow.console.printline("----------------") //数组 barlow.console.printline([a, a]); //Object barlow.console.printline({ "a": 1, "b": { "a": "abcfaa" }, "bac": { a: [1, 2, 3, 4]} }); //JSON2 barlow.console.printline("JSON2"); barlow.console.printline(JSON.stringify({ "a": 1, "b": { "a": "abcfaa" }, "bac": { a: [1, 2, 3, 4]} })); barlow.console.printline("JSON2"); barlow.console.printline(JSON.stringify({ "a": 1, "b": { "a": "abcfaa" }, "bac": { a: [1, 2, 3, 4]} }, {},4)); } </script> </head> <body> <input type="button" value="Test" onclick="testPrint()" /> <div style="height: 2000px;"> </div> </body> </html>
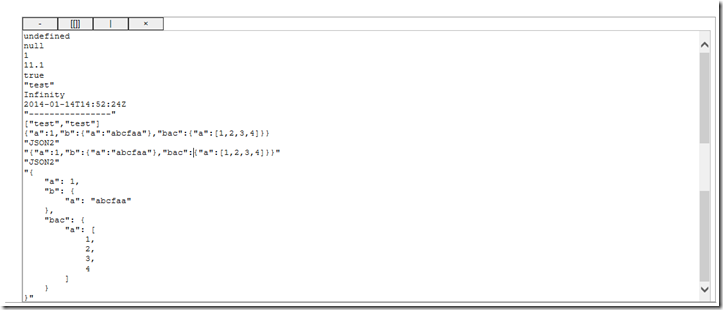
结果为
这个js插件目前只支持ie8及以上,但我觉得已经够用了,怎么说微软今年也不支持xp了,所以这个插件我觉得还是可以作为学习js或者调试的时候使用.
写的后面的话
在园子里逛了一年多了,学了多少东西.同时看见各大位大牛写的文章那是相当的佩服.在这我也小露一手,同时也希望往后能够坚持下来,将自己的学习的东西还有一些心得能够用自己的文字记录下来.