var lastLog; console.oldLog = console.log; console.log = function(str) { console.oldLog(str); lastLog = str; } console.log("Hello, Neo"); document.write(lastLog);
一、什么是console.log()?
除了一些很老版本的浏览器,现今大多数浏览器都自带调试功能;即使没有调试功能,也可以通过安装插件来进行补充。比如,老版本的Firefox没有自带调试工具,在这种情况下可以通过安装Firebug插件来添加调试功能。在具备调试功能的浏览器上,window对象中会注册一个名为console的成员变量,指代调试工具中的控制台。通过调用该console对象的log()函数,可以在控制台中打印信息。比如,以下代码将在控制台中打印”Sample log”:
上述代码可以忽略window对象而直接简写为:
console.log()可以接受任何字符串、数字和JavaScript对象。与alert()函数类似,console.log()也可以接受换行符
以及制表符 。console.log()语句所打印的调试信息可以在浏览器的调试控制台中看到。不同的浏览器中console.log()行为可能会有所不同, 本文主要探讨Firebug中console.log()的使用 。
二、console下有哪些方法
console对象还有4种显示信息的方法,分别是一般信息console.info()、除错信息console.debug()、警告提示console.warn()、错误提示console.error()。
console.info("这是info");
console.debug("这是debug");
console.warn("这是warn");
console.error("这是error");
加载时,控制台会显示如下内容。

三、分组显示
如果信息太多,可以分组显示,用到的方法是console.group()和console.groupEnd()。
console.group("第一组信息");
console.log("第一组第一条");
console.log("第一组第二条");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条");
console.groupEnd();

点击组标题,该组信息会折叠或展开。

四、console.dir()
console.dir()可以显示一个对象所有的属性和方法。
比如,现在为第二节的dog对象,添加一个bark()方法。
dog.bark = function(){alert("汪汪汪");};
然后,显示该对象的内容,
console.dir(dog);

五、console.dirxml()
console.dirxml()用来显示网页的某个节点(node)所包含的html/xml代码。
比如,先获取一个表格节点,
var table = document.getElementById("table1");
然后,显示该节点包含的代码。
console.dirxml(table);

六、console.assert()
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常。
比如,下面两个判断的结果都为否。
var result = 0;
console.assert( result );
var year = 2000;
console.assert(year == 2011 );

七、console.trace()
console.trace()用来追踪函数的调用轨迹。
比如,有一个加法器函数。
function add(a,b){
return a+b;
}
我想知道这个函数是如何被调用的,在其中加入console.trace()方法就可以了。
function add(a,b){
console.trace();
return a+b;
}
假定这个函数的调用代码如下:
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
运行后,会显示add()的调用轨迹,从上到下依次为add()、add1()、add2()、add3()。

八、计时功能
console.time()和console.timeEnd(),用来显示代码的运行时间。
console.time("计时器一");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("计时器一");

九、兼容没有调试控制台的浏览器
对于缺少调试控制台的老版本浏览器,window中的console对象并不存在,因此直接使用console.log()语句可能会在浏览器内部造成错误(空指针错误),并最终导致某些老版本浏览器的崩溃。为了解决这一问题,可以人为定义console对象,并声明该console对象的log函数为空函数;这样,当console.log()语句执行时,这些老版本的浏览器将不会做任何事情:
window.console = {log : function(){}};
}
不过,在大多数情况下,没有必要去做这种兼容性工作 — console.log()等调试代码应当从最终的产品代码中删除掉。
十、使用参数
与alert()函数类似,console.log()也可以接受变量并将其与别的字符串进行拼接:
var name = "Bob";
console.log("The name is: " + name);
与alert()函数不同的是,console.log()还可以接受变量作为参数传递到字符串中,其具体语法与C语言中的printf语法一致:
var people = "Alex";
var years = 42;
console.log("%s is %d years old.", people, years);
上述代码的执行结果为:”Alex is 42 years old.”
十一、使用其它日志级别
除了console.log(),Firebug还支持多种不同的日志级别:debug、info、warn、error。以下代码将在控制台中打印这些不同日志级别的信息:
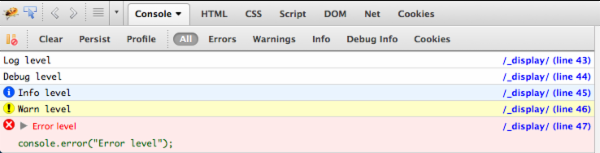
console.log("Log level");
console.debug("Debug level");
console.info("Info level");
console.warn("Warn level");
console.error("Error level");
从Firebug控制台中可以看到,不同日志级别的打印信息,其颜色和图标是不一样的;同时,可以在控制台中选择不同的日志级别来对这些信息进行过滤:
 |