1.使用
工具栏 -> Analyze -> Inspect Code…
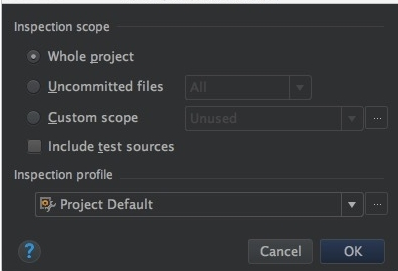
点击 Inspect Code 后会弹出检查范围的对话框:

默认是检查整个项目,我们可以点击 Custom scope 自定义检查范围。
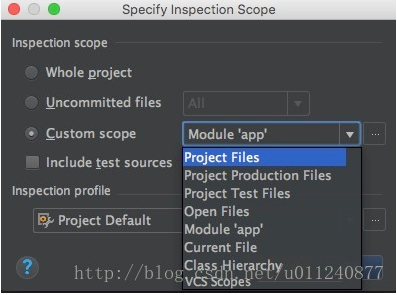
点击右边的下拉框,会出现以下选择:

分别有:
- Project Files:所有项目文件
- Project Production Files:项目的代码文件
- Project Test Files:项目的测试文件
- OpenFiles:当前打开的文件
- Module ‘app’:主要的 app 模块
- Current File:当前文件
- …
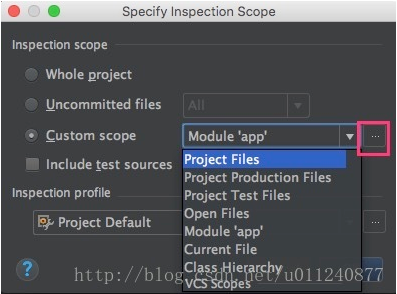
除了内置的选项我们还可以自己选择特定的类进行检查,点击下图中的红色框部分:

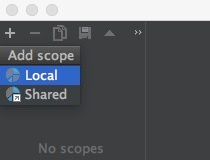
会弹出自定义范围选择框,默认是空的,我们可以点击左上角的“+”号新增一个检查范围:

- Local:只能当前项目使用
- Shared:其他 Android Studio 项目也可以使用
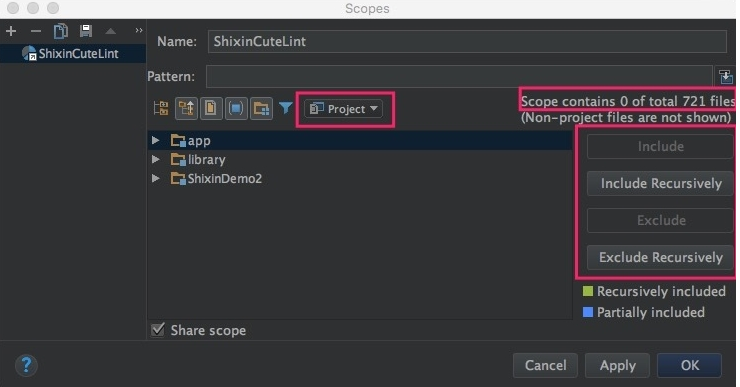
我们选择 Shared,然后起个帅气的名字 “ShixinCuteLint”,默认按项目显示,这时检查的文件数为 0 :

上图中右边的四个按钮表示要操作的类型:
- Include:包括当前文件夹内的文件,但不包括他的子文件夹
- Include Recursively:包括当前文件夹以及它的子文件夹内所有的文件夹,递归添加
- Exclude:移除当前文件夹,不包括子文件夹
- Exclude Recursively:移除当前文件夹及所有子文件夹
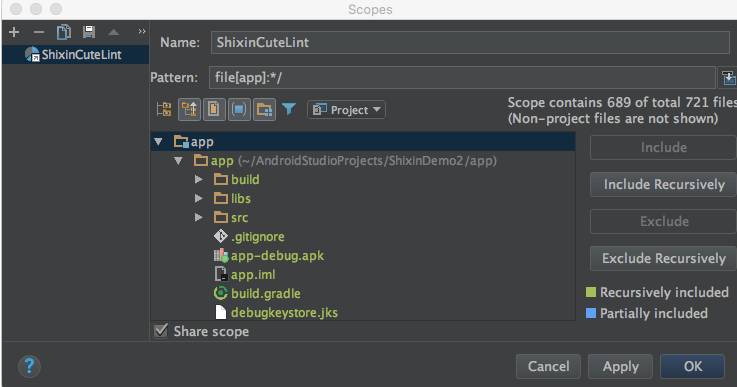
我们点击左边的 app 文件夹后,点击右边的 Include Recursively 按钮,把 app 下的所有文件添加到检查列表:

可以看到,这时 app 下的文件都变绿了,总共有 689 个文件夹要扫描。
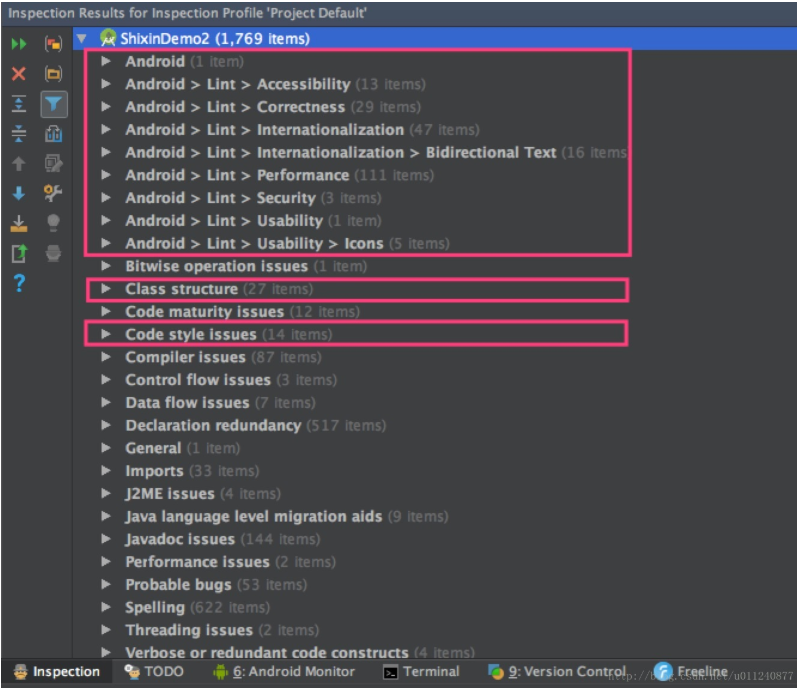
点击 OK 进行检测,稍等一会儿,会弹出 Inspection 对话框,显示检查结果,没想到我的代码居然有 1769 个警告!这数字触目惊心啊:

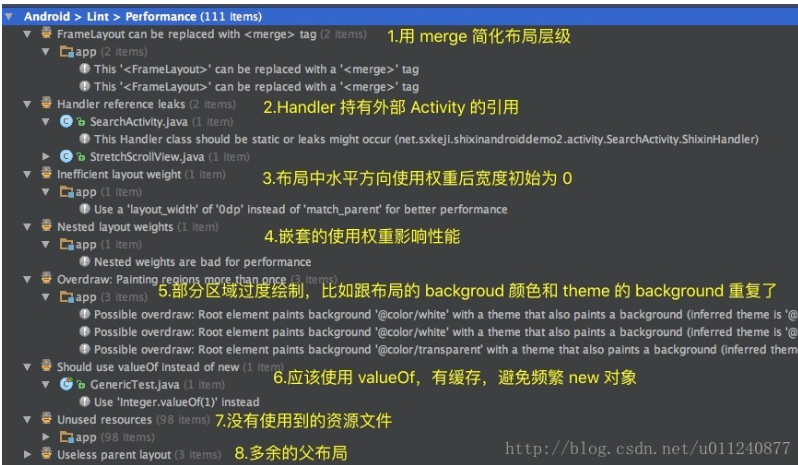
我们主要关注红框内的警告,先来看看我的代码 Performance 有什么问题:

2.优化的内容主要包括以下几方面:
- Correctness:不够完美的编码,比如硬编码、使用过时 API 等
- Performance:对性能有影响的编码,比如:静态引用,循环引用等
- Internationalization:国际化,直接使用汉字,没有使用资源引用等
- Security:不安全的编码,比如在 WebView 中允许使用 JavaScriptInterface 等
- …
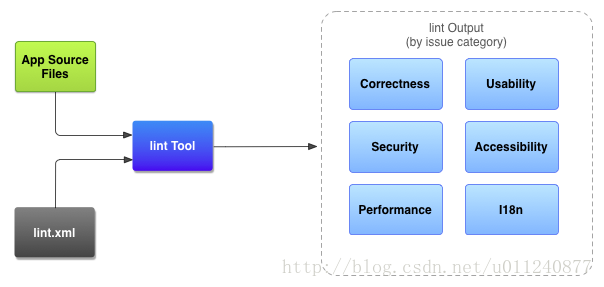
Lint 检测代码的过程如下图所示:

- App 源文件:包括 Java 代码,XML 代码,图标,以及 ProGuard 配置文件等
- lint.xml:Lint 检测的执行标准配置文件,我们可以修改它来允许或者禁止报告一些问题