参考:
什么是跨域?
跨域,指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器施加的安全限制。
所谓同源是指,域名,协议,端口均相同:
http://www.123.com/index.html 调用 http://www.123.com/server.php (非跨域)
http://www.123.com/index.html 调用 http://www.456.com/server.php (主域名不同:123/456,跨域)
http://abc.123.com/index.html 调用 http://def.123.com/server.php (子域名不同:abc/def,跨域)
http://www.123.com:8080/index.html 调用 http://www.123.com:8081/server.php (端口不同:8080/8081,跨域)
http://www.123.com/index.html 调用 https://www.123.com/server.php (协议不同:http/https,跨域)
请注意:localhost和127.0.0.1虽然都指向本机,但也属于跨域。
浏览器执行javascript脚本时,会检查这个脚本属于哪个页面,如果不是同源页面,就不会被执行。
怎么解决跨域问题?
1、JSONP:
2、代理:
例如www.123.com/index.html需要调用www.456.com/server.php,可以写一个接口www.123.com/server.php,由这个接口在后端去调用www.456.com/server.php并拿到返回值,然后再返回给index.html,这就是一个代理的模式。相当于绕过了浏览器端,自然就不存在跨域问题。
3、PHP端修改header(XHR2方式)
在php接口脚本中加入以下两句即可:
header('Access-Control-Allow-Origin:*');//允许所有来源访问
header('Access-Control-Allow-Method:POST,GET');//允许访问的方式
Egret制造跨域
1. 在本地新键两个项目,分别是testA和testB。

2.启动两个项目
testA地址如下:http://192.168.0.101:5720/index.html

testB地址如下:http://192.168.0.101:5683/index.html

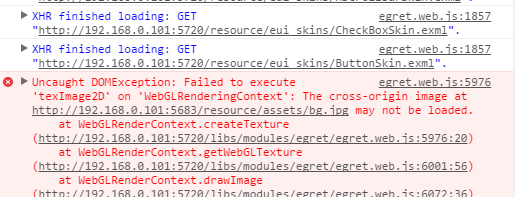
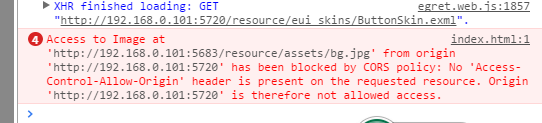
由于两个项目的端口不同,所以也算是跨域。testA在webgl模式下访问testB的图片,将会引起跨域。
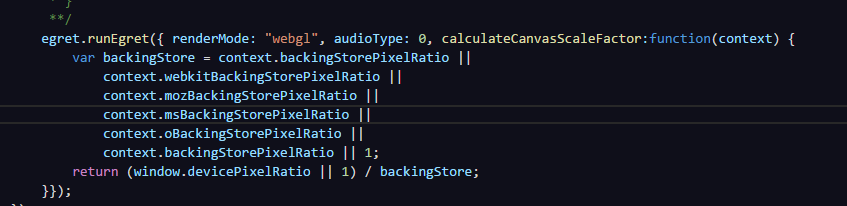
webgl模式

testA中引用testB下一张图片
/**
* 创建场景界面
* Create scene interface
*/
protected startCreateScene(): void {
let img:eui.Image = new eui.Image();
img.source = "http://192.168.0.101:5683/resource/assets/bg.jpg";
this.addChild(img);
}
如下图会引起跨域问题

论坛某人说

试了下不行

so 解决方案还是看最开始那几条吧。还是需要服务端设置啊。