一 TabBar+ViewStack实现
官网教程:http://developer.egret.com/cn/github/egret-docs/extension/EUI/dataCollection/tabBar/index.html
这个教程确实没看懂...麻烦...
二 RadioButton+ViewStack
在exml中拖动组件RadioButton和ViewStack

设置exml源码RadioButton的value值为0,1... 因为这个value值将会赋值给ViewStack 。并将第一个RadioButton的seleted=true,这样默认选中的第一项。
<e:RadioButton id="radioBtn" label="选项1" x="28" y="30" width="150" height="50" value="0" selected="true"> <e:skinName> <e:Skin states="up,down,disabled"> <e:Image width="100%" height="100%" source="button_up_png" source.down="button_down_png"/> <e:Label id="labelDisplay" horizontalCenter="0" verticalCenter="0"/> </e:Skin> </e:skinName> </e:RadioButton> <e:RadioButton label="选项2" x="184" y="30" width="150" height="50" value="1"> <e:skinName> <e:Skin states="up,down,disabled"> <e:Image width="100%" height="100%" source="button_up_png" source.down="button_down_png"/> <e:Label id="labelDisplay" horizontalCenter="0" verticalCenter="0"/> </e:Skin> </e:skinName> </e:RadioButton> <e:RadioButton label="选项3" x="340" y="30" width="150" height="50" value="2"> <e:skinName> <e:Skin states="up,down,disabled"> <e:Image width="100%" height="100%" source="button_up_png" source.down="button_down_png"/> <e:Label id="labelDisplay" horizontalCenter="0" verticalCenter="0"/> </e:Skin> </e:skinName> </e:RadioButton>
ts中监听RadioButton的change事件,将value值传递给ViewStack,这样ViewStack就可以切换Group了。
class HomScene extends eui.Component{ private radioBtn:eui.RadioButton; private viewStack:eui.ViewStack; public constructor() { super(); this.skinName = "HomeSceneSkin"; } public childrenCreated(){ this.radioBtn.group.addEventListener(eui.UIEvent.CHANGE, this.onChange ,this); } private onChange(e:eui.UIEvent){ let radioGroup:eui.RadioButtonGroup = e.target; this.viewStack.selectedIndex = radioGroup.selectedValue; } }
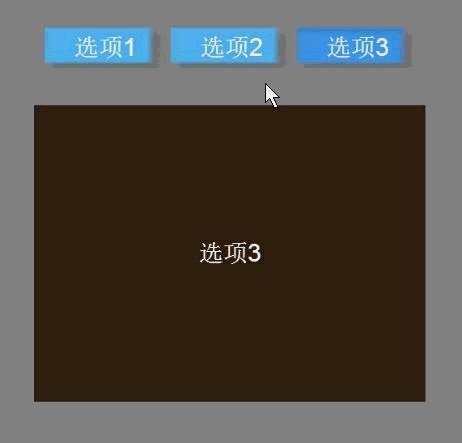
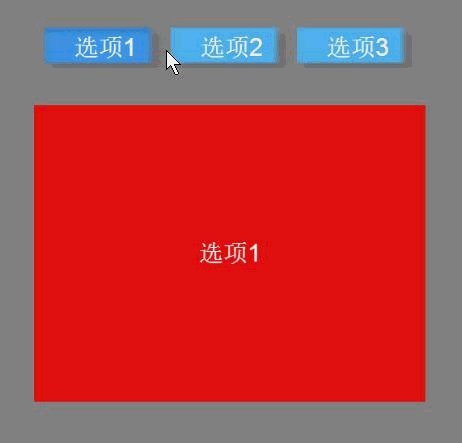
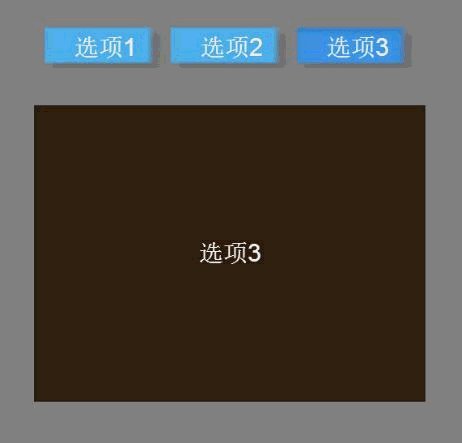
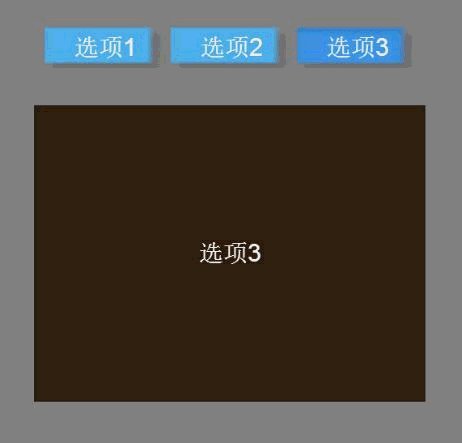
实际效果: