一 姿势
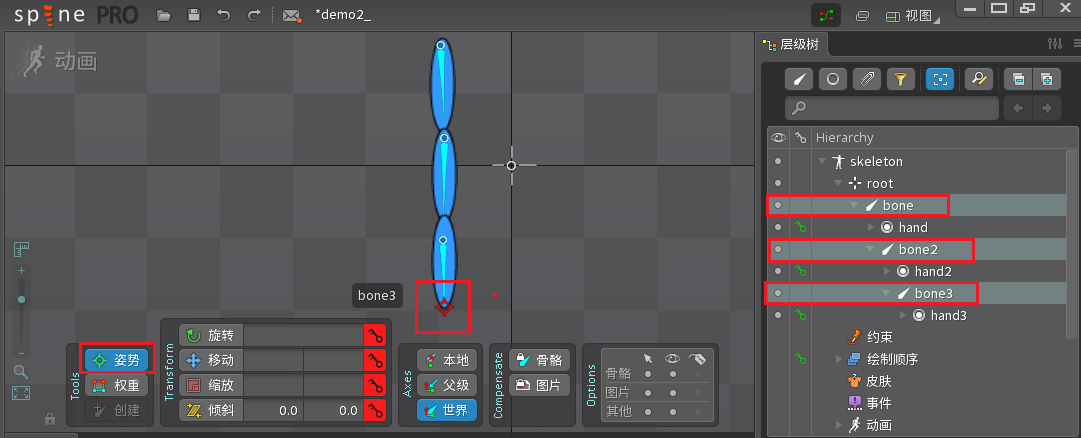
1 在层级数中按ctrl+鼠标左键选中3个骨骼。
2 点击左下方的姿势按钮,在骨骼的末端会出现红色的圆圈。
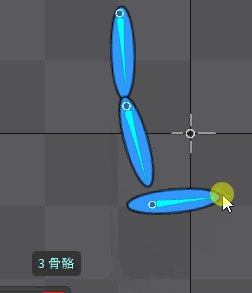
3 拖动圆圈可以调整骨骼姿势,3个骨骼会一同随着骨骼关节变化。


二 事件
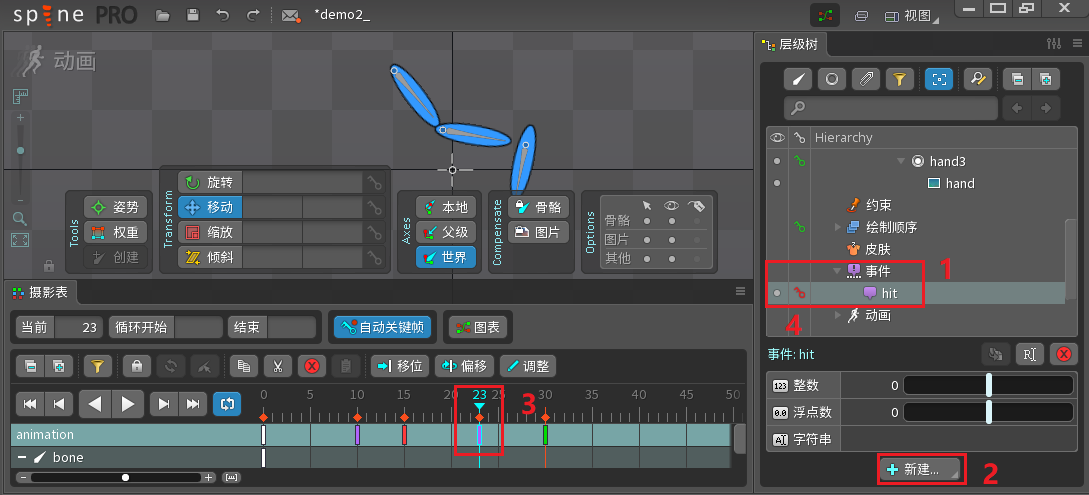
1 选择层级树中的事件,选择下方的新建,新建一个事件名hit。
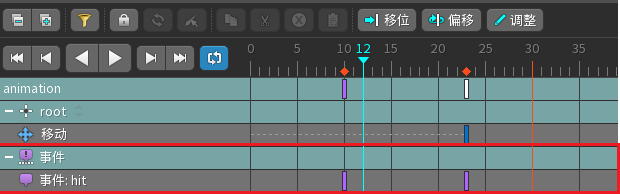
2 移动时间轴上蓝色图标选择需要触发事件的帧,点击层级树hit事件左边的钥匙,即可在当前时间轴创建一个事件关键帧。

代码中监听事件
setCompleteListener 监听动画完成,动画每播放一次都会触发一次
setEventListener 监听自定义事件,当播放到hit所在帧时触发一次
const { ccclass, property } = cc._decorator;
@ccclass
export default class SpineTest extends cc.Component {
@property({ type: sp.Skeleton, tooltip: "spine动画" })
spine: sp.Skeleton = null;
onLoad() {
this.spine.setAnimation(0, "animation", true);
this.spine.setCompleteListener((trackEntry, loopCount) => {
let name = trackEntry.animation.name;
console.log("动画完成:", name); //输出 "动画完成: animation"
});
this.spine.setEventListener((trackIndex, event) => {
let name = event.data.name;
console.log("触发事件:", name); //输出 "触发事件: hit"
});
}
}
在事件时间轴上选择紫色关键帧,按delete键可删除事件

三 边界框
边界框可用于碰撞检测判断等。
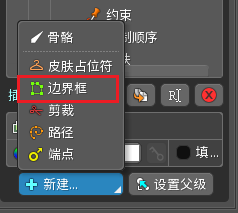
切换到设置

选择层级数下方的新建,选择边界框。

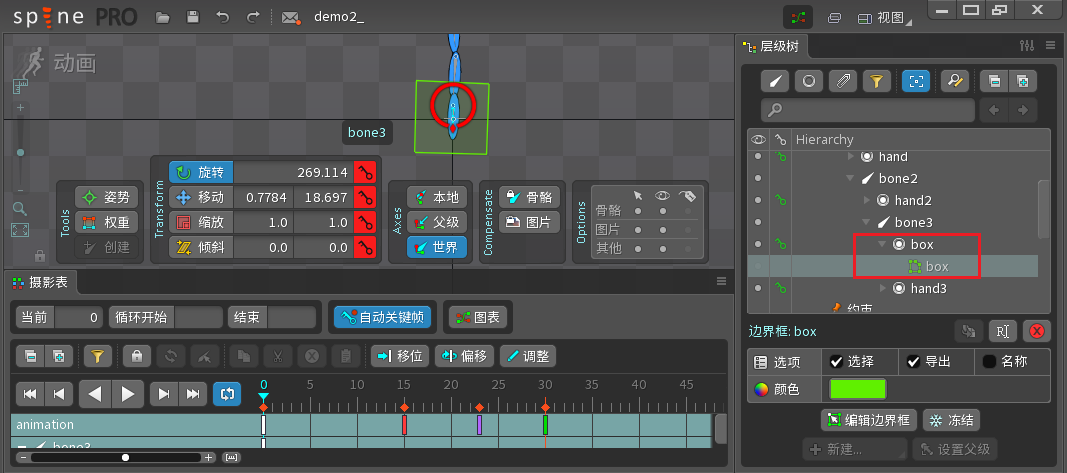
在场景中绘制一个边界框, 命名为box,边界框是可以绘制成任意多边形的,不一定是矩形。

将边界框放在第3个骨骼下,这样边界框可跟随骨骼移动和旋转。

代码中获取这个边界框,并打印边界框四个顶点位置
getAttachment(插槽名,边界框名)
computeWorldVertices() 转换世界位置,将边界框顶点从插槽父容器局部位置转换成距离骨骼动画原点的世界位置。例如边界框左上顶点在cocos中的位置就是 (spine.node.x + vecs[0].x, spine.node.y + vecs[0].y)
const { ccclass, property } = cc._decorator;
@ccclass
export default class SpineTest extends cc.Component {
@property({ type: sp.Skeleton, tooltip: "spine动画" })
spine: sp.Skeleton = null;
onLoad() {
this.spine.setAnimation(0, "animation", true);
}
update() {
//获取骨骼动画上的挂件
let attachment = this.spine.getAttachment('box', "box")
//获取box骨骼
let slot = this.spine.findSlot("box");
//获取box的顶点数组
let arr = {}
let data = attachment.computeWorldVertices(slot, 0, attachment.worldVerticesLength, arr, 0, 2)
//将顶点转成vec2数组
let vecs: cc.Vec2[] = [];
for (let i = 0; i < 4; i++) {
let vec: cc.Vec2 = new cc.Vec2();
vec.x = Math.round(arr[i * 2]);
vec.y = Math.round(arr[i * 2 + 1]);
vecs.push(vec);
}
//打印顶点
let str = "";
for (let i = 0; i < vecs.length; i++) {
str += "(" + vecs[i].x + "," + vecs[i].y + ")";
}
console.log(str);
}
}
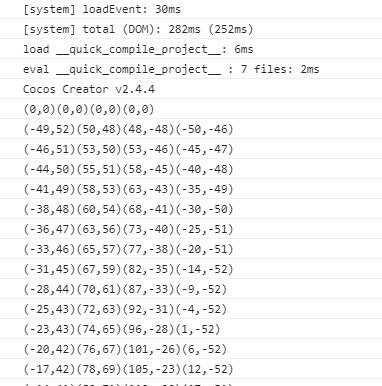
打印信息如下。可以用cc.Intersection.polygonPolygon等API进行碰撞检测。

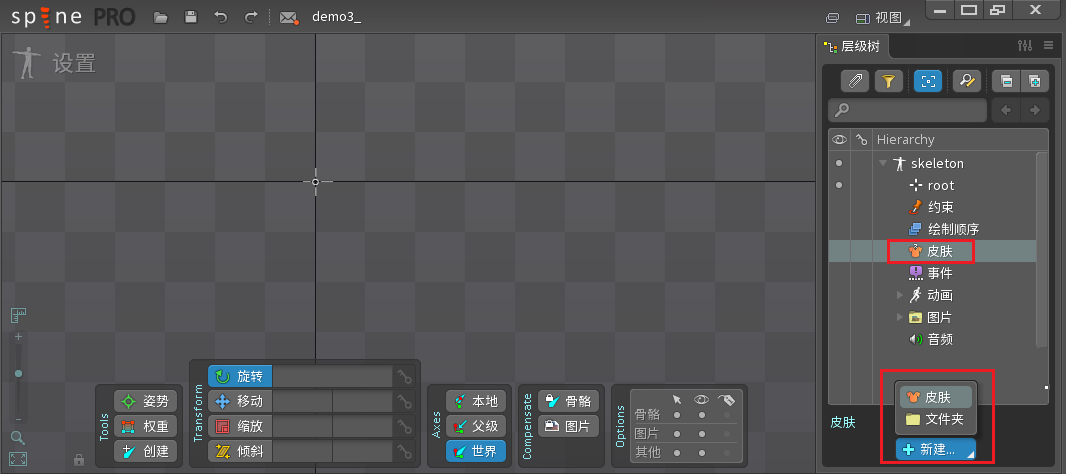
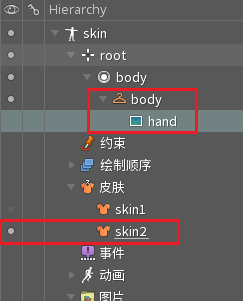
四 皮肤
切换到设置界面,新建皮肤

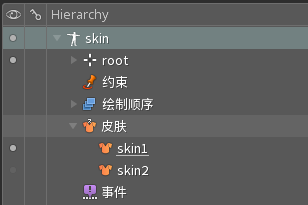
创建skin1和skin2

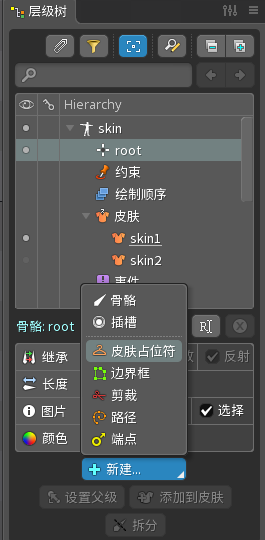
选择插槽root,选择新建-创建皮肤占位符,命名为body

把图片body拖动到皮肤占位符body下,表示在skin1皮肤时,body这个插槽会显示图片body。


选择皮肤skin2,把图片hand拖动到皮肤占位符body下,表示在skin2皮肤时,body这个插槽会显示图片hand。


代码中切换皮肤skin1和skin2
const { ccclass, property } = cc._decorator;
@ccclass
export default class SpineTest extends cc.Component {
@property({ type: sp.Skeleton, tooltip: "spine动画" })
spine: sp.Skeleton = null;
private count = 0;
onLoad() {
this.node.on(cc.Node.EventType.TOUCH_END, () => {
this.count++;
if (this.count % 2 == 0) {
this.spine.setSkin("skin1");
} else {
this.spine.setSkin("skin2");
}
}, this);
}
}
切换效果

五 IK约束
“IK约束用于设置骨骼旋转,可使骨骼末梢接触或指向目标骨骼。这有多种用途,但最常见的是通过移动手或脚来控制四肢。”
IK约束只能用于1-2个骨骼。
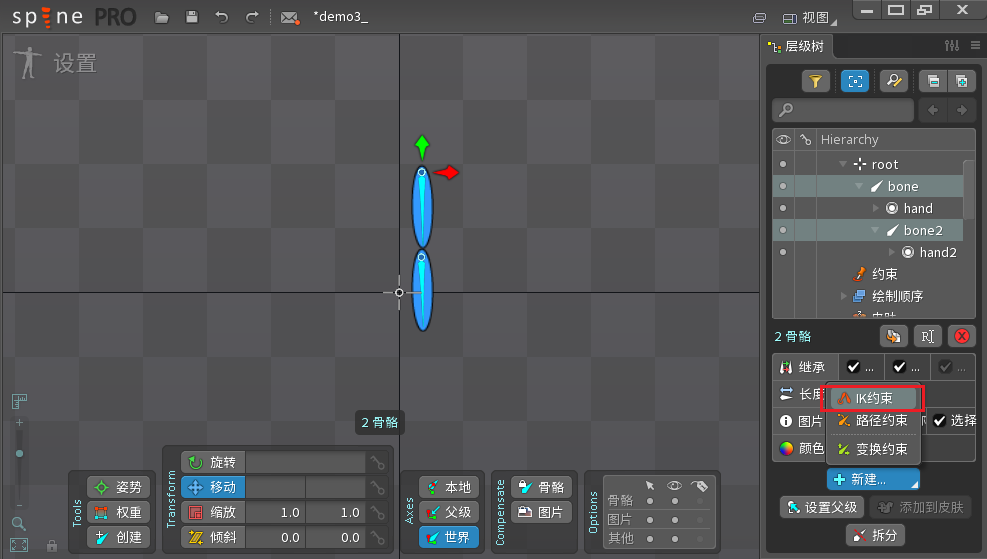
在设置界面,ctrl+鼠标左键选中两个骨骼bone和bone2,点击新建IK约束。

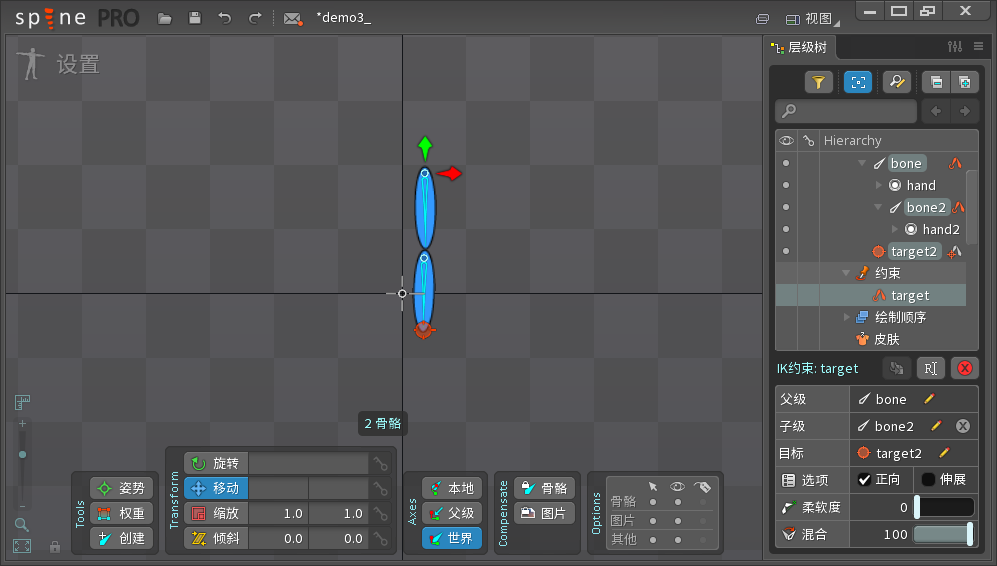
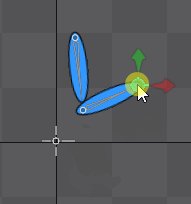
选择bone2末梢为选择目标,命名IK约束为target。会看到bone2末梢出现了一个红圆圈。

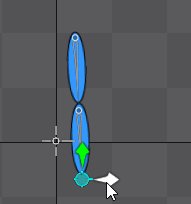
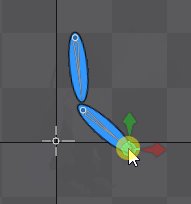
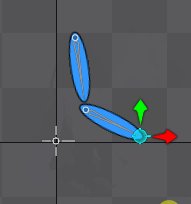
拖动这个红圆圈,骨骼bone和bone2总是跟随着红圆圈移动。

六 路径约束
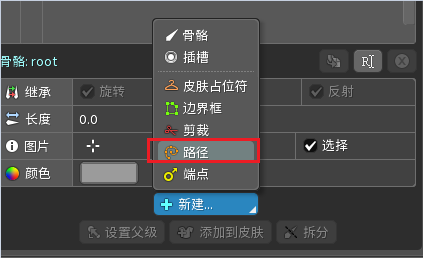
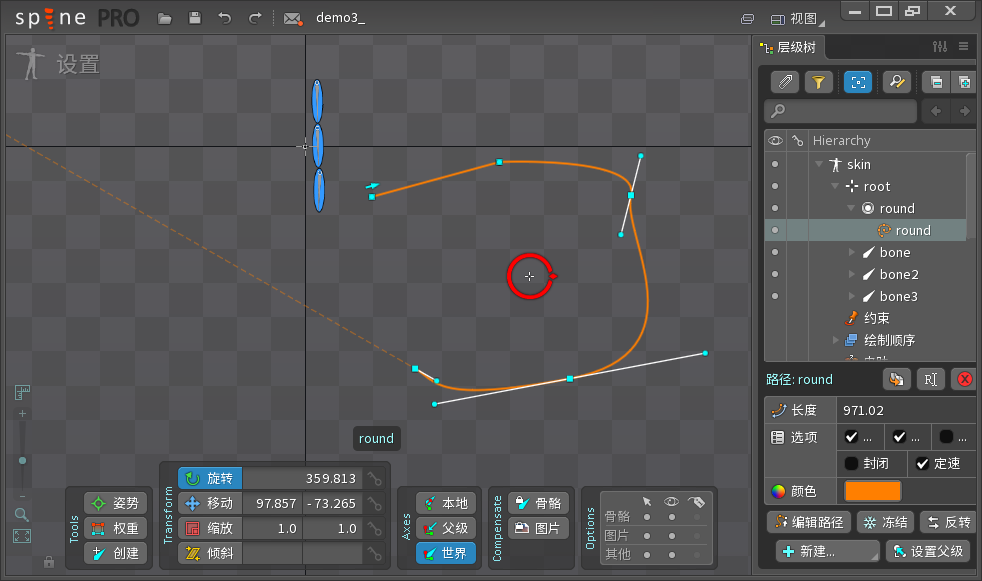
在设置界面,选择新建-路径

绘制一条路径,命名round

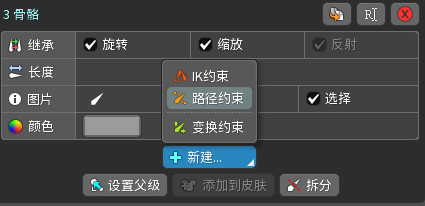
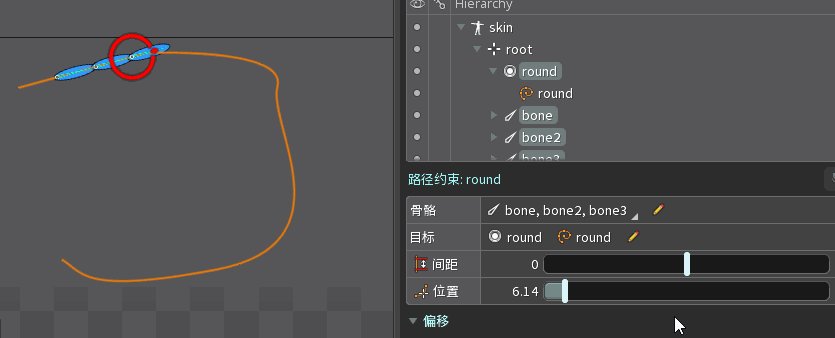
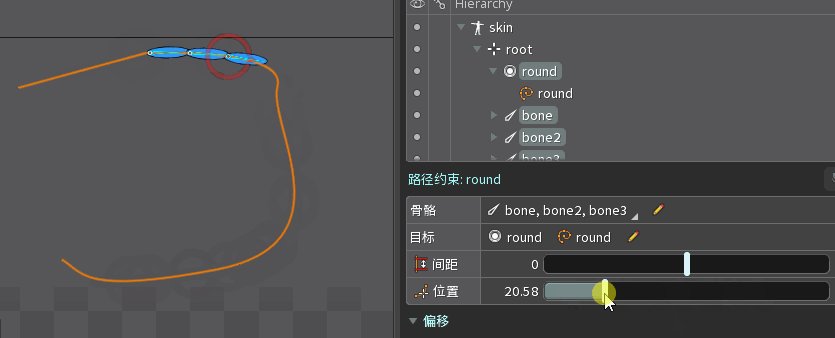
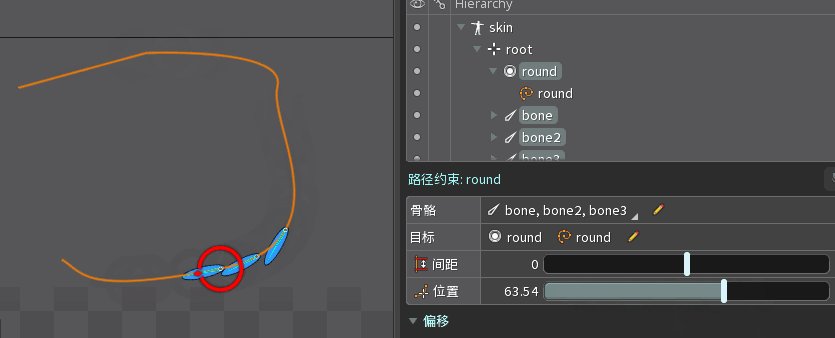
ctrl+鼠标左键选中3个骨骼bone,bone2,bone3,选择新建-路径约束,并选择刚才绘制的路径作为目标

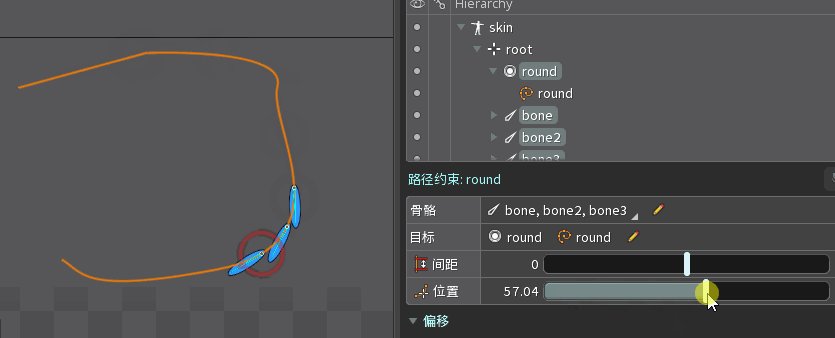
拖动新建的路径约束的位置进度条,可以看到3个骨骼会沿着路径运动

七 网格
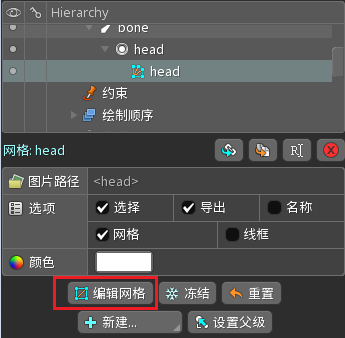
设置界面,选中一张图片head,勾选网格,可以看到head周围默认生成了浅蓝色的矩形框。

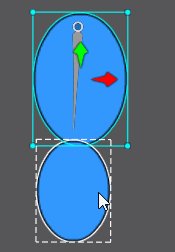
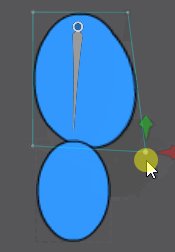
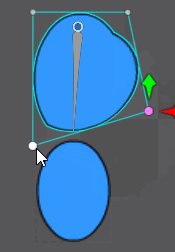
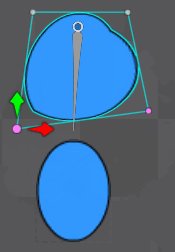
在动画界面, 拖动四个浅蓝色的点,head图片会发生变形。

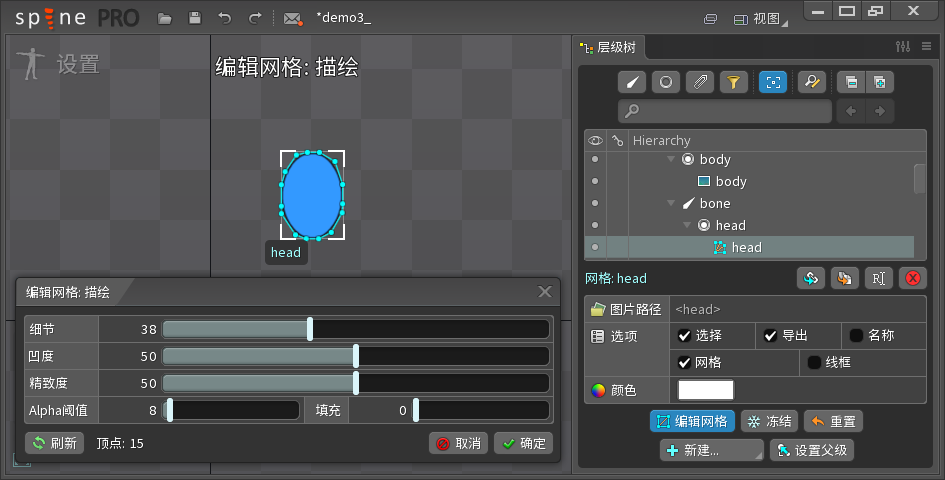
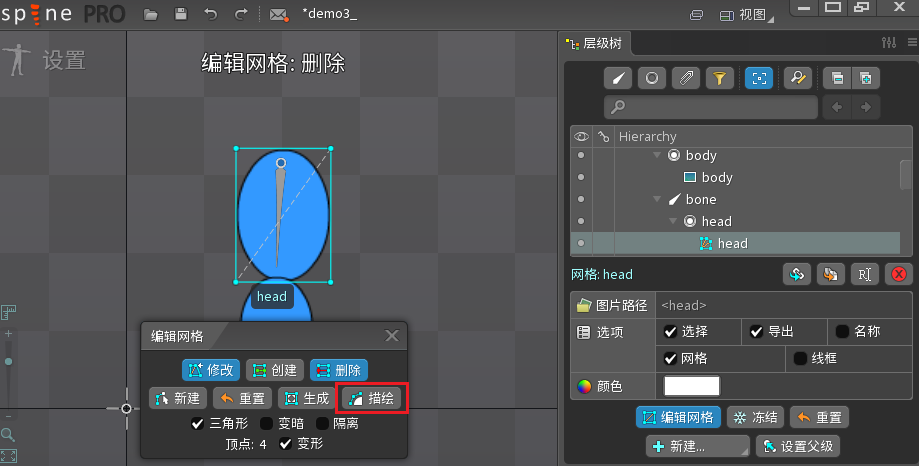
选择编辑网格

选择描绘

拖动细节到30多,这时会自动生成紧贴着头部的网格点,点击确定,根据生成的多个网格点可以更加细微的调整网格的动画。
在网格小蓝点上右键,可以删除网格点。
在网格小蓝点之间的线上右键,可以添加网格点。