cocos版本:2.4.4
测试环境:web、微信小游戏
demo地址,里面包含测试的库文件:demo下载
在论坛看到帖子你想在cocos中使用哪些npm包,点进去看到支持一些常用的包。但是这个貌似要3.0才能用。所以搜集下2.0中能使用的这些第三方库。

AStar
A*寻路,经典寻路算法。
private astarTest() {
//创建网格
let grid: AStarGrid = new AStarGrid(20, 20);
//设置不可行走点
for (var i = 0; i < 100; i++) {
grid.setWalkable(Math.floor(Math.random() * 20),
Math.floor(Math.random() * 20),
false);
}
//设置起点
grid.setStartNode(0, 0);
//设置终点
grid.setEndNode(19, 19);
//开始寻路
let aStar: AStar = new AStar();
if (aStar.findPath(grid)) {
console.log("寻路成功,路径点:", aStar.path);
} else {
console.log("寻路失败");
}
}
寻路成功

ProtoBuf
google开发用于通讯的序列化结构数据格式,常用于websocket通讯。
private protoTest() {
let roomInfo: game.RoomInfo = new game.RoomInfo();
roomInfo.roomId = 123;
let sendData = game.RoomInfo.encode(roomInfo).finish();
let revData = game.RoomInfo.decode(sendData);
console.log(revData);
}
解析成功

JSZip
压缩工具,将大量文件压缩,节约空间。
将GameItem.json文件压缩成GameItem.zip文件,然后修改GameItem.zip后缀为GameItem.bin

把GameItem.bin放在resouces下

加载GameItem.bin并取出GameItem.json,读取name。
/**JsZip */
private jszipTest() {
//加载config.bin
cc.resources.load("config_zip/GameItem", (err, assets: any) => {
console.log("A:", assets);
//解析
JSZip.loadAsync(assets._buffer).then((zip) => {
console.log("B:", zip);
//获取GameItem.json配置
zip.file("GameItem.json").async("text").then((data) => {
//string转成json格式
let json = JSON.parse(data);
console.log(json["name"]);
})
});
})
}
读取成功

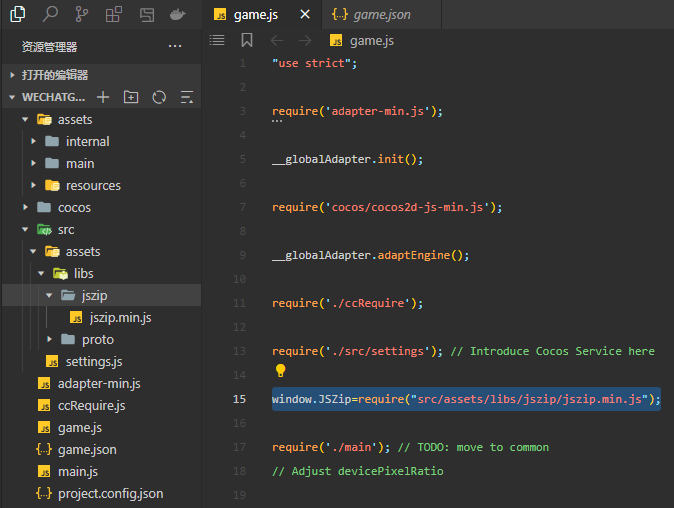
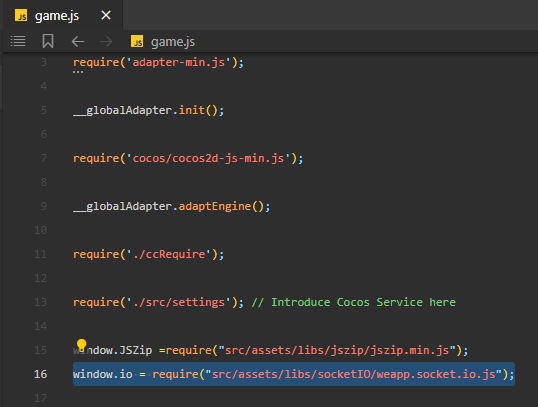
小游戏需要在game.js中加入window.JSZip =require("src/assets/libs/jszip/jszip.min.js"); 如果不加,则会报错 JSZip is not defined。

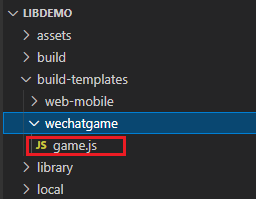
为了防止每次发布小游戏game.js被覆盖,需要将修改好的game.js放到模板文件夹下。在项目目录下新建文件夹build-templates/wechatgame,把修改好的game.js拷贝进去。
这样每次发布都会使用这个模板game.js。

Decimal
大数计算,一般游戏很少使用到,只有数值非常大的游戏才会用到。
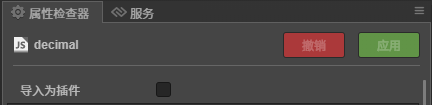
从github上搜索decimal.js第一个就是,将decimal.js和decimal.d.ts到cocos下,选中decimal.js,在属性面板中去掉导入为插件选项,不然报错。

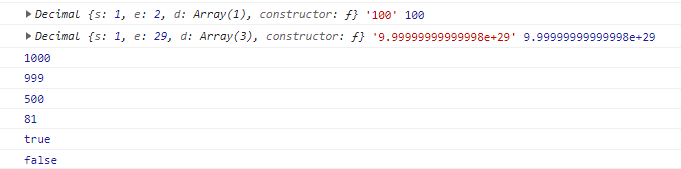
private decimalTest() {
let a = new Decimal(100);
console.log(a, a.toString(), a.toNumber());
let b = new Decimal(999999999999999 * 999999999999999);
console.log(b, b.toString(), b.toNumber());
//加法
console.log(new Decimal(999).add(1).toNumber());
//减法
console.log(new Decimal(1000).sub(1).toNumber());
//除法
console.log(new Decimal(1000).div(2).toNumber());
//乘法
console.log(new Decimal(9).mul(9).toNumber());
//是否相等
console.log(new Decimal(9).equals(9));
//是否大于
console.log(new Decimal(9).gt(10));
}
输出正常

Decimal的API可以查看https://www.jianshu.com/p/37829c87faa9
Crypto
一个密码类库,在github上搜索可下载。
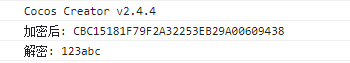
private cryPtoTest() {
//密钥
let key = enc.Utf8.parse("1234567890123456");
//密钥偏移量
let iv = enc.Utf8.parse("abcdefabcdea1234");
//待加密字符串
let word = "123abc";
//加密
let srcs = enc.Utf8.parse(word);
let encrypted = AES.encrypt(srcs, key, { iv: iv, mode: mode.CBC, padding: pad.PKCS7 });
let encryptedStr = encrypted.ciphertext.toString().toUpperCase();
console.log(encryptedStr);
//解密
let encryptedHex = enc.Hex.parse(encryptedStr);
let srcs2 = Base64.stringify(encryptedHex);
let decrypt = AES.decrypt(srcs2, key, { iv: iv, mode: mode.CBC, padding: pad.PKCS7 });
let decryptStr = decrypt.toString(enc.Utf8);
console.log(decryptStr);
}
输出

MD5
从网上找的js版本,在web下有用,在微信小游戏报错。md5 is not constructor。只好找了个typescript的来用。
private md5Test() {
let str = new MD5_TS().hex_md5("123abc");
console.log(str);
}

SocketIO
网上下的用不了,有document,无法在微信小游戏中使用。下载了一个修改过的socket.io。
在微信小游戏的game.js中加上 window.io = require("src/assets/libs/socketIO/weapp.socket.io.js");

在任意代码ts里加上
declare let io: any;
declare interface Window {
io: any
}
使用socket.io
private socketIOTest() {
let socket;
socket = io.connect("http://127.0.0.1:3004", { reconnection: false, 'force new connection': true });
socket.on('connect', function () {
console.log("connect success");
});
}
API可以正常调用,但是没有服务端,所以请求失败

Pako
对内容进行压缩和解压。
使用pako转换字符
/**pako测试 */
private pakoTest() {
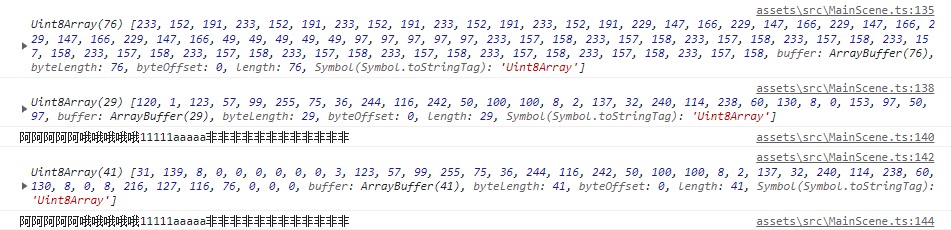
console.log(this.toUint8Arr("阿阿阿阿阿哦哦哦哦哦11111aaaaa非非非非非非非非非非非非"));
let a = pako.deflate("阿阿阿阿阿哦哦哦哦哦11111aaaaa非非非非非非非非非非非非", { level: 1 });
console.log(a);
let b = pako.inflate(a, { to: "string" });
console.log(b);
let c = pako.gzip("阿阿阿阿阿哦哦哦哦哦11111aaaaa非非非非非非非非非非非非");
console.log(c);
let d = pako.ungzip(c, { to: "string" });
console.log(d);
}
/**字符串转Uint8Array */
private toUint8Arr(str) {
const buffer = [];
for (let i of str) {
const _code = i.charCodeAt(0);
if (_code < 0x80) {
buffer.push(_code);
} else if (_code < 0x800) {
buffer.push(0xc0 + (_code >> 6));
buffer.push(0x80 + (_code & 0x3f));
} else if (_code < 0x10000) {
buffer.push(0xe0 + (_code >> 12));
buffer.push(0x80 + (_code >> 6 & 0x3f));
buffer.push(0x80 + (_code & 0x3f));
}
}
return Uint8Array.from(buffer);
}
根据输出可以看出,手动string转Uint8Array比较大,使用pako转换的比较小。

微信小游戏,需要在game.js中增加

在任意ts文件中增加
declare let pako: any;
declare interface Window {
pako: any
}