版本:2.4.3
图片置灰
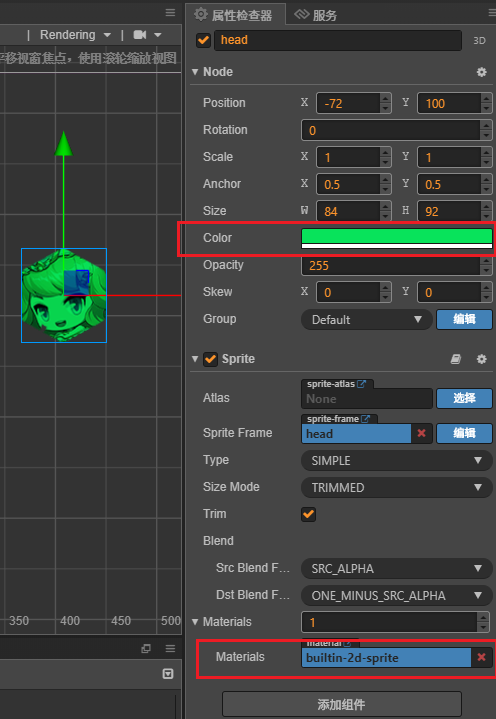
将内置灰色Material拖动到属性面板

通过代码将内建灰色材质gray赋值给图片
export default class test_setShader extends cc.Component {
@property(cc.Sprite)
head:cc.Sprite = null; //图片
@property(cc.Material)
gray:cc.Material = null; //内置灰色材质
onLoad(){
//获取所有材质
console.log("getMaterials", this.head.getMaterials());
//内建材质
this.head.setMaterial(0, this.gray);
}
}
图片变成灰色

也可以通过cc.Material.getBuiltinMaterial(""); 获取内置材质。
export default class test_setShader extends cc.Component {
@property(cc.Sprite)
head:cc.Sprite = null; //图片
onLoad(){
//内建材质
let material:cc.Material = cc.Material.getBuiltinMaterial('2d-gray-sprite')
this.head.setMaterial(0, material);
}
}
Spine动画置灰
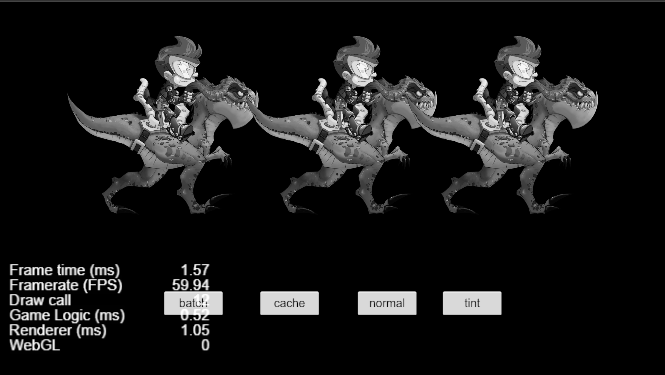
在cocos示例项目中打开示例项目SpineBatch.fire,示例项目中有spine置灰的材质gray-spine。

示例可以看到spine整体置灰效果

@ccclass
export default class test_setShader extends cc.Component {
@property(sp.Skeleton)
sp: sp.Skeleton = null; //spine动画
@property(cc.Material)
gray: cc.Material = null; //灰色材质
@property(cc.Material)
normal:cc.Material = null; //正常材质
onLoad() {
this.sp.setMaterial(0, this.gray); //spine置灰
(this.sp as any).markForRender(true);
}
}
图片置绿
比如图片要显示中毒效果,想让图片整体变绿色,使用正常的材质,调整color就能使图片变色。
spine动画同样是调整color。

对象及其子对象置灰
搜了一下没发现...