版本:2.4.0
cocos的资源管理初用真的很难。靠依赖关系去加载,释放,往往不灵活,得不到想要的结果。另一个cocos的项目组,直接复制的Egret的RES过去用。
Egret资源管理做得很好,有可视化管理工具,资源分组加载,动态加载之类都比较灵活。解决了1个资源被多个资源组引用,只释放一个资源组,共享资源不会被释放等等问题。
Laya也是靠的依赖关系,也不灵活。朋友的Laya项目都是自己写的资源管理类,将资源罗列成一个个资源组,自己计数,和释放。区别Egret就是Egret有可视化工具,Laya得自己手写。
cocos新版2.4.0增加了Asset Bundle。现在学着试试。
一 场景加载和释放
预加载,很少用。后台静默加载,加载完成并不会运行,需要手动切换。
cc.director.preloadScene("MyScene", function () { });
加载并直接运行场景。 加载场景以及依赖资源完成后,就直接运行了。切换场景时,旧场景会自动被destroy()。
//显示loading动画
cc.director.loadScene("MyScene",()=>{
//隐藏loading动画
});
新版本增加了以下方式,先通过asset bundle加载,然后再运行。
bundle.loadScene('MyScene', function (err, scene) {
cc.director.runScene(scene);
});
cc.director源码位置:D:ToolCocosDashboard esources.editorsCreator2.4.0 esourcesenginecocos2dcoreCCDirector.js
cc.director加载场景,都是根据依赖关系。场景中没有使用的资源,不会被加载。
比如场景中有10个角色动画,10声音,10个json配置,10张图,想要随着场景一起加载,就必须把怪物和角色和场景挂钩,引用prefab或者直接放场景上。
Egret中资源组的概念, 资源组game = 场景 + 10角色 + 10声音+10json+10图, 打开场景前只需要调用RES.loadGroup("game")加载资源组即可。
所以loadScene根据依赖关系并不太灵活。
不过游戏scene一般也就那么几个,登录,大厅,房间,游戏等。
二 cc.resources

实时加载资源
比如你有1000把武器图片,你只装备了一把,那么你就根据武器id,加载并显示你当前装备的武器就可以了。
// 加载 SpriteFrame
var self = this;
cc.resources.load("test assets/image", cc.SpriteFrame, function (err, spriteFrame) {
self.node.getComponent(cc.Sprite).spriteFrame = spriteFrame;
});
释放资源
cc.resources.release("test assets/image", cc.SpriteFrame);
cc.resources.release("test assets/anim");
cc.resources.releaseAll();
批量加载文件夹路径下所有资源
// 加载 test assets 目录下所有资源
cc.resources.loadDir("test assets", function (err, assets) {
// ...
});
预加载
cc.resources.preload('test assets/image', cc.SpriteFrame);
addRef和decRef
通过动态加载的资源,需要自己计数,当计数为0时,通过assetmanager释放资源才能成功。
addRef增加计数1。
cc.resources.load('image', cc.SpriteFrame, (err, spriteFrame) => {
this.spriteFrame = spriteFrame;
spriteFrame.addRef();
});
decRef减去计数1
this.spriteFrame.decRef(); this.spriteFrame = null;
三 cc.AssetManager
加载远程资源
cc.resources只能加载应用包和热更新本地资源。远程资源要用loadRemote。
比如加载服务器上的头像之类。
// 远程 url 带图片后缀名
var remoteUrl = "http://unknown.org/someres.png";
cc.assetManager.loadRemote(remoteUrl, function (err, texture) {
// Use texture to create sprite frame
});
加载bundle
这个是新版本资源管理最重要的更新了。bundle就相当于Egret的一个资源组。
在通过 API 加载 Asset Bundle 时,引擎并没有去将该 bundle 中的所有资源加载出来,而只是去加载 Asset Bundle 的资源清单,以及包含的所有脚本。
加载完成之后会返回一个使用资源清单构造出来的 cc.AssetManager.Bundle 类的实例。你可以用这个实例去加载 Bundle 中的各类资源
cc.assetManager.loadBundle('bundleA', (bundle) => {
bundle.load('xxx');
});
bundle被加载后,可以通过getBundle获取。
let bundleA = cc.assetManager.getBundle('game');
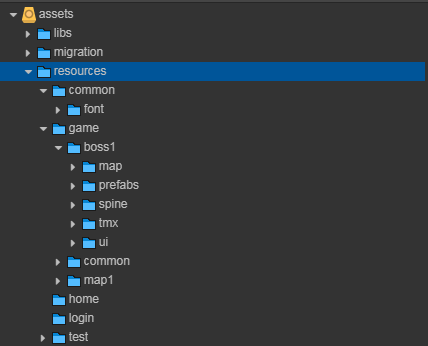
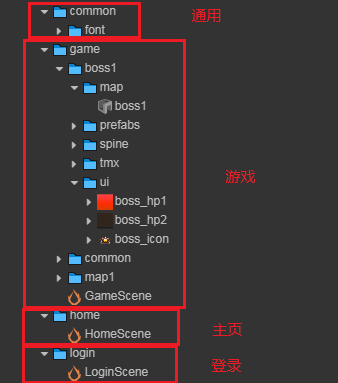
动态资源按资源组存放。game的bundle里存放了scene、spine、ui等。注意bundle的文件夹不能放在resource下。

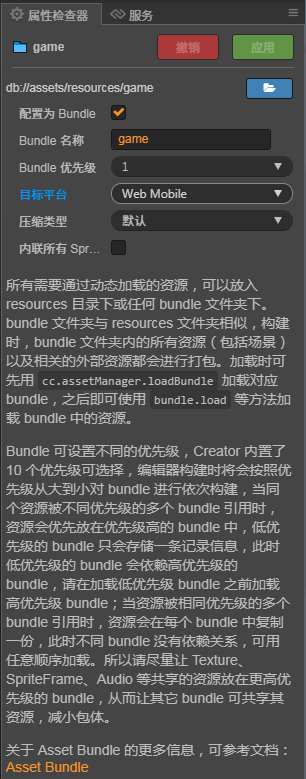
选择game文件夹,并勾选bundle。

那么使用cc.assetMananger.loadBundle("game")就能加载game资源组的清单,再通过bundle.load就能加载资源组的资源。
是不是很绕...感觉cc.assetMananger.loadBundle和旧版cc.loader.loadResDir的区别就是新版对这个文件夹的资源增加了一个清单config,然后你可以通过清单对这个文件夹资源进行更详细的操作。
cc.assetManager.loadBundle('game', (bundle) => {
bundle.loadScene("GameScene");
});
let bundle = cc.assetmanager.getBundle("game");
bundle.releaseAll();