版本2.1.1.1
游戏中用的高亮文字,例如下图 "使用 2钻石 可获得金币",2钻石是不同颜色高亮的。

白鹭的高亮文字有文本样式
txt.textFlow = <Array<egret.ITextElement>>[
{text: "花费", style: {"textColor": 0x0000}}
, {text: "100", style: {"textColor": 0xf1e81b}}
, {text: " 金币", style: {"textColor": 0x0000}}
}
];
Laya使用HTMLDivElement组件
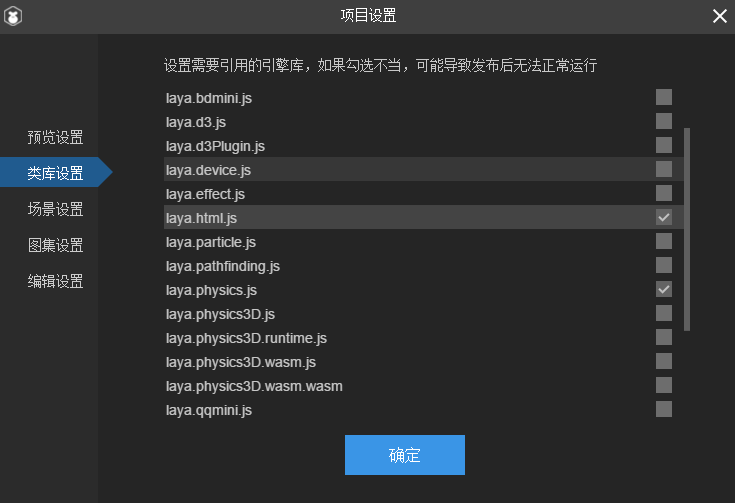
在编辑模式F9,增加html库

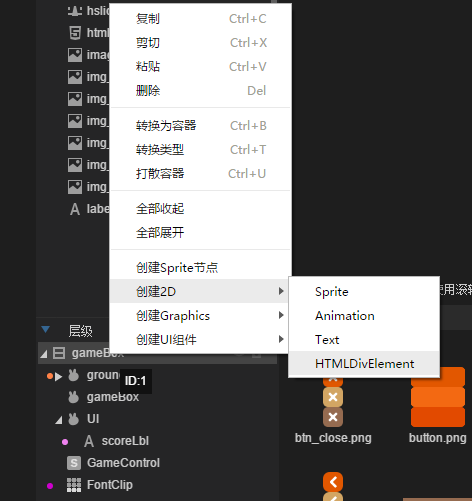
在编辑模式,层级窗口右键,创建HtmlDivElement组件

代码中设置
txt.innerHTML = "<span style='color:#ffffff'>花费</span><span style='color:#f1e81b'>100</span><span style='color:#ffffff'>金币</span>";
实际显示效果

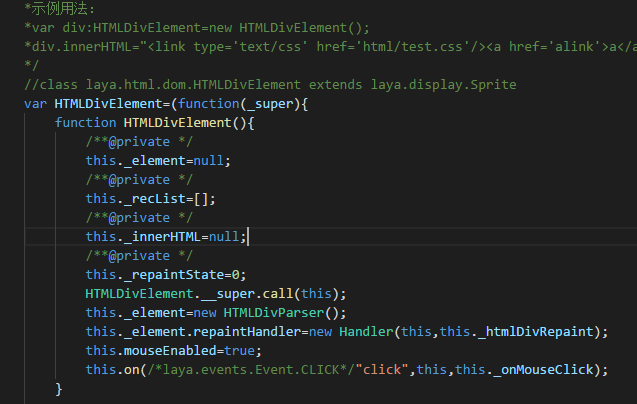
HtmlDivElement的源代码在bin/libs/laya.html.js中

原理没细看,盲猜是解析<>标签后进行绘制