参考:
基于Nodejs生态圈的TypeScript+React开发入门教程
NPM install -save 和 -save-dev 傻傻分不清
TypeScript 3 + Express + Node.js
尝试使用nodejs+typescript+vs code做服务端
一 nodejs环境搭建
二 vscode下载
三 简易服务端
一 nodejs环境搭建
1.1 安装nodejs
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
下载安装完毕后,任意文件夹下shift+右键,选择此处打开命令窗口,查看node版本
node -v
查看npm版本
npm -v
二 vs code安装
Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux,运行流畅,可谓是微软的良心之作……
1.1 下载vs code
下载后安装
三 简易服务端
1.1 新建项目
任意位置新建项目文件夹test,并用vs code 选择"文件"->"打开文件夹"打开,就相当于“新建项目”了

1.2 安装typescirpt
TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。
在vscode里按ctrl+~打开cmd命令行,安装typescript
npm install -g typescript
查看ts版本
tsc -v
1.3 创建package.json文件
配置文件package.json,此文件定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)
命令行输入
npm init
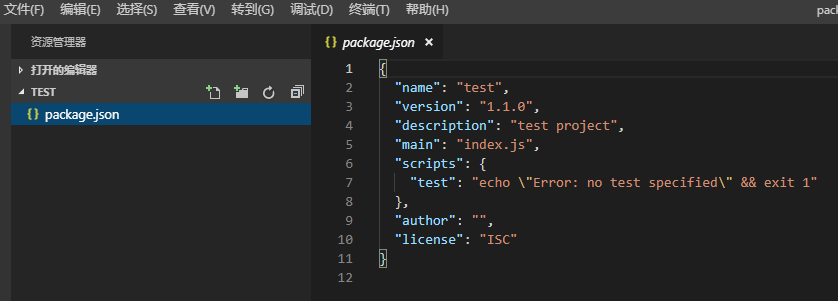
根据提示输入配置信息,最终生成如下

1.4 创建tsconfig.json文件
tsconfig.json指定了用来编译这个项目的根文件和编译选项
输入
tsc --init
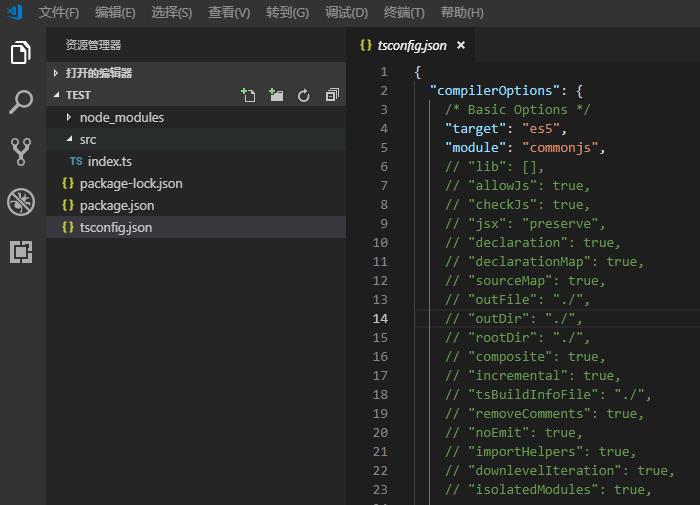
生成tsconfig.json

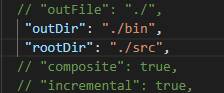
修改outDir输出文件夹和rootDir源文件目录

并在相应的项目目录下创建bin和src

1.5 安装express
npm install express --save
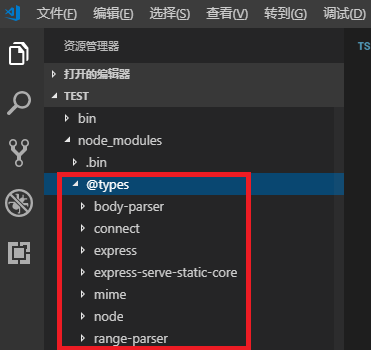
使用npm isntall @types/xxx。
对应的类型定义文件将被安装在 工程根目录/node_modules/@types 目录下。
npm install @types/node --save
npm install @types/express --save

1.6 创建index.ts文件
以下代码创建一个简易服务器
const app = require('express')();
const http = require('http').Server(app);
app.get('/', function(req:any, res:any){
res.send('<h1>Welcome Realtime Server</h1>');
});
http.listen(3000, function(){
console.log('listening on *:3000');
});
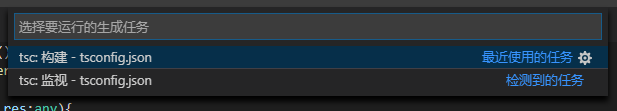
在vs code中按ctrl+shift+b,选择构建

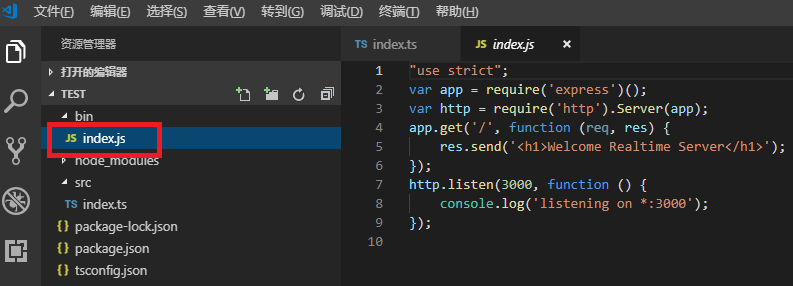
可以看到index.ts发布到bin文件夹下index.js

输入
node bin/index.js
则cmd窗口输出listening on *:3000

在浏览器打开127.0.0.1:3000