针对一个刚上手的项目断点调试是不能少的,之前对于vue项目一直使用的是devtools,昨天完成了通过vscode对vue项目的断点调试今天记录一下,
Chrome/Firefox同理所以只记录一个;
准备:
官网调试讲解网址:https://cn.vuejs.org/v2/cookbook/debugging-in-vscode.html
vscode 版本:版本: 1.50.1 (user setup)
需要插件:Debugger for Chrome

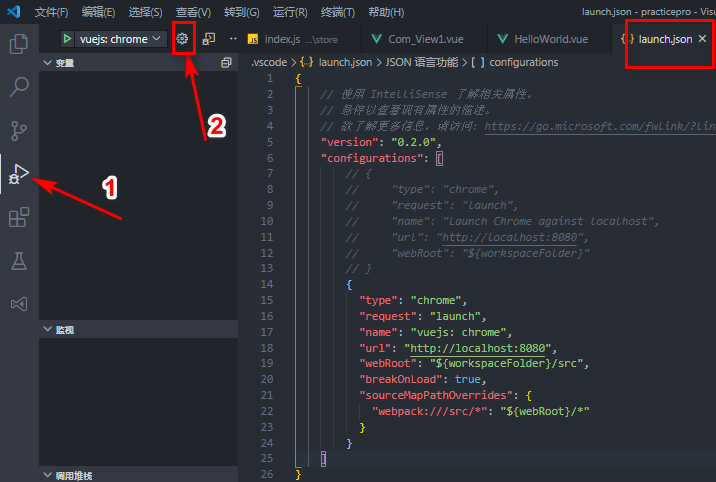
按照图片步骤:
首先点击 run 按钮,然后会出现 2 处的设置按钮,点击设置按钮之后会在项目文件加下生成一个 .vscode文件夹并且会产生一个launch.json文件,
点击之后会自动在编辑其中打开,此时需要修改该启动配置文件;这个时候我们打开我们准备好的 官网调试讲解网址,按照里面的进行修改,内
容也不复杂,想偷懒的话直接将下面代码粘贴上去即可;
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
然后开始调试,使用命令:npm run dev 然后点击F5或者数字2前面的绿色小三角即可,然后就随便造了!!!
注意事项:
上面的 url 端口号需要和你项目端口号一致,否则失败;