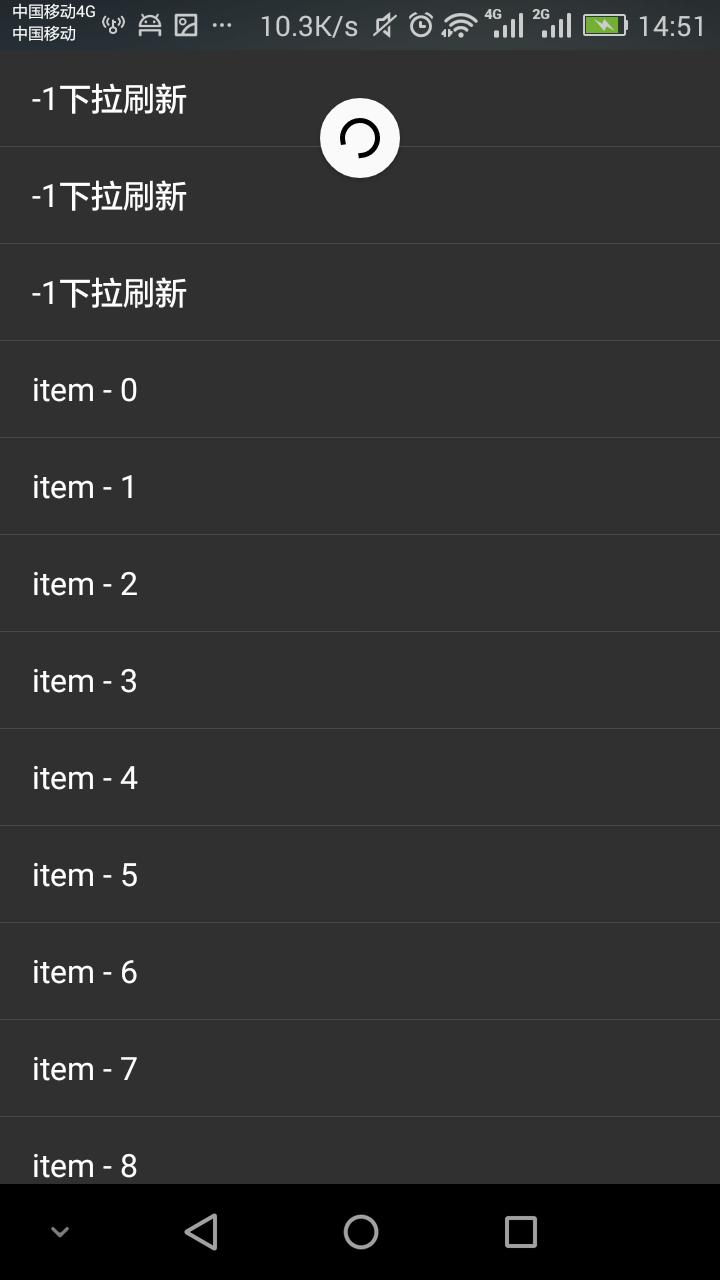
1. 效果图


2.RefreshLayout.java

package myapplication.com.myapplication; import android.content.Context; import android.support.v4.widget.SwipeRefreshLayout; import android.util.AttributeSet; import android.util.Log; import android.view.LayoutInflater; import android.view.MotionEvent; import android.view.View; import android.view.ViewConfiguration; import android.widget.AbsListView; import android.widget.ListView; /** * Created by Administrator on 2016/10/17. */ public class RefreshLayout extends SwipeRefreshLayout implements AbsListView.OnScrollListener { /** * 滑动到最下面时的上拉操作 */ private int mTouchSlop; /** * listview实例 */ private ListView mListView; /** * 上拉监听器, 到了最底部的上拉加载操作 */ private OnLoadListener mOnLoadListener; /** * ListView的加载中footer */ private View mListViewFooter; /** * 按下时的y坐标 */ private int mYDown; /** * 抬起时的y坐标, 与mYDown一起用于滑动到底部时判断是上拉还是下拉 */ private int mLastY; /** * 是否在加载中 ( 上拉加载更多 ) */ private boolean isLoading = false; /** * @param context */ public RefreshLayout(Context context) { this(context, null); } public RefreshLayout(Context context, AttributeSet attrs) { super(context, attrs); mTouchSlop = ViewConfiguration.get(context).getScaledTouchSlop(); mListViewFooter = LayoutInflater.from(context).inflate(R.layout.listview_footer, null, false); } @Override protected void onLayout(boolean changed, int left, int top, int right, int bottom) { super.onLayout(changed, left, top, right, bottom); // 初始化ListView对象 if (mListView == null) { getListView(); } } /** * 获取ListView对象 */ private void getListView() { int childs = getChildCount(); if (childs > 0) { View childView = getChildAt(0); if (childView instanceof ListView) { mListView = (ListView) childView; // 设置滚动监听器给ListView, 使得滚动的情况下也可以自动加载 mListView.setOnScrollListener(this); Log.d(VIEW_LOG_TAG, "### 找到listview"); } } } /* * (non-Javadoc) * @see android.view.ViewGroup#dispatchTouchEvent(android.view.MotionEvent) */ @Override public boolean dispatchTouchEvent(MotionEvent event) { final int action = event.getAction(); switch (action) { case MotionEvent.ACTION_DOWN: // 按下 mYDown = (int) event.getRawY(); break; case MotionEvent.ACTION_MOVE: // 移动 mLastY = (int) event.getRawY(); break; case MotionEvent.ACTION_UP: // 抬起 if (canLoad()) { loadData(); } break; default: break; } return super.dispatchTouchEvent(event); } /** * 是否可以加载更多, 条件是到了最底部, listview不在加载中, 且为上拉操作. * * @return */ private boolean canLoad() { return isBottom() && !isLoading && isPullUp(); } /** * 判断是否到了最底部 */ private boolean isBottom() { if (mListView != null && mListView.getAdapter() != null) { return mListView.getLastVisiblePosition() == (mListView.getAdapter().getCount() - 1); } return false; } /** * 是否是上拉操作 * * @return */ private boolean isPullUp() { return (mYDown - mLastY) >= mTouchSlop; } /** * 如果到了最底部,而且是上拉操作.那么执行onLoad方法 */ private void loadData() { if (mOnLoadListener != null) { // 设置状态 setLoading(true); // mOnLoadListener.onLoad(); } } /** * @param loading */ public void setLoading(boolean loading) { isLoading = loading; if (isLoading) { mListView.addFooterView(mListViewFooter); } else { mListView.removeFooterView(mListViewFooter); mYDown = 0; mLastY = 0; } } /** * @param loadListener */ public void setOnLoadListener(OnLoadListener loadListener) { mOnLoadListener = loadListener; } @Override public void onScrollStateChanged(AbsListView view, int scrollState) { } @Override public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) { // 滚动时到了最底部也可以加载更多 if (canLoad()) { loadData(); } } /** * 加载更多的监听器 * * @author mrsimple */ public static interface OnLoadListener { public void onLoad(); } }
3. MainActivity

package myapplication.com.myapplication; import android.app.Activity; import android.os.Handler; import android.support.v4.widget.SwipeRefreshLayout; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.support.v7.widget.LinearLayoutManager; import android.support.v7.widget.RecyclerView; import android.util.TypedValue; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ArrayAdapter; import android.widget.BaseAdapter; import android.widget.LinearLayout; import android.widget.ListView; import android.widget.TextView; import android.widget.Toast; import java.util.ArrayList; import java.util.Arrays; import java.util.Date; import java.util.List; public class MainActivity extends Activity implements SwipeRefreshLayout.OnRefreshListener { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // 模拟一些数据 final List<String> datas = new ArrayList<String>(); for (int i = 0; i < 10; i++) { datas.add("item - " + i); } // 构造适配器 final BaseAdapter adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, datas); // 获取listview实例 ListView listView = (ListView) findViewById(R.id.listview); listView.setAdapter(adapter); // 获取RefreshLayout实例 final RefreshLayout myRefreshListView = (RefreshLayout) findViewById(R.id.swipe_layout); // 设置下拉刷新时的颜色值,颜色值需要定义在xml中 // myRefreshListView // .setColorScheme(R.color.umeng_comm_text_topic_light_color, // R.color.umeng_comm_yellow, R.color.umeng_comm_green, // R.color.umeng_comm_linked_text); // 设置下拉刷新监听器 myRefreshListView.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() { @Override public void onRefresh() { Toast.makeText(MainActivity.this, "refresh", Toast.LENGTH_SHORT).show(); myRefreshListView.postDelayed(new Runnable() { @Override public void run() { // 更新数据 datas.add(0,"-1下拉刷新"); adapter.notifyDataSetChanged(); // 更新完后调用该方法结束刷新 myRefreshListView.setRefreshing(false); } }, 1000); } }); // 加载监听器 myRefreshListView.setOnLoadListener(new RefreshLayout.OnLoadListener() { @Override public void onLoad() { Toast.makeText(MainActivity.this, "load", Toast.LENGTH_SHORT).show(); myRefreshListView.postDelayed(new Runnable() { @Override public void run() { datas.add("上拉加载……"); adapter.notifyDataSetChanged(); // 上拉加载完后调用该方法 myRefreshListView.setLoading(false); } }, 1500); } }); } @Override public void onRefresh() { } }
4.main.xml

<?xml version="1.0" encoding="utf-8"?> <myapplication.com.myapplication.RefreshLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/swipe_layout" android:layout_width="match_parent" android:layout_height="match_parent" > <ListView android:id="@+id/listview" android:layout_width="match_parent" android:layout_height="match_parent" > </ListView> </myapplication.com.myapplication.RefreshLayout>
5.listview_footer.xml

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="#ff5589" android:gravity="center" android:paddingBottom="8dip" android:paddingTop="5dip" > <ProgressBar android:id="@+id/pull_to_refresh_load_progress" style="@android:style/Widget.ProgressBar.Small.Inverse" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_centerHorizontal="true" android:paddingRight="100dp" android:indeterminate="true" /> <TextView android:id="@+id/pull_to_refresh_loadmore_text" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:gravity="center" android:paddingTop="5dip" android:text="load" android:textAppearance="?android:attr/textAppearanceMedium" android:textColor="@android:color/darker_gray" android:textSize="14sp" android:textStyle="bold" /> </RelativeLayout>
