版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
我们想要的效果是pc文件和mobile文件统一入口,适配不同的设备。
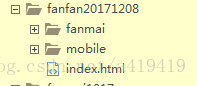
先看看项目的目录:
在index.html里面配置js控制选择那一个文件夹下的文件就可以了。
我们要利用:Navigator 对象,Navigator 对象包含有关浏览器的信息。
index.html很简单,直接上码吧:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" />
<script type="text/javascript">
function browserRedirect() {
var sUserAgent = navigator.userAgent.toLowerCase();
var bIsIpad = sUserAgent.match(/ipad/i) == "ipad";
var bIsIphoneOs = sUserAgent.match(/iphone os/i) == "iphone os";
var bIsMidp = sUserAgent.match(/midp/i) == "midp";
var bIsUc7 = sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4";
var bIsUc = sUserAgent.match(/ucweb/i) == "ucweb";
var bIsAndroid = sUserAgent.match(/android/i) == "android";
var bIsCE = sUserAgent.match(/windows ce/i) == "windows ce";
var bIsWM = sUserAgent.match(/windows mobile/i) == "windows mobile";
if (bIsIpad || bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsAndroid || bIsCE || bIsWM) {
//跳转移动端页面
window.location.href="http://f.jcngame.com/fanfan20171208/mobile/index.html";
} else {
//跳转pc端页面
window.location.href="http://f.jcngame.com/fanfan20171208//fanmai/index.html";
}
}
browserRedirect();
</script>
</head>
<body>
</body>
</html>
补充,感觉之前代码太冗余了,现在用正则来优化了一下:
<script type="text/javascript">
function browserRedirect() {
var sUserAgent = navigator.userAgent.toLowerCase();
if (/ipad|iphone|midp|rv:1.2.3.4|ucweb|android|windows ce|windows mobile/.test(sUserAgent)) {
//跳转移动端页面
window.location.href="http://f.jcngame.com/fanfan20171208/mobile/index.html";
} else {
//跳转pc端页面
window.location.href="http://f.jcngame.com/fanfan20171208//fanmai/index.html";
}
}
browserRedirect();
</script>