(1)、插值:在view层上显示model的资料、
(2)、绑定表达式:在view层上 执行js命令。
(3)、指令:在view层上 执行写好的功能。
(4)、缩写:v-bind 绑定 特性
v-on 绑定 事件
Vue.js的模板是基于Dom实现的。这意味着所有的vue.js模板都是可解析的有效的Html且通过一些特殊的特性做了增强。
Vue.js因而从根本上不同于基于字符串的模板。
1、Mustache语法 双大括号 语法;
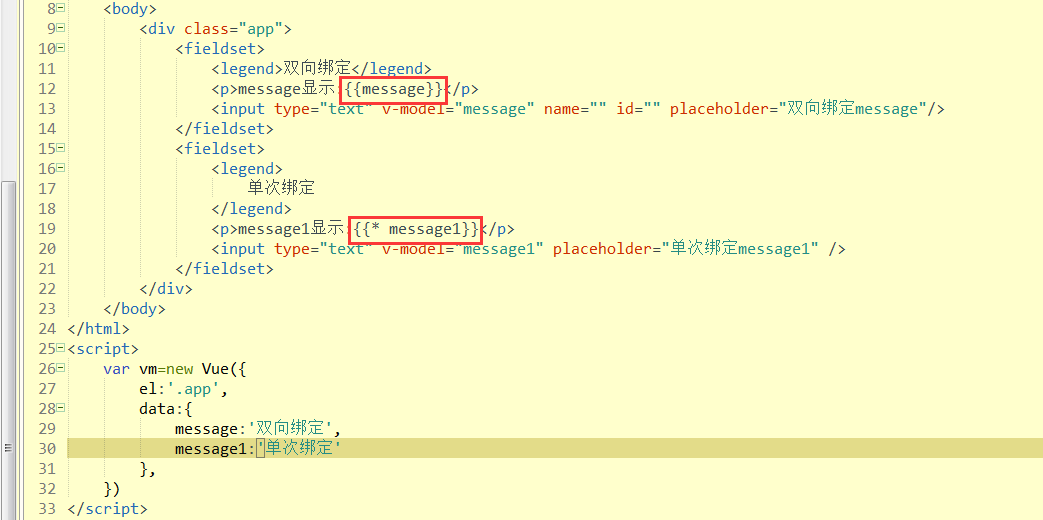
<span>{{data}}</span>双向绑定;
<span>{{*data}}</span>单次绑定:修改model,view不会改变;

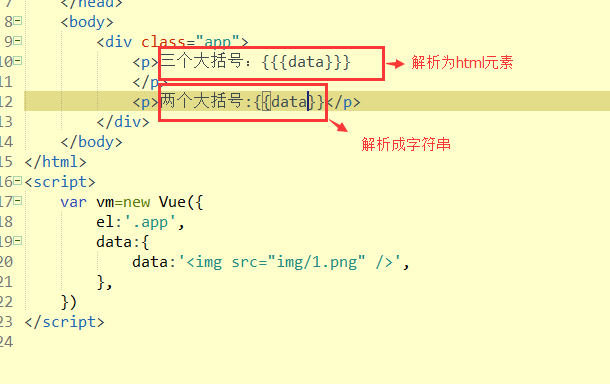
2、三个大括号与两个大括号:
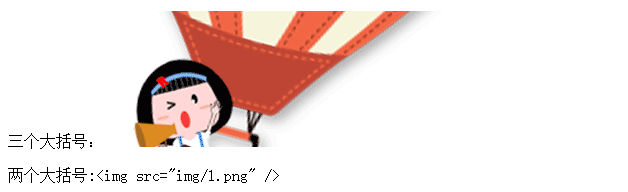
三个大括号是:将得到的字符串 如果是html语法 将解析为html标签等;
两个大括号是:将得到的字符串 仅解析为字符串。


2、内容以HTML字符串插入,数据绑定将被忽略。如果需要复用模块片段,应使用 partial。
partial 是 vue.js内置的标签Vue.partial('名称与view层的partial name属性一致','模板指令 这个模板代替什么东西')
2.1

2.2

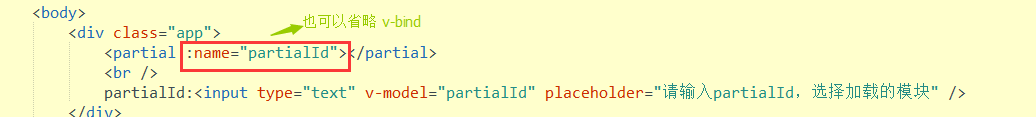
partial动态获取名字 通过输入框,输入id1就嵌入 id1的内容,并且加载message1的数据。
2.3

3、{{}}也可以用在html特性(属性的值) attributes。<div id="item-{{id}}"></div>;


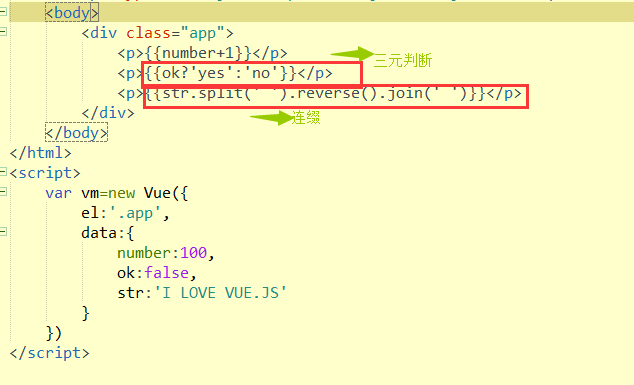
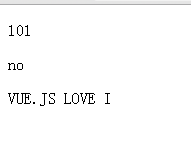
4、绑定表达式
在vue.js中一段绑定表达式由一个简单的javascript表达式和可选的一个或多个过滤器构成。但只允许一个表达式。


5、过滤器
vue.js运行在表达式后面添加可选的“过滤器(Filter)”,以“管道符”指示。
{{message | capitalize}} 首字母 转大写
{{money | currency "¥" }}格式化货币
过滤器可以串联 {{ message | filterA | filterB}}
也可以传入参数{{message | filter 'arg1'arg2}}
过滤器函数始终以表达式的值作为第一个参数,带引号的参数视为字符串,不带引号的参数按表达式计算。
这里,字符串‘arg1’将传给过滤器作为第二个参数,表达式arg2的值在计算出来之后作为第三个参数。
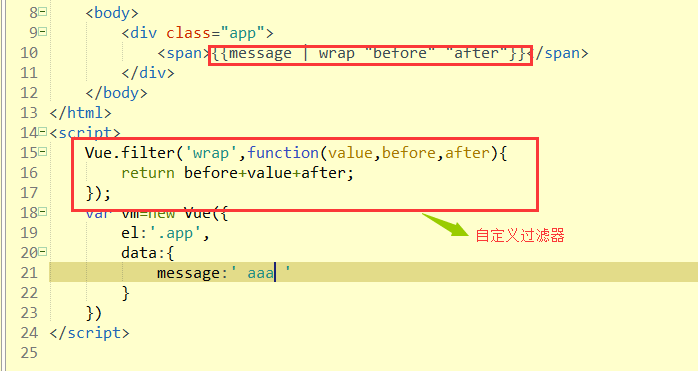
6、自定义过滤器

message是第一个参数。
before第二个参数。
after第三个参数。
7、指令 格式是 v-指令名字=“js表达式”
指令是特殊的带有前缀V-的特性。指令的值限定为绑定表达式,因此上面提到的javascript表达式及过滤器规则在这里也是用。
指令的职责就是当其表达式的值改变时把某些特殊的行为应用到Dom上。
<p v-if="greeting">hello!</p>
这里v-if指令 根据表达式greeting值得真假删除/插入<p>元素。

8、指令-参数
有些指令可以在其名称后面带一个“参数”(argument),中间放一个冒号隔开。
例如v-bind指令 用于响应的更新html特性:
<a v-bind:href="url"></a>
同
<a href="{{}url}"> </a>
这里href是参数,他告诉v-bind指令将元素的href特性跟表达式url的值绑定。可能你已注意到可以用特性插值href=“{{url}}”获得同样的结果;实际上在内部特性插值会转换为v-bind:绑定。
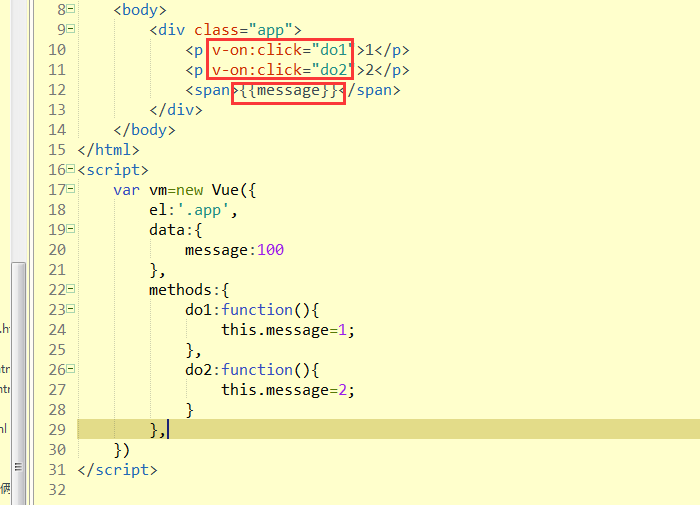
v-on指令,用于鉴定DOM事件:
<a v-on:click="dosomthing">
这里的参数是被监听的事件的名字。


9、缩写
在构建单页应用时,Vue.js会管理所有的模块,因此V-前缀也没那么重要了。
v-bind
<a v-bind:href="url"></a>
<a :href="url"></a>
<button v-bind:disabled="someThing">Button</button>
<button :disabled="someThing">Button</button>
v-on
<a v-on:click="do"></a>
<a @click="do"></a>