这些例子最好通过FireFox结合FireBug调试查看
1、absolute让元素inline-block化
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>absolute让元素inline-block化</title> 6 <link rel="shortcut icon" href="favicon.ico" type="image/x-icon" /> 7 <link rel="icon" href="favicon.ico" type="image/x-icon" /> 8 <style type="text/css"> 9 body 10 { 11 font-family: 'Microsoft YaHei'; 12 font-size: 18px; 13 } 14 15 .div 16 { 17 padding: 10px; 18 margin-left: 20px; 19 margin-bottom: 10px; 20 background-color: #f0f3f9; 21 border: 8px solid #ffd800; 22 } 23 24 .abs 25 { 26 position: absolute; 27 } 28 29 .info 30 { 31 bottom: 10px; 32 right: 10px; 33 border-width: 8px 0 0; 34 border-radius: 8px 8px 0 0; 35 border-color: blue; 36 } 37 38 .info span 39 { 40 width: 200px; /*width无效,必须设置为block才有效!有3种方式>>>>1、display:block;2、float:left;3、position:absolute;*/ 41 border: 1px solid #4cff00; 42 display: block; 43 /*float:left;*/ 44 /*position: absolute; 45 left: 0; 46 top: 0;*/ 47 } 48 </style> 49 50 </head> 51 <body> 52 <div class="div"> 53 <img src="http://image.zhangxinxu.com/image/study/s/s256/mm1.jpg" /> 54 <p>无absolute</p> 55 </div> 56 <div class="div abs"> 57 <img src="http://image.zhangxinxu.com/image/study/s/s256/mm1.jpg" /> 58 <p>absolute后</p> 59 </div> 60 <div class="div abs info"> 61 <p> 62 说明:包裹性换种说法就是让元素inline-block化,<br /> 63 例如一个div标签默认宽度是100%显示的,但是一旦被absolute属性缠上,<br /> 64 则100%默认宽度就会变成自适应内部元素的宽度。 65 </p> 66 <h1>absolute 特性总结</h1> 67 <p> 68 1、脱离文档流<br /> 69 2、宽和高均为0(FireBug查看布局可知)<br /> 70 3、如果没有[left/right/top/bottom] 则待在原位(表现为一个没有长宽的参考点)<br /> 71 4、如果指定[left/right/top/bottom] 则向上追溯到 relative或absolute父盒子,直至body后定位<br /> 72 5、包裹其内部子元素,即让元素inline-block化<br /> 73 </p> 74 <span>这是span标签,inline是没有宽度的,block后才有宽度</span> 75 </div> 76 77 </body> 78 </html>

2、absolute绝对定位的破坏性
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <link rel="shortcut icon" href="favicon.ico" type="image/x-icon" /> 6 <link rel="icon" href="favicon.ico" type="image/x-icon" /> 7 <title>absolute绝对定位的破坏性</title> 8 <style> 9 body 10 { 11 font-family: 'Microsoft YaHei'; 12 font-size: 18px; 13 } 14 15 .div 16 { 17 padding: 10px; 18 margin: 5px; 19 border: 8px solid #ffd800; 20 background-color: #f0f3f9; 21 float: left; 22 } 23 24 .abs 25 { 26 position: absolute; 27 /*没有翅膀是飞不走的,待在原位*/ 28 /* 29 1、取消注释,插上翅膀,则会以body为参考物作left:0 top:0 位移 30 2、FireBug禁用翅膀,取消位移,回到原位! 31 */ 32 /*left: 0px; 33 top: 0px;*/ 34 } 35 36 .info 37 { 38 border-width: 8px 0 0; 39 border-radius: 8px 8px 0 0; 40 border-color: blue; 41 top: auto; /*复写abs以清空*/ 42 left: 10px; /*复写abs以重置*/ 43 bottom: 10px; 44 } 45 </style> 46 </head> 47 <body> 48 <div class="div"> 49 <img src="http://image.zhangxinxu.com/image/study/s/s256/mm1.jpg" /> 50 <p>图片无absolute</p> 51 </div> 52 <div class="div"> 53 <img class="abs" src="http://image.zhangxinxu.com/image/study/s/s256/mm1.jpg" /> 54 <p> 55 图片absolute后,absolute的参考物,为啥没有追溯到body,而是在本div中?<br /> 56 因为没有指定left/top!没有翅膀是飞不走的!<br /> 57 事实上参考物的确为body,只不过没有飞走!<br /> 58 依然保持原位,貌似还在div中。 59 </p> 60 </div> 61 <div class="div abs info"> 62 <p>说明:图片设置position:absolute属性后,父标签的高宽都塌陷了,连它的兄弟float都救不了。</p> 63 64 </div> 65 </body> 66 </html>

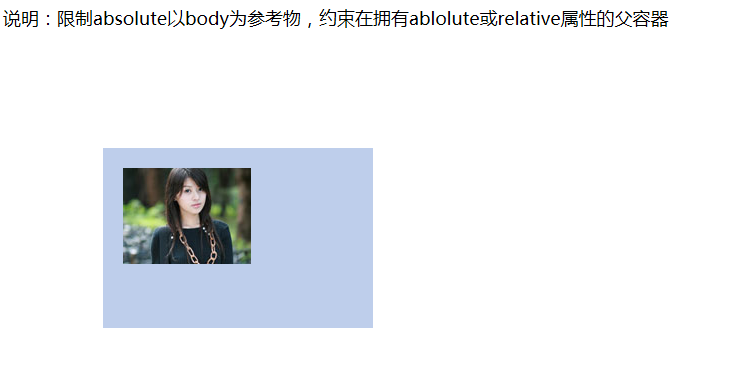
3、父盒子限魔大法
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <link rel="shortcut icon" href="favicon.ico" type="image/x-icon" /> 6 <link rel="icon" href="favicon.ico" type="image/x-icon" /> 7 <title>父盒子限魔大法</title> 8 <style> 9 body 10 { 11 font-family: 'Microsoft YaHei'; 12 font-size: 18px; 13 } 14 15 16 .box 17 { 18 width: 15em; 19 height: 10em; 20 background-color: #beceeb; 21 position: relative; /*父盒子限魔大法,父盒子真身还在文档流,纵云梯z-index飙升*/ 22 /*position: absolute;*/ /*父盒子限魔大法,父盒子真身不在文档流,没有了宽和高,纵云梯z-index飙升*/ 23 left: 100px; 24 top: 100px; 25 } 26 27 .box img 28 { 29 position: absolute; /*向上追溯absolute或relative,直至body*/ 30 left: 20px; 31 top: 20px; 32 } 33 </style> 34 </head> 35 <body> 36 <div> 37 <p>说明:限制absolute以body为参考物,约束在拥有ablolute或relative属性的父容器</p> 38 </div> 39 <div id="target" class="box"> 40 <img src="http://image.zhangxinxu.com/image/study/s/s128/mm3.jpg" /> 41 </div> 42 43 </body> 44 </html>

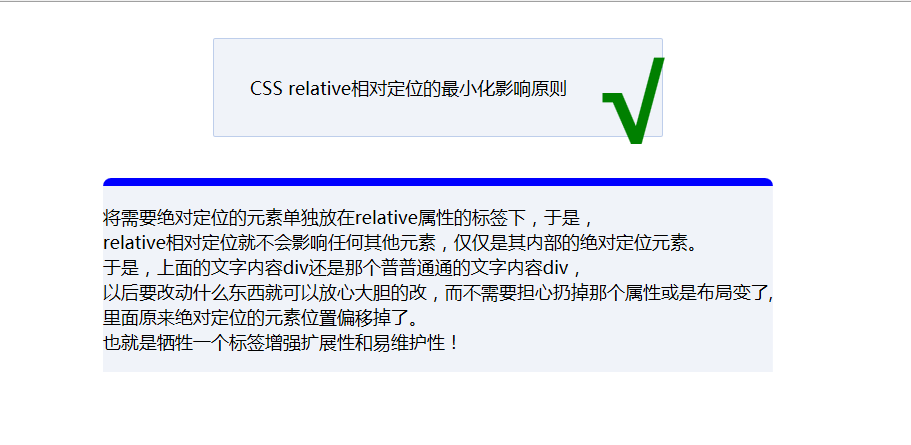
4、relative最小影响原则(不遵循)
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <link rel="shortcut icon" href="favicon.ico" type="image/x-icon" /> 6 <link rel="icon" href="favicon.ico" type="image/x-icon" /> 7 <title>relative最小影响原则(不遵循)</title> 8 <style> 9 body 10 { 11 font-family: 'Microsoft YaHei'; 12 font-size: 18px; 13 } 14 15 .test 16 { 17 width: 25em; 18 margin: 2em auto; 19 } 20 21 .box 22 { 23 padding: 2em; 24 border: 1px solid #beceeb; 25 border-radius: 2px; 26 background-color: #f0f3f9; 27 position: relative; 28 } 29 30 .ok 31 { 32 color: green; 33 font-size: 6em; 34 position: absolute; 35 right: -11px; 36 bottom: -.5em; 37 } 38 39 .infodiv 40 { 41 background-color: #f0f3f9; 42 margin: 5px auto; 43 width: 800px; 44 } 45 46 .infoborder 47 { 48 /*position: absolute;*/ /*inline-block化,但是没有自然居中,即需要其他辅助居中*/ 49 border-style: solid; 50 border-width: 8px 0 0; 51 border-radius: 8px 8px 0 0; 52 border-color: blue; 53 } 54 </style> 55 </head> 56 <body> 57 <div class="test"> 58 <div class="box"> 59 CSS relative相对定位的最小化影响原则 60 <strong class="ok">√</strong> 61 </div> 62 </div> 63 64 <div class="infodiv infoborder"> 65 <p> 66 将需要绝对定位的元素单独放在relative属性的标签下,于是,<br /> 67 relative相对定位就不会影响任何其他元素,仅仅是其内部的绝对定位元素。<br /> 68 于是,上面的文字内容div还是那个普普通通的文字内容div,<br /> 69 以后要改动什么东西就可以放心大胆的改,而不需要担心扔掉那个属性或是布局变了,<br /> 70 里面原来绝对定位的元素位置偏移掉了。<br /> 71 也就是牺牲一个标签增强扩展性和易维护性! 72 </p> 73 </div> 74 75 </body> 76 </html>

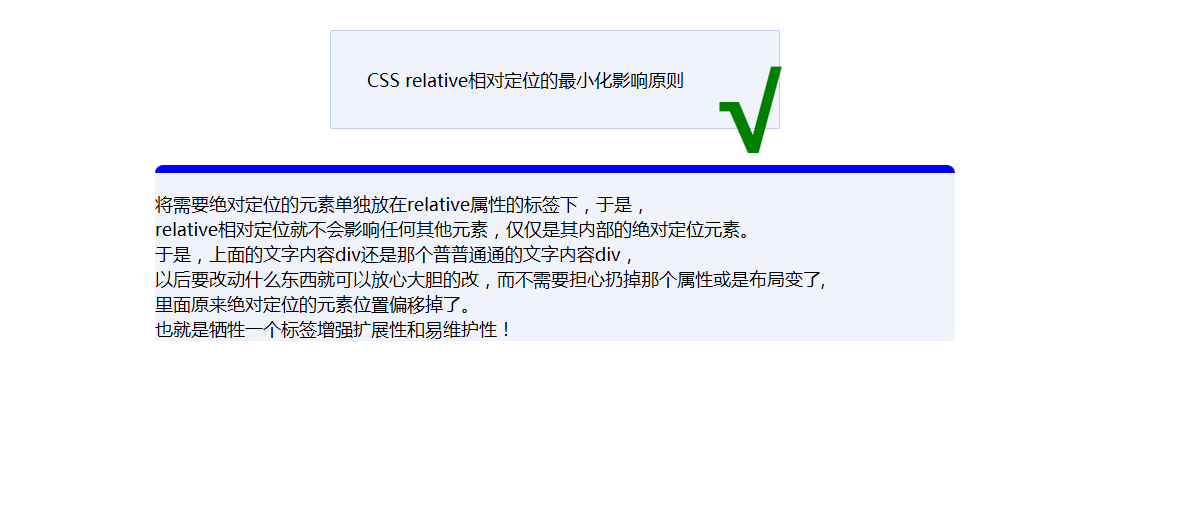
5、relative最小影响原则(遵循)
1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <link rel="shortcut icon" href="favicon.ico" type="image/x-icon" /> 6 <link rel="icon" href="favicon.ico" type="image/x-icon" /> 7 <title>relative最小影响原则(遵循)</title> 8 <style> 9 body 10 { 11 font-family: 'Microsoft YaHei'; 12 font-size: 18px; 13 } 14 15 16 17 .test 18 { 19 width: 25em; 20 margin: 2em auto; 21 } 22 23 .box 24 { 25 padding: 2em; 26 border: 1px solid #beceeb; 27 border-radius: 2px; 28 background-color: #f0f3f9; 29 } 30 31 .rel 32 { 33 position: relative; 34 } 35 36 .ok 37 { 38 color: green; 39 font-size: 6em; 40 position: absolute; 41 right: -10px; 42 top: -1em; 43 } 44 45 .infodiv 46 { 47 background-color: #f0f3f9; 48 margin: 5px auto; 49 /* 800px;*/ 50 } 51 52 .infoborder 53 { 54 position: absolute; /*inline-block化,但是脱离文档流后无法自然居中,居中的技巧就是transform*/ 55 left: 50%; 56 -moz-transform: translateX(-50%); 57 -ms-transform: translateX(-50%); 58 -o-transform: translateX(-50%); 59 -webkit-transform: translateX(-50%); 60 transform: translateX(-50%); 61 border-style: solid; 62 border-width: 8px 0 0; 63 border-radius: 8px 8px 0 0; 64 border-color: blue; 65 } 66 </style> 67 </head> 68 <body> 69 <div class="test"> 70 <div class="box">CSS relative相对定位的最小化影响原则</div> 71 <div class="rel"><strong class="ok">√</strong></div> 72 </div> 73 <div class="infodiv infoborder"> 74 <p> 75 将需要绝对定位的元素单独放在relative属性的标签下,于是,<br /> 76 relative相对定位就不会影响任何其他元素,仅仅是其内部的绝对定位元素。<br /> 77 于是,上面的文字内容div还是那个普普通通的文字内容div,<br /> 78 以后要改动什么东西就可以放心大胆的改,而不需要担心扔掉那个属性或是布局变了,<br /> 79 里面原来绝对定位的元素位置偏移掉了。<br /> 80 也就是牺牲一个标签增强扩展性和易维护性! 81 </p> 82 </div> 83 </body> 84 </html>