最近做一个小项目,用的symfony3玩的。
之前一直深受别的框架影响。习惯把链接管理写在数据库里,这样方面操作。
但是今天按照以前的思路做下来别的都还正常但是做面包屑导航的时候就遇到问题了。于是找了一个knpmenubundle来重做了栏目 发现这样做真的好快。比以前做的快多了
首先按照symfony官网中使用教程来操作。
简单的东西直接按官网走就解决了。
执行完以后可以进行操作了。
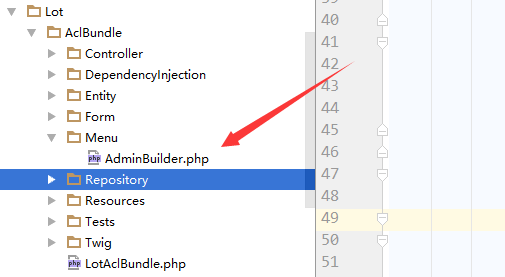
在你的bundle新建文件,为了快,我直接贴出目录机构

创建这个文件然后执行操作
我是执行的树形栏目并且打算以后加上角色访问。所以在这里做的有点繁琐。
在adminBuilder.php代码为:
<?php/*** Created by PhpStorm.* User: 27981* Date: 2016/11/13* Time: 20:33*/namespaceLotAclBundleMenu;use KnpMenuUtilMenuManipulator;use DoctrineCommonUtilDebug;use KnpMenuFactoryInterface;use SymfonyComponentDependencyInjectionContainerAwareInterface;use SymfonyComponentDependencyInjectionContainerAwareTrait;classAdminBuilder implements ContainerAwareInterface{use ContainerAwareTrait;public function mainMenu(FactoryInterface $factory, array $options){// 获取doctrine服务方便进行数据库操作$em = $this->container->get('doctrine')->getManager();// 开始创建菜单$menu = $factory->createItem('root',array('label'=>'主页'));// 从数据库读出所有的链接$linklist = $em->getRepository('LotAclBundle:Linkadmin')->getLinkList(true,true);// 遍历列出一级栏目foreach ($linklist as $lk=>$lv){// 添加一级栏目$menu->addChild($lv['id'],array('label'=>$lv['routeLabel'],'attributes'=> array('icons'=> $lv['iconName'])));// 遍历列出二级栏目if(isset($lv['sLinkList'])&&!empty($lv['sLinkList'])){foreach ($lv['sLinkList'] as $sk=>$sv){// 执行添加二级栏目$menu[$lv['id']]->addChild($sv['id'], array('route'=> $sv['routeName'],'label'=> $sv['routeLabel'],'attributes'=> array('describe'=> $sv['describe']),));$treeLink = $em->getRepository('LotAclBundle:Linkadmin')->findOneBy(array('linkPid'=> $sv['id'],'isShow'=>0,'isDelete'=>0,));if(!empty($treeLink)){// 三级$menu[$lv['id']][$sv['id']]->addChild($treeLink->getId(),array('route'=> $treeLink->getRouteName(),'label'=> $treeLink->getRouteLabel(),'attributes'=> array('describe'=> $treeLink->getDescribe()),));}}}}return $menu;}}
然后再leftmenu.html.twig中(这个为左侧菜单)
{%set menuItem = knp_menu_get('LotAclBundle:AdminBuilder:mainMenu')%}<!------菜单-------><div id="sidebar"class="sidebar"><div class="sidebar-menu nav-collapse"><div class="divide-20"></div><!-- SEARCH BAR --><div id="search-bar"><input class="search" type="text" placeholder="Search"><i class="fa fa-search search-icon"></i></div><!--/SEARCH BAR --><!--左侧菜单开始--><ul>{%if menuItem.children is defined and menuItem.children is not empty %}{%for lkey in menuItem.children %}<li class="has-sub"><a href="javascript:;"class=""><i class="fa {{ lkey.attributes.icons }}"></i><span class="menu-text">{{ lkey.label }}</span><span class="arrow"></span></a>{%if lkey.children is defined and lkey.children is not empty %}<ul class="sub">{%for skey in lkey.children %}<li><a class="" href="{{ skey.uri is defined ? skey.uri: '#' }}"><span class="sub-menu-text">{{ skey.label is defined ? skey.label :''}}</span></a></li>{% endfor %}</ul>{% endif %}</li>{% endfor %}{% endif %}</ul><!--/左侧菜单结束--></div></div><!-- SIDEBAR --><!------菜单------->{#<div id="sidebar"class="sidebar">#}{#<div class="sidebar-menu nav-collapse">#}{#<div class="divide-20"></div>#}{#<!-- SEARCH BAR -->#}{#<div id="search-bar">#}{#<input class="search" type="text" placeholder="Search"><i class="fa fa-search search-icon"></i>#}{#</div>#}{#<!--/SEARCH BAR -->#}{#<!--左侧菜单开始-->#}{#<ul>#}{#{%if linklist is defined and linklist is not empty %}#}{#{%forlist in linklist %}#}{#<li class="has-sub">#}{#<a href="javascript:;"class="">#}{#<i class="fa {{ list.iconName is defined ? list.iconName : '' }}"></i><span class="menu-text">{{list.routeLabel is defined ?list.routeLabel :""}}</span>#}{#<span class="arrow"></span>#}{#</a>#}{#{%iflist.sLinkList is defined and list.sLinkList is not empty %}#}{#<ul class="sub">#}{#{%for slist in list.sLinkList %}#}{#<li><a class="" href="{{ slist.routeName is defined ? path(slist.routeName): '#' }}"><span class="sub-menu-text">{{ slist.routeLabel is defined ? slist.routeLabel :''}}</span></a></li>#}{#{% endfor %}#}{#</ul>#}{#{% endif %}#}{#</li>#}{#{% endfor %}#}{#{% endif %}#}{#</ul>#}{#<!--/左侧菜单结束-->#}{#</div>#}{#</div>#}<!--/SIDEBAR -->
效果如下图:

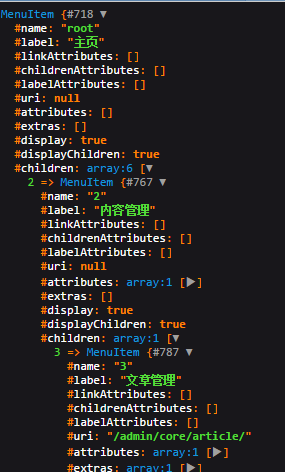
可以打印出来数据结构。看到数据结构就知道怎么遍历了。之前第一次用的时候对symfony不太了解。所以很多地方搞不定。于是放弃了使用这个包。如今回过头来感觉这些包是真方便
数据结构如图

上面是两种读取方式。一种是用menubundle 一直是按传统做法来做。
按照symfony的路由命名 如果后面有参数的话,应该这样做
$parent = $menu->addChild('Users', array('route'=>'users'));$parent->addChild('Edit', array('route'=>'user_edit','routeParameters'=> array('id'=> $request->get('id'))));
为了便于操作我习惯把这些参数写进数据库
左侧导航是搞定了。然后头疼的就来了。面包屑导航。找了半天在StackOverflow里找了一个特别厉害的大哥 说的特别仔细
链接在这里
http://stackoverflow.com/questions/13359366/creating-breadcrumbs-in-symfony-2-1-using-knpmenu-bundle
在这里有几个要点
获取栏目总数据
knp_menu_get()
{% set menuItem = knp_menu_get('LotAclBundle:AdminBuilder:mainMenu') %}
获取当前的栏目数据
knp_menu_get_current_item()
{% set currentInfo = knp_menu_get_current_item(menuItem) %}
获取面包屑数据
knp_menu_get_breadcrumbs_array()
<!--面包屑开始--><ul class="breadcrumb">{%for breadcrumb_item in knp_menu_get_breadcrumbs_array(knp_menu_get_current_item(menuItem))%}{%if not loop.last %}<li><a href="{{ breadcrumb_item.uri }}">{{ breadcrumb_item.label }}</a></li>{%else%}<li class="active">{{ breadcrumb_item.label }}</li>{% endif %}{% endfor %}</ul><!--/面包屑结束-->
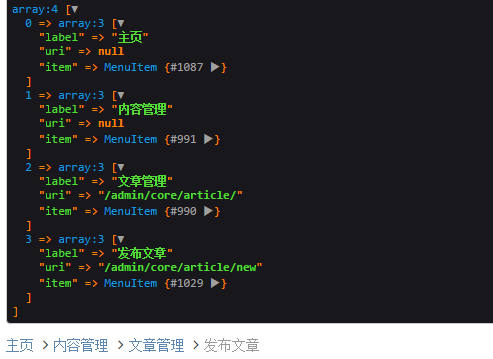
效果图如下 是不是特别叼。我感觉真他妈叼爆了

从此以后做面包屑导航是如此的简单哈啊哈哈哈哈哈哈哈哈哈哈