第 02 组 每周小结 (3/3)
基本情况
冲刺情况汇报
过去一周完成了哪些任务?文字/口头描述
前端:
- 今日热门显示排名
- 安卓端筛选页面白条消除
后端:
- 单元测试
- 找/修 bug
展示 GitHub 当日代码/文档签入记录
做了哪些优化和迭代
前端
- 今日热门显示排名
- 安卓端筛选页面白条消除
后端
- 已经将所有可提前加载事项做好了
通过自动化测试测出的 bug(如没有可不填)
后端
- 持久层的 addTag()报错
org.springframework.dao.DuplicateKeyException:
### Error updating database. Cause: java.sql.SQLIntegrityConstraintViolationException: Duplicate entry '11' for key 'PRIMARY'
### The error may exist in file [E:what-to-eat argetclassesmapperTagMapper.xml]
### The error may involve defaultParameterMap
### The error occurred while setting parameters
### SQL: insert into tag(tag_id,content) values (?,?)
### Cause: java.sql.SQLIntegrityConstraintViolationException: Duplicate entry '11' for key 'PRIMARY'
; Duplicate entry '11' for key 'PRIMARY'; nested exception is java.sql.SQLIntegrityConstraintViolationException: Duplicate entry '11' for key 'PRIMARY'
-
有效标签统计出错
解决了哪些 Bug,又是如何解决的(需要写详细)
前端
搜索栏异常白线,是 taro-ui 的 AtSearchBar 组件样式错误通过重写这个组件的样式把白线挤到白色区域掩盖这个问题,真正修改需要等到 taro-ui 官方修改
filter 组件
import { View } from "@tarojs/components";
import * as React from "react";
import { AtSearchBar } from "taro-ui";
import "./filter-Navigation.scss";
import { useButtonRect, useStatusBarHeight } from "../../../util/store/size";
export default function FilterNavigation(props: {
className: string;
children: React.ReactNode;
searchContent: string;
onSearchContentChange(newValue: string): void;
onSearch(): void;
}): JSX.Element {
const [statusBarHeight] = useStatusBarHeight();
const [buttonRect] = useButtonRect();
return (
<View className="navigation">
<View
className="navigation-bar"
style={{ height: `${buttonRect.bottom + 7}px` }}
>
<View
className="navigation-button"
style={{
marginTop: `${statusBarHeight}px`,
`${buttonRect.left - 7}px`,
height: `${buttonRect.height + 14}px`,
}}
>
<AtSearchBar
className="filter-search"
value={props.searchContent}
onChange={(value) => {
props.onSearchContentChange(value);
}}
onActionClick={() => {
props.onSearch();
}}
/>
</View>
</View>
<View
className={props.className}
style={{
height: `calc(100% - ${buttonRect.bottom + 7}px)`,
paddingTop: `${buttonRect.bottom + 7}px`,
}}
>
{props.children}
</View>
</View>
);
}
对应的样式文件再设置,使用 padding 把白线挤到白色背景上
.filter-search {
background-color: rgba(0, 0, 0, 0);
100%;
border: rgba(0, 0, 0, 0);
padding: 16px;
}
即可正常显示
后端
- 持久层的 addTag()报错
不可以添加重复标签,只是测试用例的问题,算是捕获到的异常吧,直接操作持久层会出异常,但控制层是有做判断的,所以使用管理系统添加重复标签是会被忽略的
- 有效标签统计出错
标签只要一经删除,就会报错
后来发现是忘记重新统计了,补上就行
接下来的计划还剩下哪些任务?
前端
无
后端
-
推荐算法的优化
-
做食堂拥挤程度的可视化接口实现
-
做安全相关的事项
遇到了哪些困难?
目前最大的困难可能还是在后端,推荐的算法不好,IO 也处理的不是很好(热门可以提前计算,但是推荐需要根据用户状态实时计算),加之带宽也并不是很给力,就存在一些速度问题,导致用户体验不佳
团队有哪些收获和疑问?
收获:完善了整个小程序
疑问:无
成果展示
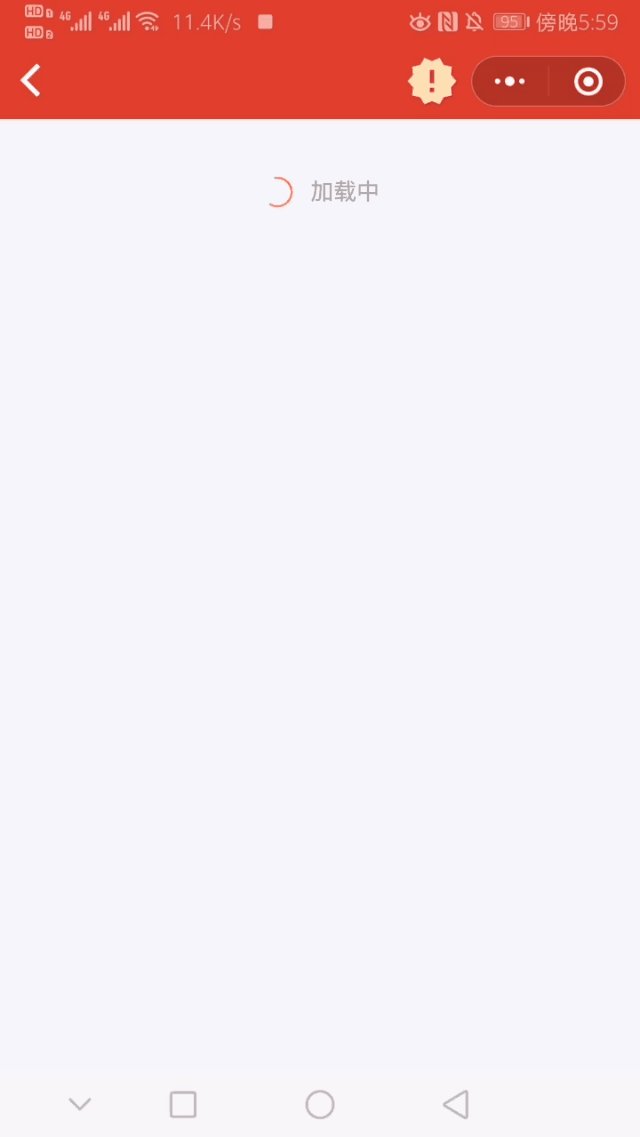
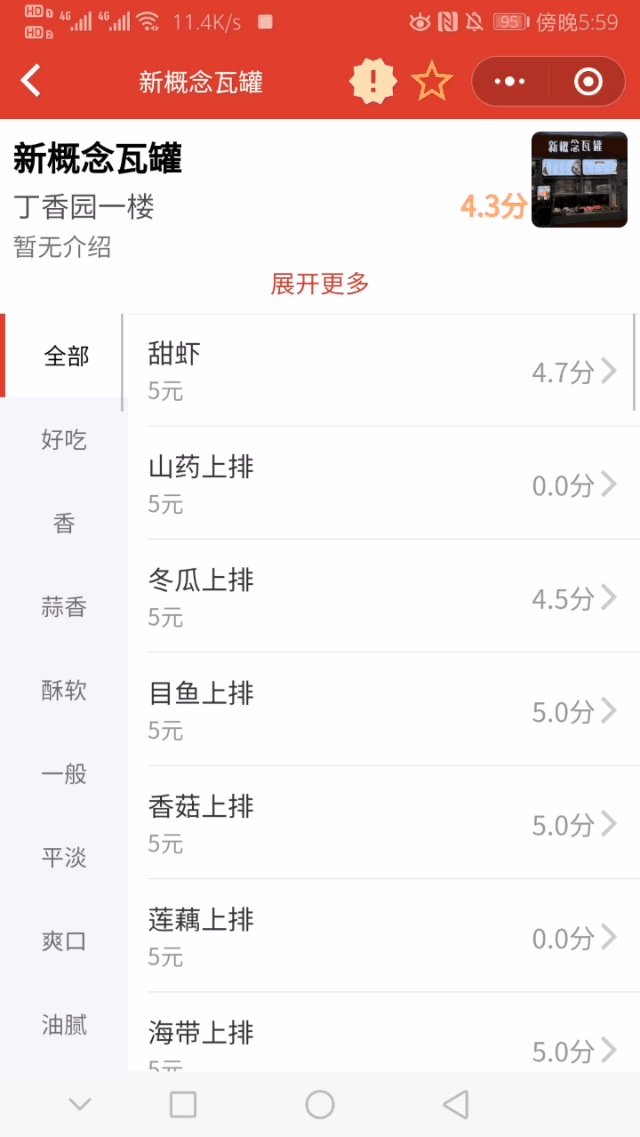
展示组内最新成果
修改了界面出现白线的 bug 和新增排行榜

展示本周自动化测试的结果
我们在后端成员编写了测试代码检测出来一些简单的逻辑错误现已解决




