1.链接地址:
2.具体分工:
031802530:设计方案,项目基础代码,博客撰写
031802235:优化代码,附加功能,单元测试,博客撰写
| 这个作业属于哪个课程 | <软件工程>[https://edu.cnblogs.com/campus/fzu/SE2020] |
|---|---|
| 这个作业要求在哪里 | [https://edu.cnblogs.com/campus/fzu/SE2020/homework/11277] |
| 这个作业的目标 | 了解并使用css,html,js;学会两人结对合作;学会整理代码目录 |
| 学号 | 031802235 |
3.PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 20 |
| Estimate | 估计这个任务需要多少时间 | 10 | 5 |
| Development | 开发 | 180 | 60 |
| Analysis | 需求分析 (包括学习新技术) | 180 | 60 |
| Design Spec | 生成设计文档 | 60 | 60 |
| Design Review | 设计复审 | 60 | 60 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 60 | 30 |
| Design | 具体设计 | 60 | 30 |
| Coding | 具体编码 | 120 | 60 |
| Code Review | 代码复审 | 60 | 30 |
| Test | 测试(自我测试,修改代码,提交修改) | 120 | 60 |
| Reporting | 报告 | 120 | 120 |
| Test Report | 测试报告 | 60 | 30 |
| Size Measurement | 计算工作量 | 30 | 10 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 20 | 10 |
| 合计 | 1200 | 655 |
4.解题思路描述与设计实现说明:
代码实现思路
本次是使用javasript,HTML,css等语言编写网页,首先需要获取数据,因此设置一个文本框和一个按钮读入数据,并且读入的数据用特定的数据结构(字符串数组)
保存。其次,需要将读入的数据转化成树状图。树状图使用框架编写比较方便,在查找资料后,决定使用jquery的zTree树插件:http://www.treejs.cn/v3/main.php#_zTreeInfo
然后就是如何处理读入的数据,数据有三种类型:导师,xxxx级xx生,xx:... 所以生成树首先找到导师信息,确认有几棵树并生成父节点,再根据关键词‘级xx生’生成子节点,然后用学生的姓名生成叶节点。生成树状图都有相应的节点生成函数,只要将上述信息转化为json格式并输入到函数中;最后需要呈现叶节点的技能及经历,代码是通过点击事件获取学生姓名,再通过字符串数组匹配,最后结果以字符串形式输出在页面上。对于如何重新输入数据,在页面上制作了一个刷新button,可以重置页面。
流程图

-
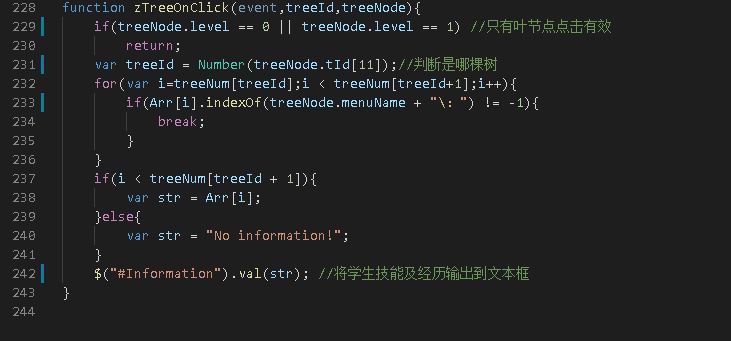
代码片段

这是点击叶节点输出学生信息的函数,使用了zTree的callBack点击响应事件,当点击学生名字,它会返回树的节点信息treeNode参数。首先判断是不是叶节点,不是就直接返回;如果是就获取学生的姓名和所在的树(实验室),然后和字符串数组中存储的数据匹配(一个循环),匹配使用indexOf()函数。最后如果没有找到(i遍历完整个数组),页面显示No information;反之,页面显示已有的学生信息。
5.附加特点设计与展示
设计的意义
附加设计:可以更改编辑学生的信息(学生不重名且学生全部录入)。意义:在查看树状图的时候如果有要补充的学生技能或者经历可以进行编辑。
实现思路

在文本框(同时也是展示信息的)中输入要更改的学生信息(格式:xx:xxx),用(“#文本框“).val()获取数据,然后用indexOf()提取出姓名,如果格式错误或者学生之前未录入信息,会输出“format error!”;如果格式正确,会根据名字匹配字符串数组,在数组中更改学生的技能或经历。之后可以再次点击叶节点查看学生的新信息。
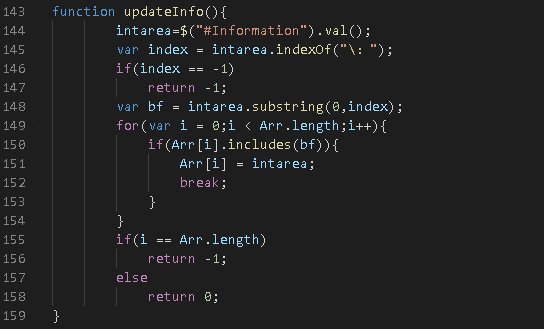
实现代码

先用文本框(Information)获取要更改的信息,然后用indexOf()函数判断是否有”:“,如果有就提取前面的”姓名+:“,用循环匹配字符串数组Arr,如果找到学生,就更新信息,返回0;如果失败,返回-1。
成果展示

6.目录说明和使用说明

目录说明:
+ CSS/css目录里面包含了自己设计的css样式(包括背景图片img)和引用的zTree的树状图css样式。
+ HTMLIMG目录里面包含了html页面常用的按钮,例如自定义刷新图标。
+ JS目录里面包含了‘jquery-1.4.4.min.js’,'jquery.ztree.all.js','set.js'。其中ztree all.js是引用zTree树插件所使用的js文件;set.js包含了将输入导师学生数据输出成树状图的脚本和更新学生数据的脚本。
+ Tree.html是运行的文件,整合了上面的目录文件。
使用说明:
下载(code→Download ZIP)至电脑并解压成文件夹
在解压出的文件夹中找到Tree.html 右键→打开方式→Google Chrome
7.单元测试
单元测试选用工具
mocha+chai
单元测试学习
我们根据mocha的学习资料写了个mocha的简易教程,可点击查看。
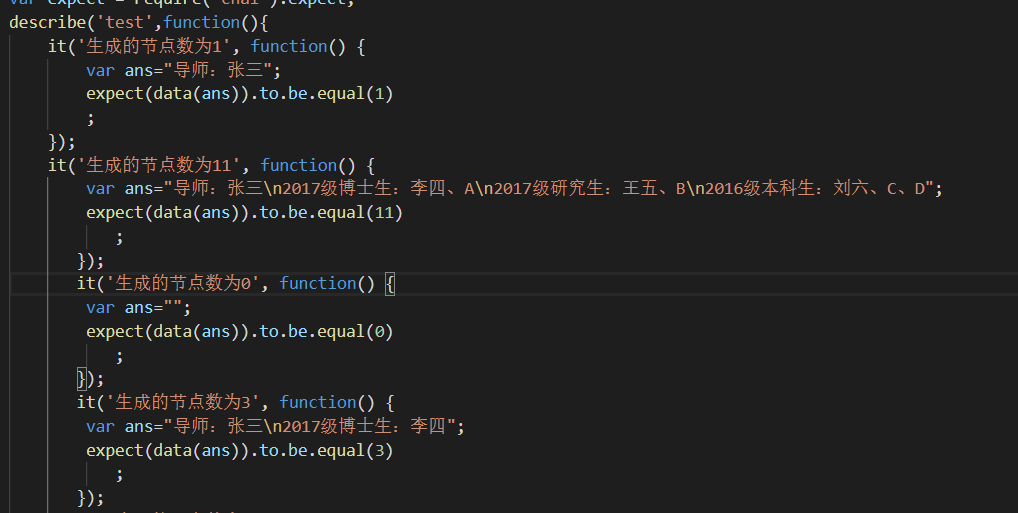
测试部分代码:

-
测试结果

我们根据函数生成的节点数是否匹配来判断生成是否出现异常,我考虑了没有输入任何东西,只输入导师,只输入学生不输入导师等极端情况
及一些通常的情况对数据进行测试。
8.Github的代码签入记录截图:

9.遇到的代码模块异常或结对困难及解决方法:
- 问题描述:匹配字符串的时候带冒号的字符串出现不匹配的情况
- 尝试解决方案:分别使用全角和半角的冒号以及复制粘贴作业示例的冒号
- 结果:解决了问题。作业示例的冒号是中文(全角)冒号,在代码中用”:“来匹配
- 收获:对字符的认识加深了,同时注意到使用JavaScript匹配字符串的时候要注意全角和半角的区别。这个问题在正则表达式中
也应该注意。
10.评价队友:
我的队友是个行动力很强,认真负责的人,这次的编码主要由他来负责。他能把握好作业的方向,并且和我在第一时间讨论好
要选取的库,使得这次作业有了基本的方向,他是一个很可靠的队友