对齐块元素
- 块元素指的是占据全部可用宽度的元素,并且在其前后都会换行。
- 块元素的例子:<h1>、<p>、<div>
使用margin属性来水平对齐
-
可通过将左和右边距设置为"auto",来对齐块元素。
-
把左和右外边距设置为auto,指的是均等地分配可用的外边距。结果就是居中的元素:
。center{ margin-left:auto; margin-right:auto; 70%; background-color:#b0e0e6; }案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <style> .center { margin: auto; 70%; background-color: #b0e0e6; } </style> <title>CSS 水平对齐</title> </head> <body> <div class="center"> <p>这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。</p> <p>这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。</p> </div> <p>提示:如果宽度是 100%,则对齐没有效果</p> <p><b>注释:</b>除非已经声明了 !DOCTYPE,否则使用 margin:auto 在 IE8 以及更早的版本中是无效的。</p> </body> </html>

使用position属性进行左和右对齐
-
对齐元素的方法之一是使用绝对定位
.right{ position:absolute; right:0px; 300px; background-color:#b0e0e6; }案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <style> .right { position: absolute; right: 0px; 100px; background-color: #b0e0e6; } </style> <title>使用 position 属性进行左和右对齐</title> </head> <body> <div class="right"> <p>这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。</p> <p>这是一个段落。这是一个段落。这是一个段落。这是一个段落。这是一个段落。</p> <p>.right { position:absolute; right:0px; 300px; background-color:#b0e0e6; }</p> </div><hr> </body> </html>

跨浏览器兼容性问题
-
当像这样对齐元素时,对<body>元素的外边距和内边距进行预定义是一个好主意。这样可以避免在不同浏览器中出现可见的差异。
body{ margin:0; padding:0; } .container{ position:relative; 100%; } .right{ position:absolute; right:0px; 300px; background-color:#b0e0e6; }
使用float属性来进行左和右对齐
-
对齐元素的另一种方式是使用float属性:
.right{ float:right; 300px; background-color:#b0e0e6; }
CSS尺寸(Dimension)
-
CSS尺寸(Dimension)属性允许你控制元素的高度和宽度。同样,它允许你增加行间距。
属性 描述 height 设置元素高度 line-height 设置行高 max-height 设置元素的最大行高 max-width 设置元素的最大宽度 min-height 设置元素的最小高度 min-width 设置元素的最小宽度 width 设置元素的宽度 -
可能的值:
值 描述 auto 默认,浏览器会自动计算出实际的高度。 length 使用px、cm等单位定义高度。 % 基于包含它的块级对象的百分比高度。 inherit 从父元素继承height属性值。
CSS分类属性
-
CSS分类属性允许你控制如何显示元素,设置图像显示于另一元素中的何处:
-
相对于其正常位置来定位元素;
-
使用绝对值来定位元素;
-
以及元素的可见度。
属性 描述 clear 设置一个元素的侧面是否允许其他的浮动元素。 cursor 规定当指向某元素之上时显示的指针类型。 display 设置是否及如何显示元素。 float 定义元素在哪个方向浮动。 position 把元素放置到一个静态的、相对的、绝对的或固定的位置中。 visibility 设置元素是否可见
-
-
CSS display属性
| 值 | 描述 |
|---|---|
| none | 此元素不会显示。 |
| block | 此元素将显示为块级元素,前后有换行符。 |
| inline | 默认。此元素会被显示为内联元素,前后无换行符。 |
| inline-block | 行内块元素。 |
| list-item | 此元素会作为列表显示。 |
| run-in | 此元素会根据上下文作为块级元素或内联元素显示。 |
| compact | 该值由于很少用,在CSS2.1中已被删除。 |
| marker | 该值由于很少用,在CSS2.1中已被删除。 |
| table | 此元素会作为块级表格来显示(类似<table>),表格前后有换行符。 |
| inline-table | 此元素会作为内联表格来显示(类似<table>),表格前后无换行符。 |
| table-row-group | 此元素会作为一个或多个行的分组来显示(类似<tbody>)。 |
| table-header-group | 此元素会作为一个或多个行的分组来显示(类似<thead>)。 |
| table-footer-group | 此元素会作为一个或多个行的分组来显示(类似<tfoot>)。 |
| table-row | 此元素会作为一个表格行显示(类似<tr>)。 |
| table-column-group | 此元素会作为一个或多个列的分组来显示(类似<colgroup>)。 |
| table-column | 此元素会作为一个单元格列显示(类似<col>)。 |
| table-cell | 此元素会作为一个表格单元格显示(类似<td>和<th>)。 |
| table-caption | 此元素会作为一个表格标题显示(类似<caption>)。 |
| inherit | 规定从父元素继承display属性的值。 |
注:
- inline:默认。此元素会被显示为内联元素,前后无换行符。
- block:此元素将显示为块级元素,前后有换行符。
- 比如在一个项目列表中,每项都是超链接,正常是鼠标移动到文字上才激活超链接,如果你把li设置为块级元素,那么鼠标移动到这个块上也就是这个li的范围就会激活超链接!
- none:此元素不会被显示。
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS display 属性</title>
<style type="text/css">
p {
display: inline
}
div {
display: none
}
span {
display: block
}
</style>
</head>
<body>
<p>本例中的样式表把段落元素设置为内联元素。</p>
<p>而 div 元素不会显示出来!</p>
<div>div 元素的内容不会显示出来!</div>
<span>本例中的样式表把 span 元素设置为块级元素。</span>
<span>两个 span 元素之间产生了一个换行行为。</span>
</body>
</html>

导航栏
-
拥有易用的导航条对任何网站都很重要。
-
通过CSS,可以把乏味的HTML菜单转换成漂亮的导航栏。
-
导航栏 = 连接列表。
-
导航栏需要标准的HTML作为基础。
-
导航栏基本上是一个链接列表,因此使用<ul>和<li>元素是非常合适的。
-
案例1:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>导航栏基本上是一个链接列表</title> <style> ul.test { list-style-type: none; margin: 0; padding: 0; } </style> </head> <body> <ul> <li><a href="#home">Home</a></li> <li><a href="#news">News</a></li> <li><a href="#contact">Contact</a></li> <li><a href="#about">About</a></li> </ul> <ul class="test"> <li><a href="#home">Home</a></li> <li><a href="#news">News</a></li> <li><a href="#contact">Contact</a></li> <li><a href="#about">About</a></li> </ul> <p><b>注释:</b>我们使用在测试链接中使用了 href="#"。在真实的网站中,应该是真实的 URL。</p> </body> </html>
-

-
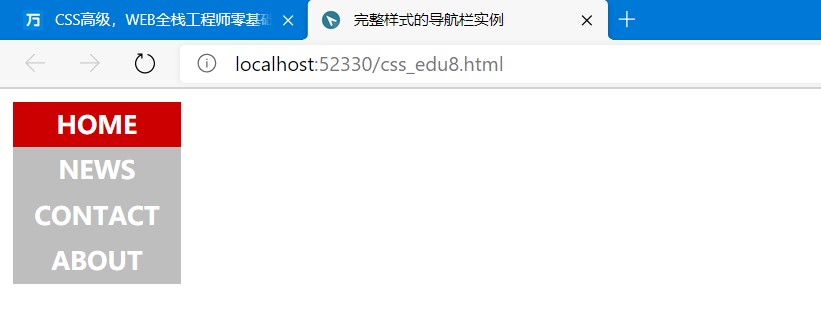
案例2:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>完整样式的导航栏实例</title> <style> ul { list-style-type: none; margin: 0; padding: 0; } a:link, a:visited { display: block; font-weight: bold; color: #FFFFFF; background-color: #bebebe; 100px; text-align: center; padding: 4px; text-decoration: none; text-transform: uppercase; } a:hover, a:active { background-color: #cc0000; } </style> </head> <body> <ul> <li><a href="#home">Home</a></li> <li><a href="#news">News</a></li> <li><a href="#contact">Contact</a></li> <li><a href="#about">About</a></li> </ul> </body> </html>

-
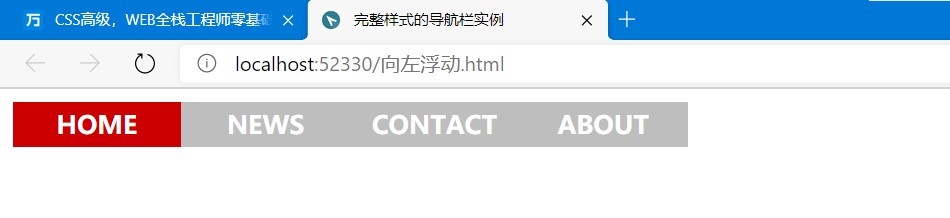
案例3:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>完整样式的导航栏实例</title> <style> ul { list-style-type: none; margin: 0; padding: 0; } a:link, a:visited { display: block; font-weight: bold; color: #FFFFFF; background-color: #bebebe; 100px; text-align: center; padding: 4px; text-decoration: none; text-transform: uppercase; } a:hover, a:active { background-color: #cc0000; } .向左浮动 { float: left; } </style> </head> <body> <ul> <li class="向左浮动"><a href="#home">Home</a></li> <li class="向左浮动"><a href="#news">News</a></li> <li class="向左浮动"><a href="#contact">Contact</a></li> <li class="向左浮动"><a href="#about">About</a></li> </ul> </body> </html>

-
从列表中去掉圆点和外边距
ul{ list-style-type:none; /* 取消圆点 */ margin:0; /* 取消外边距 */ padding:0; /* 取消内边距 */ } -
垂直导航栏:如果要构建垂直导航栏,只需要定义<a>元素的样式
-
display:block 把链接显示为块元素,可使整个链接区域可点击(不仅仅是文本)。
a{ display:block; 60px; }
-
-
完整样式的导航栏:见上面的案例2
-
水平导航栏:
-
有2种创建水平导航栏的方法:使用行内显示和浮动列表项。
li{ display:inline; /* 行内显示 */ }li{ float:left; /* 向左浮动显示列表项 */ } a{ display:block; /* 块方式显示导航栏 */ 60px; /* 宽度固定为60px */ } -
两种方法都可以,但若需要链接拥有相同尺寸就只能使用浮动方法。
-
-
图片库:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>CSS 图片库</title> <style> div.img { margin: 3px; border: 1px solid #bebebe; height: auto; auto; float: left; text-align: center; } div.img img { display: inline; margin: 3px; border: 1px solid #bebebe; } div.img a:hover img { border: 1px solid #333333; } div.desc { text-align: center; font-weight: normal; 150px; font-size: 12px; margin: 10px 5px 10px 5px; } </style> </head> <body> <div class="img"> <a target="_blank" href="img/tulip_ballade.jpg" height=""> <img src="img/tulip_ballade_s.jpg" alt="Ballade" width="160" height="160"> </a> <div class="desc">春意盎然</div> </div> <div class="img"> <a target="_blank" href="img/tulip_flaming_club.jpg"> <img src="img/tulip_flaming_club_s.jpg" alt="Ballade" width="160" height="160"> </a> <div class="desc">繁花似锦</div> </div> <div class="img"> <a target="_blank" href="img/tulip_fringed_family.jpg"> <img src="img/tulip_fringed_family_s.jpg" alt="Ballade" width="160" height="160"> </a> <div class="desc">在此处添加对图像的描述</div> </div> <div class="img"> <a target="_blank" href="img/tulip_peach_blossom.jpg"> <img src="img/tulip_peach_blossom_s.jpg" alt="Ballade" width="160" height="160"> </a> <div class="desc">在此处添加对图像的描述</div> </div> </body> </html>