div双标记,division——部门、部分、分开的意思。div中可以分块定义文章的不同部分。
- 开头:div id='header'
- 导航:div id="navigation"
- 主体:div id="maincontent"
- 页脚:div id="footer"
使用CSS定义上述的div标记,将来更改网页风格时工作量可以大大减轻。
CSS内容提要
- CSS的概念、特点。
- CSS的基本语法、选择器分类与声明的结构。
- CSS的定义及引用的方式。
- CSS继承与层叠的含义。
传统HTML的特点(没有CSS)
- 没有CSS参与的HTML网页设计往往是内容和表现混合
- 维护困难
- 标记不足
- 网页过“胖”
- 定位困难
- 随着网站规模不断扩大,无论是修改网页还是维护网站都显得越来越困难。
CSS的必要性
CSS的诞生为网页设计注入了新鲜血液。
CSS提供了丰富的样式手段,对页面布局等的控制也更加精确。
同时能够实现内容和表现得分离,使得网站的设计风格趋向统一,维护更加容易,并且能够被多种浏览器支持。
CSS的简介
- W3C组织于1996年推出CSS 1.0技术标准,1998年推出CSS2.0技术标准.目前最高版本3.0 。
- CSS是Cascading Style Sheets的缩写,译为“层叠样式表”,是用于控制网页样式的一种标记性语言。
CSS的概念
- HTML控制网页内容的结构,CSS控制网页内容的样式。CSS实现了网页的结构与表现分离。
- 在网页制作时采用CSS技术,可以有效地对页面的布局、字体、颜色、背景和其他效果实现更加精确的控制。
- 只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者不同网页的外观和格式。
CSS的特点
- CSS通过定义标记或标记属性的外在表现,对页面结构风格进行控制。
- 分清文档的内容和表现,克服了传统HTML的缺点。
- 将CSS嵌入在页面中,通过浏览器解释执行。
- CSS文件是文本文件,可以嵌入HTML文件中,也可以写成独立的文件,引入到HTML页面中。
CSS的优势
实现了表现与内容相分离,简化了网页格式设计,对网页格式的修改和维护更方便。
- 加强了网页的表现力
- CSS样式属性提供了比HTML更多的格式设计功能。例如,去掉网页超链接的下划线,给文字添加阴影等。
- 增强了网站风格的一致性
- CSS样式定义到样式表文件中,在多个网页中同时应用样式表文件中的样式,就确保了多个网页具有一致的格式。可以随时更新样式表文件,改变网站风格。大大降低了网站的开发和维护工作。
CSS定义与应用
CSS样式表类型:4种
-
行内(内联)样式表(Inline Style Shtter):在HTML标记的style属性中设置CSS样式。
<h1 style="color:#FFFFFF;background-color:#000080">泡泡潜水俱乐部</h1>-
基本语法:<标记 style="属性:属性值;属性:属性值;…">
-
语法说明:
-
标记:HTML标记,如body、table、p等。
-
标记的style定义只能影响标记本身。
-
style的多个属性之间用分号分隔。
-
标记本身定义的style优先于其他所有样式定义。
-
行内样式表只影响单个标记。
<p style="color:red;font-size:28px;">本段落生效</p>
-
案例1:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>内联样式(Inline Style)</title> </head> <body> <p style="font-size: 20px;font-style: italic;"> 这个内联样式(Inline Style)定义段落文字大小20像素,文字风格为斜体。 </p> <p>这段文字没有使用内联样式。</p> </body> </html>
-
-

+ 案例2:
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>古诗排版</title>
<style type="text/css">
body {
text-align: center;
}
p {
font-family: "隶书";
}
</style>
</head>
<body>
<h3>早发白帝城</h3>
<h6>李白</h6>
<p>朝辞白帝彩云间,</p>
<p style="font-size: 150%;">千里江陵一日还。</p>
<p style="font-size: 200%;">两岸猿声啼不住,</p>
<p style="font-size: 250%;">轻舟已过万重山。</p>
</body>
</html>
```

-
内部样式表(Internal Style Sheet):将CSS样式写在<style>和</style>标记之间。
-
基本语法:
<head> <style type="text/css"> .dev1,.div3{background:#99ffff;200px;height:100px;} .dev2{background:#00cc00;200px;height:100px;} p,h1{font-size:18px;color:#003366;} </style> </head>style标记是双标记,有type属性,必须放在头部。
内部样式表只影响单个文件。
-
案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style type="text/css"> .int_css { border- 2px; border-style: solid; text-align: center; color: red; } #h1_css { font-size: 28px; font-style: italic; } </style> </head> <body> <h1 class="int_css">h1这个标题使用类样式。</h1> <h1 id="h1_css">h1这个标题使用ID样式。</h1> <h1>h1这个标题没有使用样式。</h1> </body> </html>
-

-
超链接外部样式表(Link External Style Sheet):将CSS样式写在独立的CSS文件中,然后将CSS文件链接到HTML文件上。
-
基本语法:<link type="text/css" rel="stylesheet" href="外部样式表文件"/>
-
语法说明:
- link是单标记,放在头部,不使用style标记。
- 外部样式表的文件名称必须带后缀名.css。
- css文件一定是纯文本格式。
- 外部样式表修改后所有引用的页面样式自动更新。
- 外部样式表优先级低于内部样式表。
- 同时链接多个外部样式表时按“最近优先的原则”。
-
案例:
.p1 { font-size: 18px; color: blue; }<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>链接外部样式表</title> <link rel="stylesheet" href="style.css" type="text/css"> </head> <body> <p class="p1">此行文字被style属性定义为蓝色显示。</p> <p>此行文字没有被style属性定义。</p> </body> </html>
-

-
导入外部样式表(Import External Style Sheet)
-
基本语法:
<style type="text/css" @import url("外部样式表的文件名"); p,p1{font-size:18px;color:blue} </style> -
语法说明:
- import语句后面的“;”号一定要加上!
- “外部样式表的文件名”是要嵌入的样式表文件名称,含路径,后缀为.css。
- @import应该在style元素的最前面。
-
案例:
out.css
.int_css { font-size: 24px; color: green; }test.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>导入外部样式(External Style)</title> <style type="text/css"> @import url("out.css"); @import url("out1.css"); @import url("out2.css"); #h2_css { font-size: 24px; font-style: italic; color: red; } </style> </head> <body> <h1 class="int_css">这个标题h1使用了导入外部样式表中的类样式(int_css)。</h1> <h2 id="h2_css">这个标题h2使用内部样式中的ID样式(h2_css)。</h2> <h2>这个标题h2没有使用样式,out1.css和out2.css未定义。</h2> </body> </html>
-

-
小结:
- 在网页上应用CSS的四种方式:
- 行内样式(Inline Style)
- 内部样式表(Embedding a Style Block)
- 外部样式表(Linking to a Style Sheet)
- 导入外部样式表(Import External Style Sheet)
- 在网页上应用CSS的四种方式:
CSS语法
-
CSS规则由两个主要的部分构成:
- 选择器通常是要改变样式的HTML标记。加点的是类选择器,例如.div。
- 声明由一个或多个属性名与属性值的键值对组成。
- 每条声明用“;”结束。
- 用花括号包围声明。
-
CSS是一个由包含一个或多个规则的文本文件。
-
p和body可以写在两个CSS文件里,也可以写在一个CSS文件里,还可以嵌入HTML的head部分。
-
注释用/* 注释内容 */方式。
-
案例:
p{ text-align:center; color:black; font-family:arial; } body{ color:#000; background:#fff; margin:0; padding:0; font-family:Georgia,palatino,serif; }
CSS选择器类型
-
标记选择器:选择器的对象通常是某个HTML标记,例如p、h1、em、a,甚至可以是html本身:
-
对HTML的标记重定义,该样式立即生效。
-
案例1:
p,h1{ font-size:30px; color:blue; font-family:黑体; } /* 该选择器重定义了p标记和h1标记的样式 */ -
案例2:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>标签选择器</title> <style type="text/css"> html { color: black; } p { color: blue; } h2 { color: silver; } </style> </head> <body> <h1>这里是heading 1</h1> <h2>这里是heading 2</h2> <p>这里是一段普通的段落。</p> </body> </html> -
选择器分组:即多个标记共有一类声明。
-
案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>标签选择器</title> <style type="text/css"> html { color: black; } p { color: blue; } h1, h2, h3 { color: silver; } h4, h5, h6 { color: red; } </style> </head> <body> <h1>这里是heading 1</h1> <h2>这里是heading 2</h2> <h3>这里是heading 3</h3> <h4>这里是heading 4</h4> <h5>这里是heading 5</h5> <h6>这里是heading 6</h6> <p>这里是一段普通的段落。</p> </body> </html>
-
-

-
类选择器:
-
以点号“.”开头,可以任意命名,如:.div1、.files等。
-
该样式应用后生效,有些标记的样式相同时,可以定义成选择器分组。
-
案例1:
.div1,.file{ background:red; color:white; } -
案例2:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>类选择器</title> <style type="text/css"> .important { color: red; } </style> </head> <body> <h1 class="important">This heading is very important!</h1> <p class="important">This paragraph is very important!</p> <p>This is a paragraph.</h1> </body> </html>
-

-
联合选择器
-
标记+类选择器
-
案例1:
p.c3{ color:red; } -
案例2:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>联合选择器</title> <style type="text/css"> .important { color: red; } p.important { color: orange; } </style> </head> <body> <h1 class="important">This heading is very important!</h1> <p class="important">This paragraph is very important!</p> <p>This is a paragraph.</h1> </body> </html>
-

-
ID选择器:
-
以“#”开始,并可以任意命名。
-
案例1:
#div1{ background:red; color:white; } -
案例2:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Web前端开发工程师工作内容</title> <style type="text/css"> * { font-family: 雅黑; color: blue; } /* 注意,*选择器表示所有元素 */ #li1 { font: italic bold 24px 黑体; } .li2 { background: #9999cc; letter-spacing: 1px; } #li3 { font-size: 18px; color: red; } </style> </head> <body> <h1>web前端开发工程师工作内容</h1> <h3>web前端工程师在不同的公司,会有不同的职能,但称呼都是类似的</h3> <ul> <li id="li1">做网站设计、网页界面开发</li> <li class="li2">做网页界面开发</li> <li id="li13">做网页界面开发、前台数据绑定和前台逻辑的处理</li> <li style="color:#0000cc;background:#c0c0c0;font-family:隶书;">设计、开发、数据处理</li> </ul> </body> </html>
-

-
ID选择器与类选择器的区别
- 类选择器可以给任意多的标记定义样式,但ID选择器在页面标记中只能使用一次。
- 不能用ID词列表。
- ID选择器不能结合使用,因为ID属性不允许有以空格分隔的词列表。
-
ID选择器与类选择器的对比
- HTML和XHTML将类和ID值定义为区分大小写,所以类class和ID值的大小写必须与文档中的相应值匹配。
- ID选择器样式比类选择器样式优先级高。ID选择器局限性大,只能单独定义某个元素的样式(特殊情况下使用)。
-
优先级:后代选择器>ID选择器>类选择器>标记选择器
-
伪类选择器:
-
一种特殊的类选择器,最大的作用就是对链接<a>的不同状态定义不同的样式效果。
-
案例1:
a:link{color:#339999;text-decration:none;} /* 鼠标点击前 */ a:visited{color:#33cc00;text-decration:none;} /* 鼠标点击后 */ a:hover{color:#red;text-decration:underline;} /* 鼠标悬停时 */ a:active{color:#blue;text-decration:underline;} /* 鼠标点击时 */ -
案例2:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>伪类选择器</title> <style class="text/css"> a:link { color: gray; text-emphasis: none; } a:visited { color: blue; text-emphasis: none; } a:hover { color: red; text-decoration: underline; } a:active { color: yellow; text-decoration: underline; } </style> </head> <body> <p>在支持CSS的浏览器中,链接的不同状态可以以不同的方式显示,这些状态包括:<br> 鼠标点击前、鼠标点击后、鼠标悬停时、鼠标点击时、<br> 注意定义顺序:link、visited、hover、active。 </p> <a href="https://www.baidu.com" target="_blank">搜索一下:百度</a> </body> </html>
-

-
属性选择器:
-
定义属性选择器时,方括号“[ ]”将属性包围住,如下所示:
- [属性名]{属性:属性值;属性:属性值;...}
- 例如:[title]{color:red;} /* 带有title属性的所有元素设置样式 */
-
属性选择器类型
选择器 描述 [attribute] 用于选取带有指定属性的标记 [attribute=value] 用于选取带有指定属性和值的标记 [attribute~=value] 用于选取属性值中包含指定词汇的标记(用空格分隔的字词列表)。 [attribute!=value] 用于选取带有以指定值开头的属性值的标记(属性值是value或以“value-”开头的值)。 [attribute^=value] 匹配属性值以指定值开头的每个标记。 [attribute&=value] 匹配属性值以指定值结尾的每个标记。 [attribute*=value] 匹配属性值中包含指定值的每个标记。 -
案例
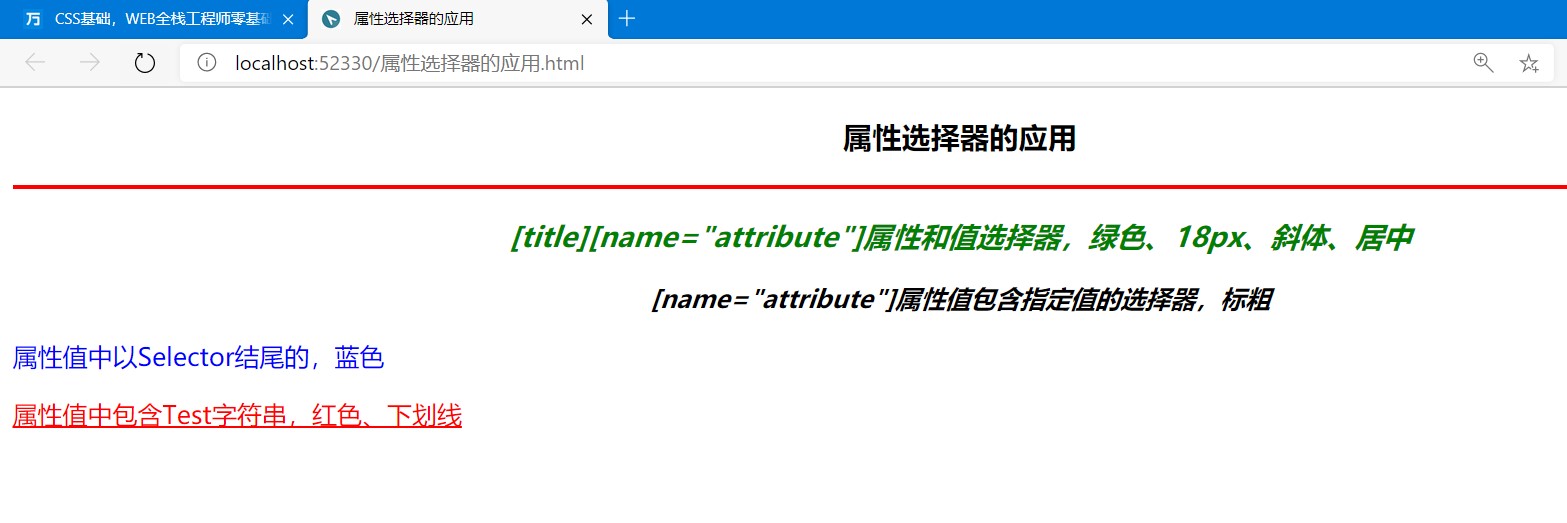
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>属性选择器的应用</title> <style type="text/css"> [title] { font-size: 18px; color: green; } p[name="attribute"] { font-style: italic; } p[name~="attribute"] { font-weight: bold; } p[name^="attribute"] { text-align: center; } p[name$="Selector"] { color: blue; } p[name*="Test"] { color: red; text-decoration: underline; } h3 { text-align: center; } </style> </head> <body> <h3>属性选择器的应用</h3> <hr color="red"> <p title="p1" name="attribute">[title][name="attribute"]属性和值选择器,绿色、18px、斜体、居中</p> <p name="attribute">[name="attribute"]属性值包含指定值的选择器,标粗</p> <p name="AttributeSelector">属性值中以Selector结尾的,蓝色</p> <p name="AttributeSelectorTest">属性值中包含Test字符串,红色、下划线</p> </body> </html>
-

-
后代选择器:
- 两个元素之间的层次间隔可以是无限。
- 例如,如果写作ul em,这个语法会选择从ul元素继承的所有em元素,而不论em的嵌套层次多深。
- 两个元素之间的层次间隔可以是无限。
-
子元素选择器:
- 与后代选择器相比,子元素选择器(child selectors)只能选择作为某元素子元素的元素。
- 如果你不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素,请使用子元素选择器(child selectors)。
-
相邻兄弟选择器:
- 相邻兄弟选择器(Adjacent sibling selector)可选择紧接在另一元素后的元素,且二者有相同的父元素。
- 用一个结合符只能选择两个相邻兄弟中的第二给元素。
CSS继承与层叠
-
样式表的继承规则是子标记继承父标记的样式。
div{color:blue;font-weight:bold;} <div> <p>继承标记div的样式</p> </div> -
CSS规定样式的优先级(从高到低)如下:
行内样式>ID样式>类样式>标记样式
- 权值设置:
- 内联样式表的权重值为1000。
- ID选择器的权重值为100。
- class类选择器的权重值为10。
- HTML标签选择器的权重值为1。
- 权值设置:
-
CSS优先级法则:
- 选择器都有一个权重值,权重值越大越优先;
- 当权重值相等时,后出现的样式表设置要优先于先出现的。
- 创作者的规则高于浏览者:即网页编写者设置的CSS样式的优先权高于浏览器所设置的样式。
- 继承的CSS样式不如后来指定的CSS样式。
- 在同一组属性设置中有“!important”规则的优先级最高。
-
选择器优先级:
- 内联 > 后代 > ID > 类 > 标记
小结
- CSS分为内联样式表、内部样式表、链接外部样式表以及导入外部样式表。
- 其中内联样式表是在标记内设置style属性,且仅对该标记有效;
- 内部样式表是在页面的head标记中加入style标记,它对整个页面都有效。
- 外部样式表是将CSS规则写在单独的文件里,文件的后缀名是.css。通过link标记或@import语句将单独的css文件引入到页面中,前者称为链接外部样式表,后者称为导入外部样式表。
- CSS规则由选择器和声明组成。
- 选择器类型:
- 标记选择器 p{}。
- id选择器 #test{}。
- class选择器 .test{}。
- 联合选择器 p.c3{},即标记+类。
- 属性选择器 [title] {}。
- 伪类选择器 a:link{} a:visited{} a:hover{} a:active{}。
- 后代选择器 ul em,两个元素之间的层次间隔可以是无限的。
- 子元素选择器 h1>strong。
- 相邻兄弟选择器 h1+p,用一个结合符只能选择两个相邻兄弟中的第二给元素。
- 子标记继承父标记的样式
- 样式表的优先级:行内样式>ID样式>类样式>标记样式
- 内联样式表的权重值为1000。
- ID选择器的权重值为100。
- class类选择器的权重值为10。
- HTML标签选择器的权重值为1。