1.使用element-ui组件,按需加载(我一开始选择的是less,后来想换成sass,才会出现这种问题,一般直接使用脚手架装好是没问题的)
在babel.config.js中配置
module.exports = { presets: [ '@vue/cli-plugin-babel/preset', ["@babel/preset-env", { "modules": false }] ], "plugins": [ [ "component", { "libraryName": "element-ui", "styleLibraryName": "theme-chalk" } ] ] }
需要安装 @babel/preset-env;
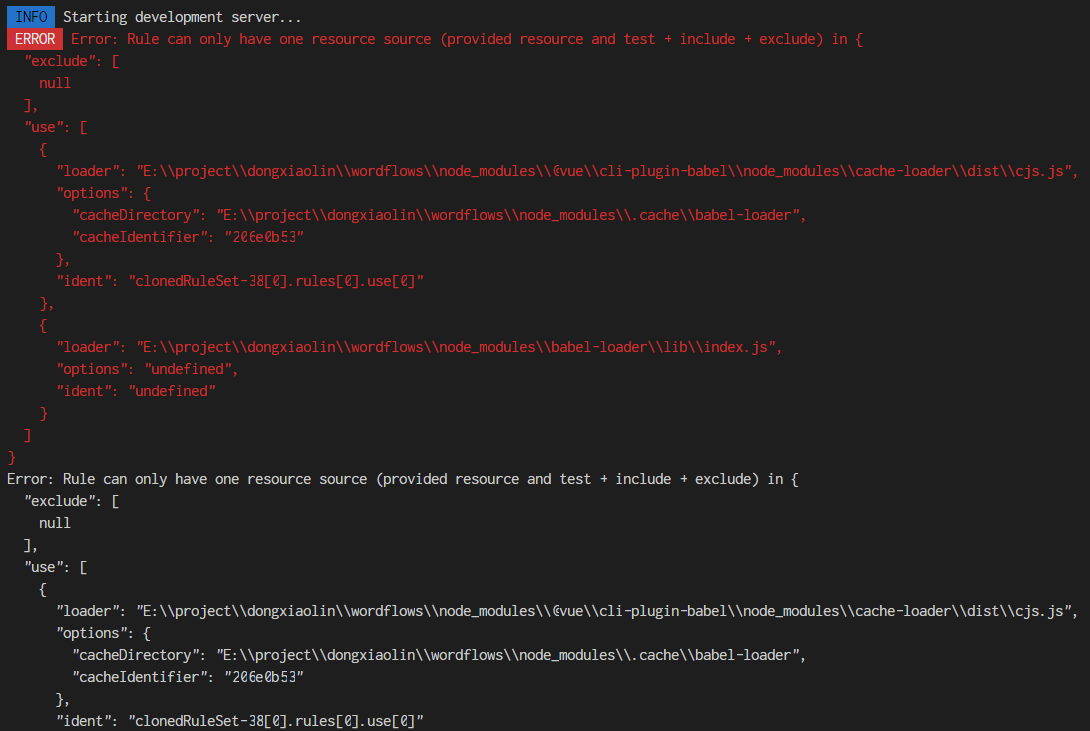
安装node-sass和sass-loader的版本,有限制条件,目前,安装sass-loader的版本是12.0.0,会出现下面这种报错

原因是,sass-loader安装的时候,版本太高,和webpack已有的版本有冲突了,而我强制使用了cnpm进行成功安装,
这样可能导致,package-lock.js中,不同的依赖包对应的webpack的版本不一样了,就出现了这种问题
解决:
"node-sass": "^4.12.0",
"sass-loader": "^8.0.2",