
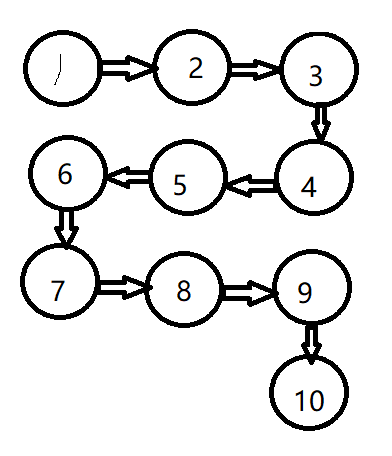
let sixLists= [], threeLists = [] , twoList=[]; this_.nodeData.forEach((item,idx)=>{ if(idx==0||idx%6==0||(idx+1)%6===0){ sixLists.push(idx); }; if(idx%3==0||(idx-2)%3===0){ //因为3的倍数也有可能是6的倍数 if(!sixLists.includes(idx)){ threeLists.push(idx); }; }; if((idx-1)%3===0){ twoList.push(idx); }; }); this_.nodeData.forEach((item,idx)=>{ let x=0,y=0; let pos = -1; if(sixLists.includes(idx)){ pos = sixLists.indexOf(idx); x = 100; } if(threeLists.includes(idx)){ pos = threeLists.indexOf(idx); x = 900; } if(twoList.includes(idx)){ pos = twoList.indexOf(idx); x = 500; }; y=pos>-1?pos*240+30:30; item.x = x; item.y = y; });