在前面的几篇文章中,主要谈到了在Discuz!NT中的跨站缓存数据,数据库负载均衡。但如果要实现将产品分布式布置到若干机器,组成集群来共同支撑起整个业务的话,还是有一定问题的(后面会有所介绍)。下面先介绍一下如何使用 Discuz!NT负载均衡方案搭建分布式应用。
Discuz!NT前端负载均衡可以是nginx,lvs,haproxy等,当然配置最简单的基于nginx实现的,下面是它的一些简介:
Nginx("engine x")是俄罗斯人编写的十分轻量级的HTTP服务器。它不但是一个高性能的 HTTP 和反向代理服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发,已经在该站点运行超过两年半了。Igor 将源代码以类BSD许可证的形式发布。
Google在线安全博客中统计nginx服务或代理了大约所有Internet虚拟主机的4%。而netcraft的统计显示,nginx服务的主机在过去的一年里以四倍的速度增长。短短的几年里,它的排名已跃进第9。
Nginx专为性能优化而开发,性能是其最重要的考量,实现上非常注重效率 。它支持内核Poll模型,能经受高负载的考验,有报告表明能支持高达 50,000个并发连接数。
Nginx具有很高的稳定性。其它HTTP服务器,当遇到访问的峰值,或者有人恶意发起慢速连接时,也很可能会导致服务器物理内存耗尽频繁交换,失去响应,只能重启服务器。例如当前Apache一旦上到200个以上进程, web响应速度就明显非常缓慢了。而Nginx采取了分阶段资源分配技术,使得它的CPU与内存占用率非常低。Nginx官方表示保持10,000个没有活动的连接,它只占2.5M内存,所以类似DOS这样的攻击对nginx来说基本上是毫无用处的。就稳定性而言, nginx比
lighthttpd更胜一筹。
Nginx 超越 Apache 的高性能和稳定性,使得国内使用 Nginx 作为 Web 服务器的网站也越来越多,其中包括新浪博客、新浪播客、网易新闻等门户网站频道,六间房、56.com等视频分享网站,水木社区等知名论坛,豆瓣、YUPOO相册、海内SNS、迅雷在线等新兴Web 2.0网站。
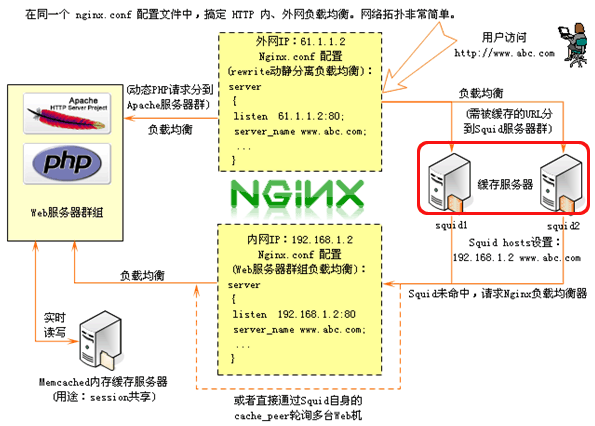
下面这张图简要说明在我们产品中nginx的作用:

图中的asp.net就是我们布署的相应iis站点应用,相信做过负载均衡的朋友会发现,在大型网站架构中,IIS或其它应用服务器会有许多(节点),而nginx会动态的按照相应权重给不同的节点上分配相应请求(有关nginx在window和linux下的配置可参见这篇文章)
也就是下面这张图所说明的:

这里先抛开对静态文件缓存(通常使用squid,以后会进行介绍),图中web服务器(IIS)会有几个集群,这就需要将产品分布布署到若干机器上,这样如果某台机器(节点)上的文件发生变化,就需要有一种同步机制来保证不同站点之间的文件一致且是最新的。在discuz!nt产品中,有一些目录下的文件会频繁发生变化,比如:
1.在Discuz!NT的后台有模板生成机制,它会将前台的htm模板文件(位于discuz.web emplates目录下)翻译并生成为“aspx”文件,而有关翻译转换这部分内容请参见这篇文章。
2.前台discuz.webconfig下的配置文件,该目录下文件存储的是整个论坛的相应配置信息,所有功能的开关都需要进行记录,非常重要,当管理员在后台通过相关页面修改了这些配置文件后,需要第一时间将这些信息同步到其它分布节点上。
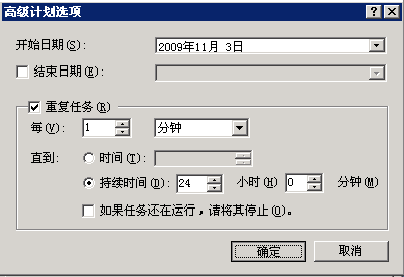
这的确是一个挑战,但好在已有相应的软件能帮助我们实现这个基础功能,就是 cwRsync,它最早是在linux下的一个同步工具,后来有了Windows版本,就是cwRsync,利用它同时再借助windows中的“任务计划”来创建定时任务,就可以实现定时同步功能了,之间在windows2003上可以设置分钟级别的同步方式,如下:

而有关如何设置它,可以参考这篇文章。
除了文件同步,还有附件的问题,比如用户在一个节点上发了主题并上传了相关附件,那就会造成只有该节点的目录下有相应附件(如图片等),而别的节点上没有。虽然可以通过上面的同步机制来实现多个节点上同步附近,但这势必会造成存储空间和服务器性能上的降低,好在我们的产品中提供了远程附件功能,它允许通过FTP方式将上传到指定节点上的附件上传到远程的ftp服务器上,同时修改数据库中的附件路径为FTP上远程附件的路径,有关这方面的内容,可以参见这篇文章。
除了上面两个问题,还有nginx对ajax的支持还不够,因为要在不同的节点上均衡负载,所以从一个节点上获取的脚本可能会被nginx均衡到另外一个节点上,从而产生ajax跨节点安全性的问题。这个问题在我们的产品中非常严重。众所周知,我们在3.0版本之后将原有的大量的功能全部改成了ajax方式,比如发帖,回复,登录,前台版主管理操作等等。这个问题要想从根本上解决,只能寄希望于nginx的开发团队了。但后来经过测试发现,还存在变通的方法,就是在nginx配置文件
(nginx.conf)中,可以设置下面这些信息:
 代码
代码
......
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr; ;#防止ajax安全请求问题
proxy_set_header REMOTE-HOST $remote_addr; ;#防止ajax安全请求问题
...
这样就可以欺骗IIS,让它以为当前被分配的ajax请求就是来自于本地,同时我们加上相应的端口绑定,可就以实现 ajax请求了,如下:
 代码
代码
upstream 10.0.2.136 {
server 10.0.2.136:8086;#端口一样是为了防止ajax安全请求问题
server 10.0.2.137:8086;
}
server {
listen 8086;
server_name 10.0.2.136;
......
注意,必须是同一端口(如上面:8086端口)。这样就可以解决ajax安全性调用问题了,如果IP地址怕发生冲突或不够
用,可以为一台服务器绑定多个IP地址,这样就可以解决某些站点必须使用80端口的问题了,详细设置可以下载这个文件。
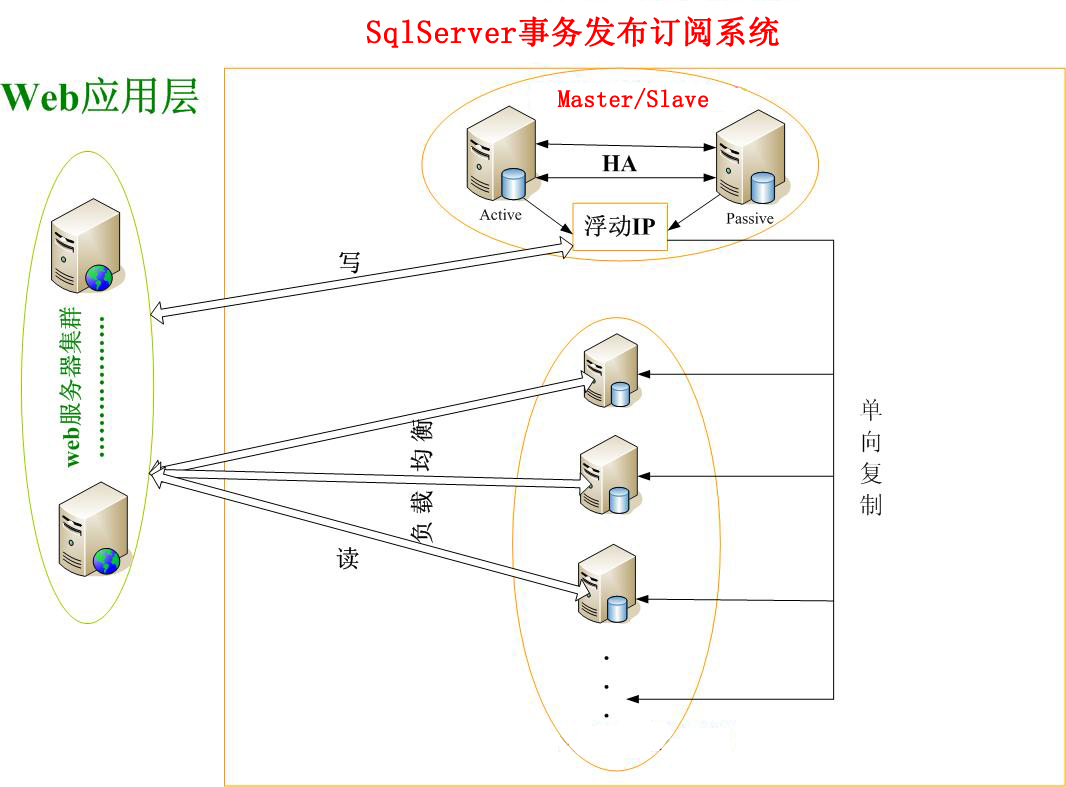
现在,我们可以大体梳理一下整个负载均衡方案,首先是数据库读写分离方式:

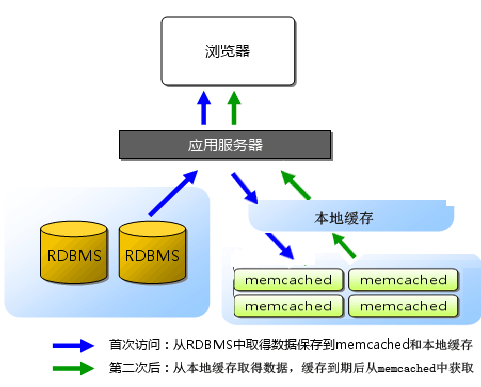
然后是分布式缓存方案:

当然方案还有一些因素目前没有过多分析,比较squid文件加速,比如下面这张经常用在Linux平台上的负载均衡架构图的右侧红框部分:

另外还有CDN等,这些都会在后续章节中进行补充,敬请期待。
原文链接:http://www.cnblogs.com/daizhj/archive/2010/06/24/1667422.html
BLOG: http://daizhj.cnblogs.com/
作者:daizhj,代震军