android开发_SimpleAdapter适配器
新建项目:

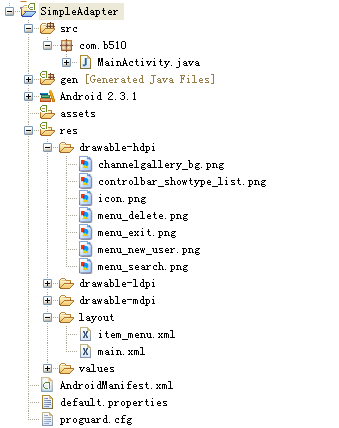
项目结构:

drawable-hdpi文件夹中的图片是自己加入的。主要是在菜单选项中显示的图片:

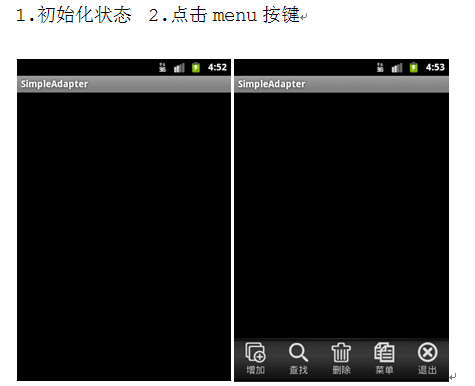
运行效果:

代码部分:
main.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="fill_parent" 5 android:layout_height="fill_parent" 6 > 7 <!-- 菜单选项的布局,设置高为"65sp",位置是在父窗口的底部,设置为不可见--> 8 <GridView 9 android:id="@+id/gv_buttom_menu" 10 android:layout_width="fill_parent" 11 android:layout_height="65sp" 12 android:layout_alignParentBottom="true" 13 android:visibility="gone" 14 ></GridView> 15 </RelativeLayout>
item_menu.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="fill_parent" 4 android:layout_height="wrap_content" 5 android:paddingBottom="5dip" 6 > 7 <!-- 这个布局文件是用来布局菜单选项的 --> 8 <!-- 菜单中图片的显示 --> 9 <ImageView 10 android:id="@+id/item_image" 11 android:layout_centerHorizontal="true" 12 android:layout_width="wrap_content" 13 android:layout_height="wrap_content" 14 ></ImageView> 15 <!-- 菜单中图片下面的文字 --> 16 <TextView 17 android:id="@+id/item_text" 18 android:layout_below="@id/item_image" 19 android:layout_width="wrap_content" 20 android:layout_height="wrap_content" 21 android:layout_centerHorizontal="true" 22 ></TextView> 23 </RelativeLayout>
MainActivity.java
1 package com.b510; 2 3 import java.util.ArrayList; 4 import java.util.HashMap; 5 6 import android.app.Activity; 7 import android.os.Bundle; 8 import android.view.Gravity; 9 import android.view.KeyEvent; 10 import android.view.View; 11 import android.widget.GridView; 12 import android.widget.SimpleAdapter; 13 14 public class MainActivity extends Activity { 15 /** 定义底部菜单选项 */ 16 GridView gv_buttom_menu; 17 18 /** Called when the activity is first created. */ 19 @Override 20 public void onCreate(Bundle savedInstanceState) { 21 super.onCreate(savedInstanceState); 22 setContentView(R.layout.main); 23 } 24 25 /** 26 * 当按键被按下的时候调用此方法 27 */ 28 @Override 29 public boolean onKeyDown(int keyCode, KeyEvent event) { 30 if (keyCode == KeyEvent.KEYCODE_MENU) { 31 if (gv_buttom_menu == null) { 32 loadButtomMenu(); 33 } 34 // 默认情况下面是View.GONE 35 if (gv_buttom_menu.getVisibility() == View.GONE) { 36 gv_buttom_menu.setVisibility(View.VISIBLE);// 菜单设置可见 37 } else { 38 gv_buttom_menu.setVisibility(View.GONE);// 菜单设置不可见 39 } 40 } 41 42 return super.onKeyDown(keyCode, event); 43 } 44 45 /** 46 * 加载菜单 47 */ 48 private void loadButtomMenu() { 49 gv_buttom_menu = (GridView) findViewById(R.id.gv_buttom_menu); 50 // 设置菜单选项的背景图片 51 gv_buttom_menu.setBackgroundResource(R.drawable.channelgallery_bg); 52 // 设置列数,为5列 53 gv_buttom_menu.setNumColumns(5); 54 // 设置位置 55 gv_buttom_menu.setGravity(Gravity.CENTER); 56 // 垂直间隔10 57 gv_buttom_menu.setVerticalSpacing(10); 58 // 水平间隔10 59 gv_buttom_menu.setHorizontalSpacing(10); 60 ArrayList data = new ArrayList(); 61 // 定义菜单选项的图片和文字 62 // 增加菜单 63 HashMap map = new HashMap(); 64 map.put("itemImage", R.drawable.menu_new_user); 65 map.put("itemText", "增加"); 66 data.add(map); 67 // 查找菜单 68 map = new HashMap(); 69 map.put("itemImage", R.drawable.menu_search); 70 map.put("itemText", "查找"); 71 data.add(map); 72 // 删除菜单 73 map = new HashMap(); 74 map.put("itemImage", R.drawable.menu_delete); 75 map.put("itemText", "删除"); 76 data.add(map); 77 // 菜单选项 78 map = new HashMap(); 79 map.put("itemImage", R.drawable.controlbar_showtype_list); 80 map.put("itemText", "菜单"); 81 data.add(map); 82 // 退出菜单 83 map = new HashMap(); 84 map.put("itemImage", R.drawable.menu_exit); 85 map.put("itemText", "退出"); 86 data.add(map); 87 88 // 设置SimpleAdapter 89 // 1.Context 上下文 90 // 2.data 是菜单中显示数据信息,包括图片和说明文字 91 // 3.R.layout.item_ment 从data中取出数据map类型,用此布局文件来展示数据信息,包括图片和说明文字 92 // 4,5 是将data和布局文件联系起来 93 // 4 放入map中的key值 94 // 5 按照map中的key值,把相应的数据传递过来,最后展现出来 95 SimpleAdapter adapter = new SimpleAdapter(this, data, 96 R.layout.item_menu, new String[] { "itemImage", "itemText" }, 97 new int[] { R.id.item_image, R.id.item_text }); 98 99 // gv_buttom_menu只是负责展现,他是没有数据的 100 // adapter是把展现方式和数据联系在一起的一种工具,按照某种特定方式展现出来 101 gv_buttom_menu.setAdapter(adapter); 102 103 } 104 }
