(1)美工和后台可以完全分开了,前端使用blend微软专用设计器设计,后端老牌vs.
(2) 完全可以安照设计web界面方式设计。
(3)winform时代也能实现不过需要通过操作panel来布局。
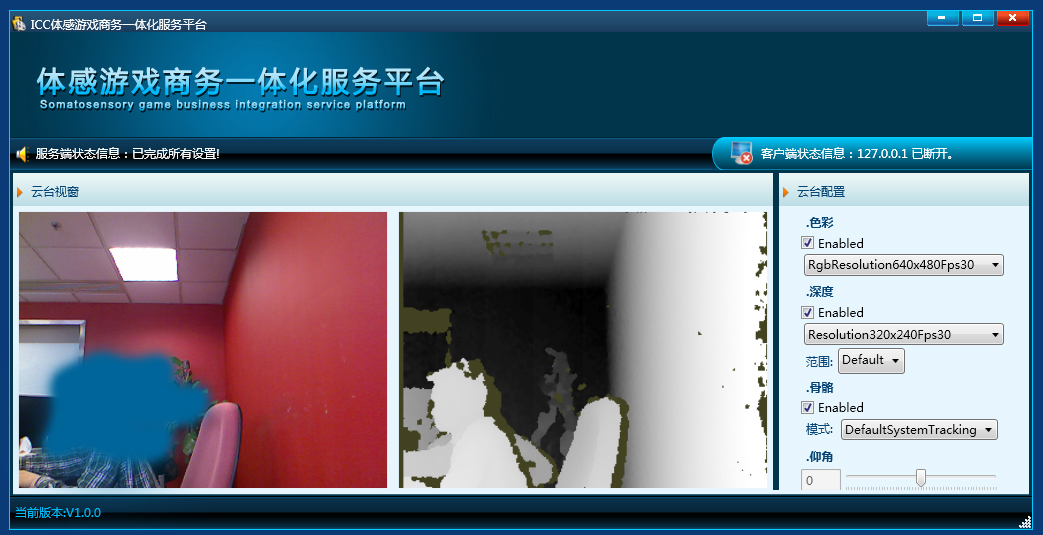
直接上界面图:

//---------------------------------------------------------------------
<Window xmlns:fx="clr-namespace:FxSplitContainer;assembly=FxSplitContainer"
xmlns:my="clr-namespace:System.Windows.Forms.Integration;assembly=WindowsFormsIntegration" x:Class="IccKinectSnow.MainFrm"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Width="1024">
<Border BorderBrush="#FF02CBFF" Background="#FF01354C" BorderThickness="1">
<DockPanel x:Name="LayoutRoot" LastChildFill="true">
<StackPanel x:Name="pnlTitle" DockPanel.Dock="Top" Height="21">
<StackPanel.Background>
<ImageBrush ImageSource="style\border_top_bg.jpg" Stretch="Fill"/>
</StackPanel.Background>
<DockPanel>
<Image Source="style\mlogo.png" Height="16" Width="16"/>
<Label x:Name="lblTitle" Content="体感游戏商务一体化平台" DockPanel.Dock="Left" Foreground="White"/>
<WrapPanel HorizontalAlignment="Right">
<Image x:Name="btnMin" VerticalAlignment="Top" Margin="0,0,3,0"/>
<Image x:Name="btnMax" VerticalAlignment="Top" Margin="0,0,3,0"/>
<Image x:Name="btnClose" VerticalAlignment="Top" Margin="0,0,3,0"/>
</WrapPanel>
</DockPanel>
</StackPanel>
<StackPanel DockPanel.Dock="Top">
<DockPanel>
<Image Height="105" Source="style\logo.jpg" />
<WrapPanel HorizontalAlignment="Right">
<TextBlock x:Name="txtSrc" Foreground="Yellow"></TextBlock>
<TextBlock x:Name="txtMsg" Foreground="Yellow"></TextBlock>
</WrapPanel>
<Button Content="测试" Height="23" Name="button1" Width="75" Visibility="Hidden" />
</DockPanel>
</StackPanel>
<StackPanel DockPanel.Dock="Top" Height="33">
<StackPanel.Background>
<ImageBrush ImageSource="style\bar_bg.png" Stretch="Fill"/>
</StackPanel.Background>
</StackPanel>
<StackPanel DockPanel.Dock="Bottom" Height="33">
<StackPanel.Background>
<ImageBrush ImageSource="style\border_bottom_bg.png" Stretch="Fill"/>
</StackPanel.Background>
<DockPanel>
<Label x:Name="lblVersion" DockPanel.Dock="Left" Margin="0,3,0,0"/>
<WrapPanel HorizontalAlignment="Right">
<Label x:Name="lblCopyright" DockPanel.Dock="Left" Margin="0,3,0,0"/>
<ResizeGrip Height="33"/>
</WrapPanel>
</DockPanel>
</StackPanel>
<StackPanel x:Name="pnlContent">
<StackPanel DockPanel.Dock="Top">
<DockPanel>
<!--Margin:left,top,right,bottom-->
<StackPanel Width="250" Height="33" DockPanel.Dock="Right" Margin="3,3,3,0">
<StackPanel.Background>
<ImageBrush ImageSource="style\content_bar_bg.jpg" Stretch="Fill"/>
</StackPanel.Background>
<WrapPanel>
<Image Width="13" Height="24" Source="style\arrow.png"/>
<Label x:Name="lblKinectSet" Height="33" Content="云台配置" Margin="0,5,0,0" Foreground="#FF074576"/>
</WrapPanel>
</StackPanel>
<StackPanel Height="33" Margin="3,3,3,0">
<StackPanel.Background>
<ImageBrush ImageSource="style\content_bar_bg.jpg" Stretch="Fill"/>
</StackPanel.Background>
<WrapPanel>
<Image Width="13" Height="24" Source="style\arrow.png"/>
<Label x:Name="lblKinectList" Height="33" Content="云台列表" Margin="0,5,0,0" Foreground="#FF074576"/>
</WrapPanel>
</StackPanel>
</DockPanel>
</StackPanel>
<StackPanel DockPanel.Dock="Top">
<DockPanel>
<StackPanel DockPanel.Dock="Right" Width="250" Background="#e7f6fe" Margin="3,0,3,0">
</StackPanel>
<StackPanel Background="#e7f6fe" Margin="3,0,3,0">
<Viewbox Stretch="Fill">
<WrapPanel Orientation="Horizontal">
<Grid Margin="5" ClipToBounds="True">
<Image x:Name="imageColor" Width="320" Height="240"/>
<Canvas x:Name="canvasColor"></Canvas>
</Grid>
<Grid Margin="5" ClipToBounds="True">
<Image x:Name="imageDepth" Width="320" Height="240"/>
<Canvas x:Name="canvasDepth"></Canvas>
</Grid>
</WrapPanel>
</Viewbox>
</StackPanel>
</DockPanel>
</StackPanel>
</StackPanel>
</DockPanel>
</Border>
</Window>