今天我们再说一下 Cocos Creator 的编辑器。
记住:一定要注册一个帐号后再登录使用编辑器。
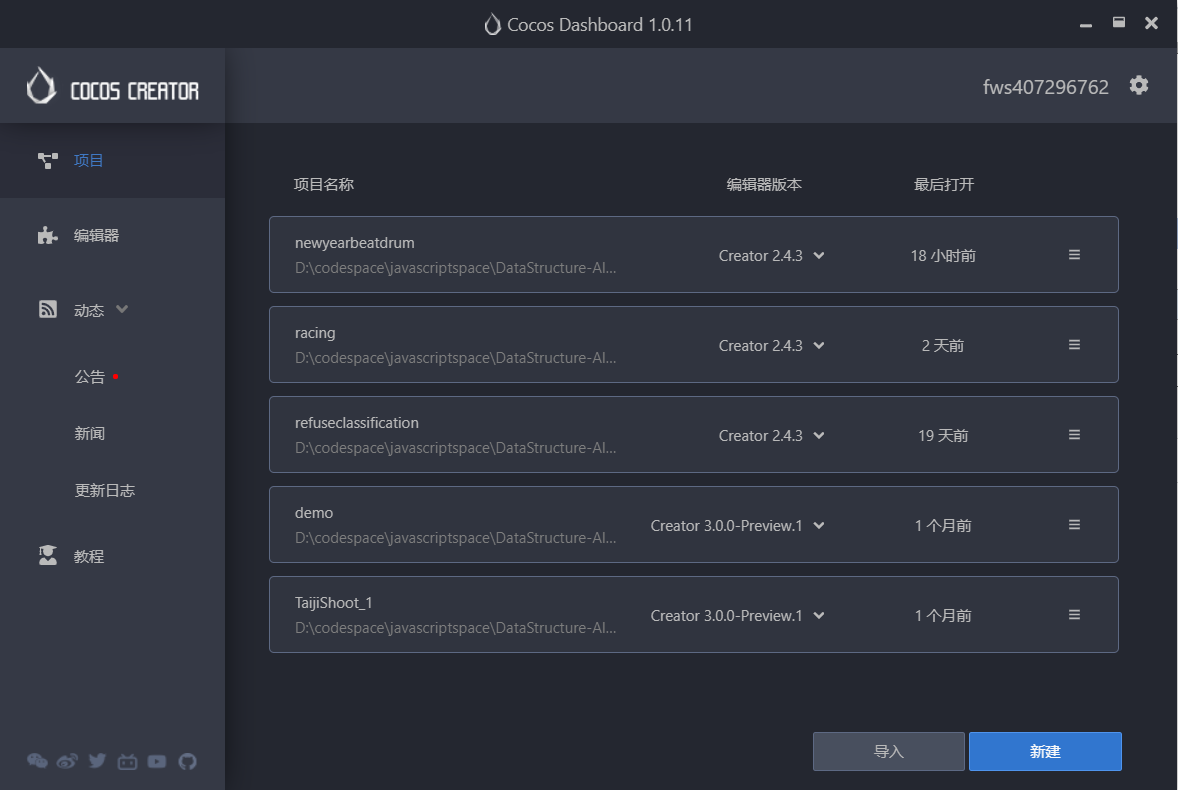
项目

项目名称:创建的项目名称
编辑器的版本号 ,我们可以理解为用的哪个版本的框架,类似 Vue 1.x 或者 Vue 2.x。目前建议使用的是 Creator 2.4.x,因为 3.0 还很不稳定,很多功能都有问题。
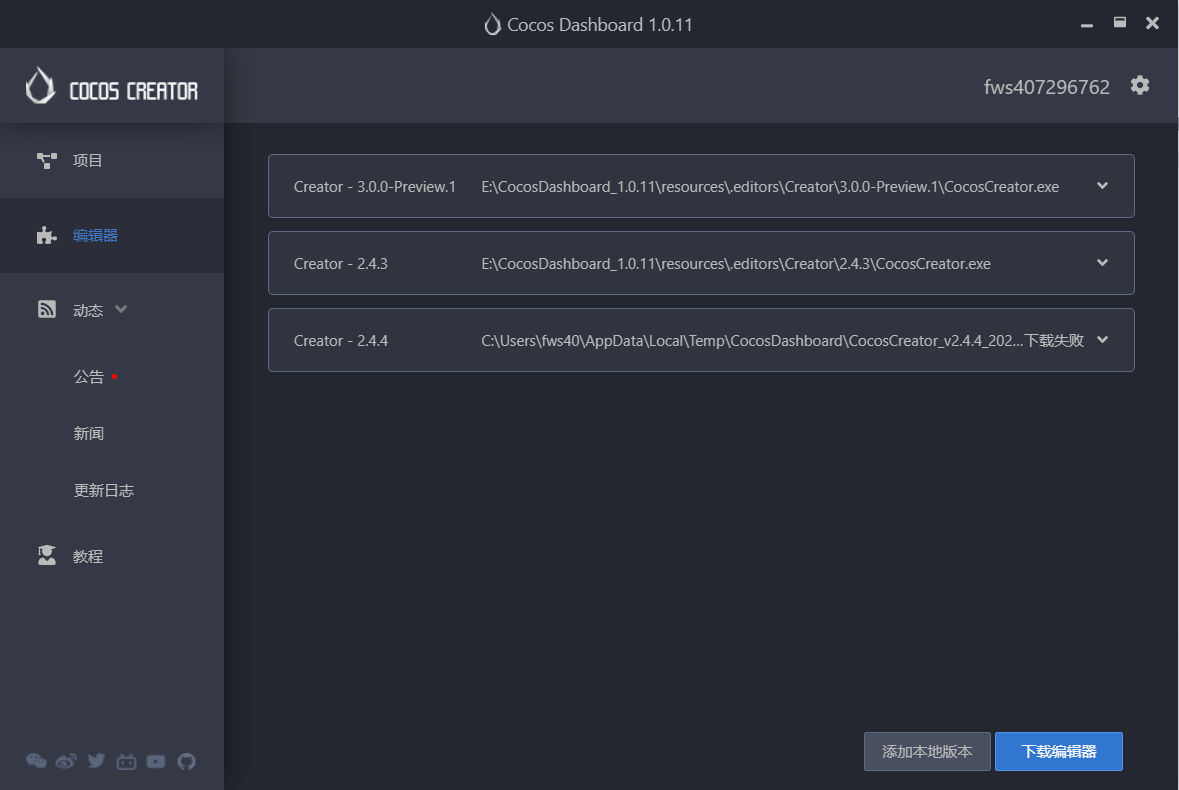
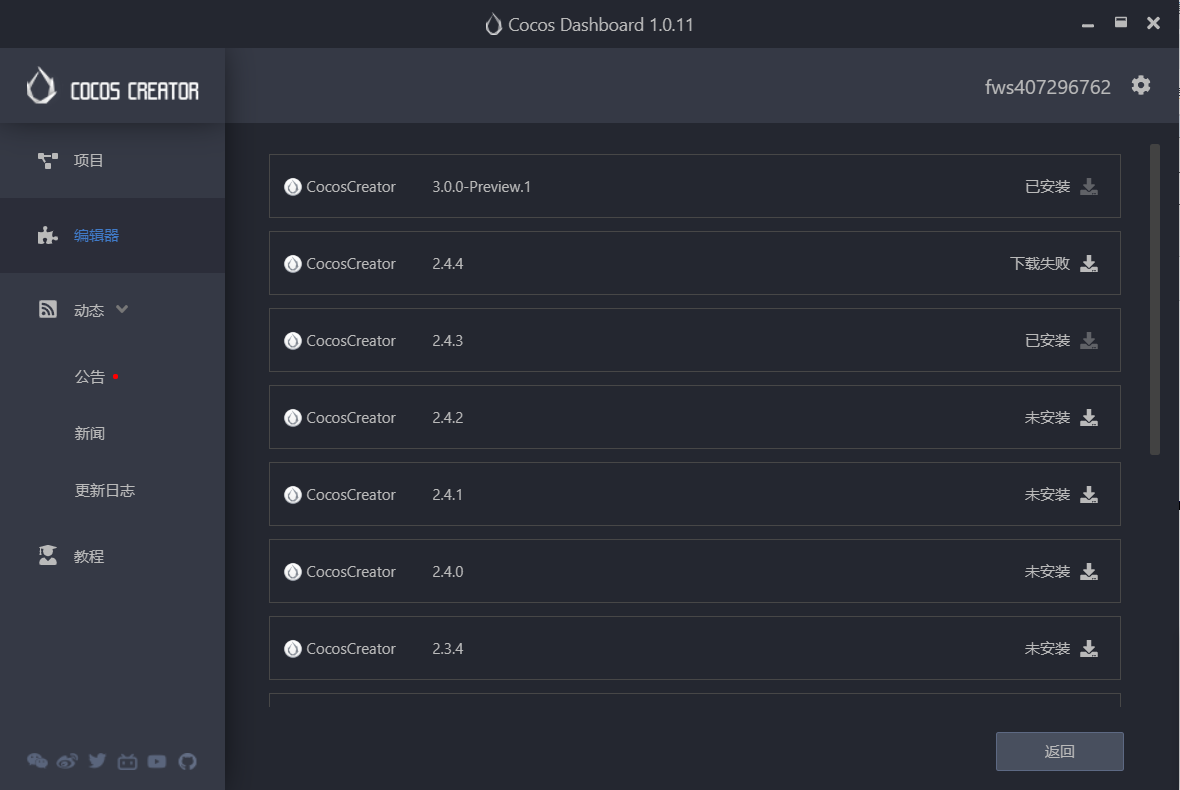
编辑器

点击下面的 下载编辑器 跳转到安装界面

选择你想要的版本进行安装。
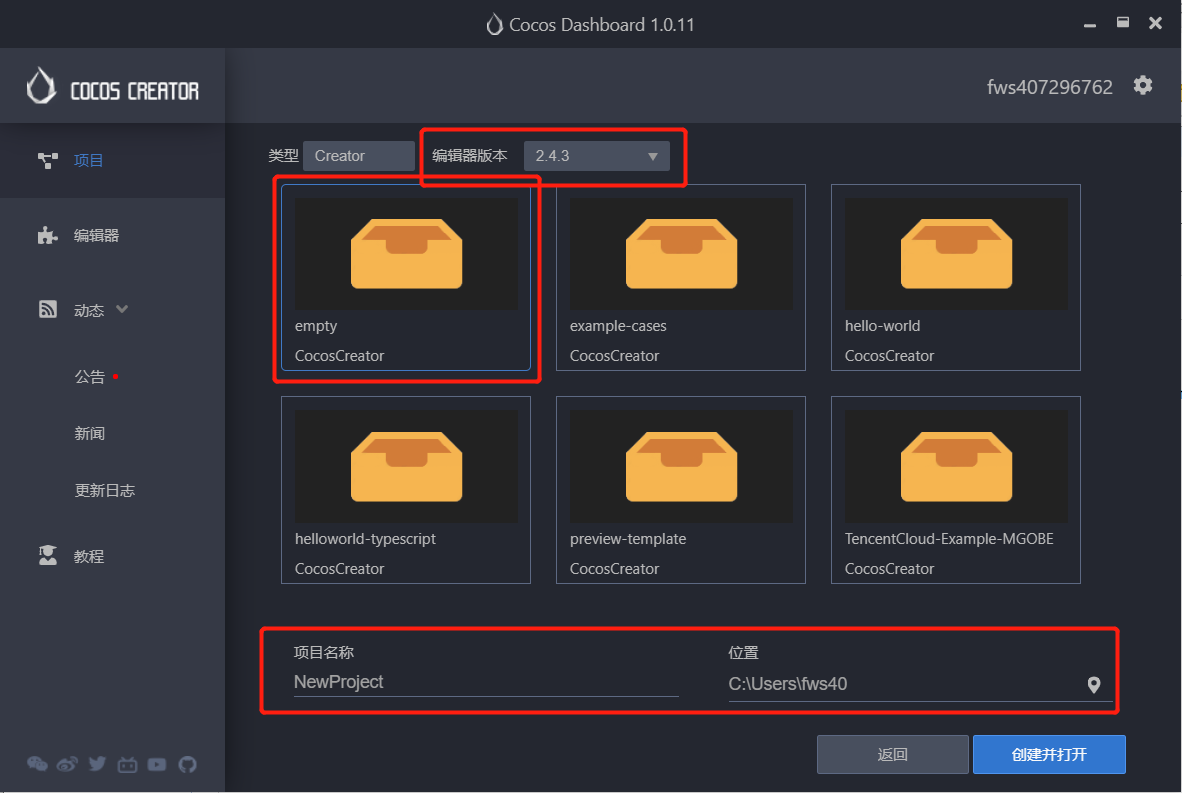
安装完成后,到项目中开始创建项目:

- 在 编辑器版本 中选择你下载的版本
- 选择创建空项目
- 输入 项目名称,选择 项目路径
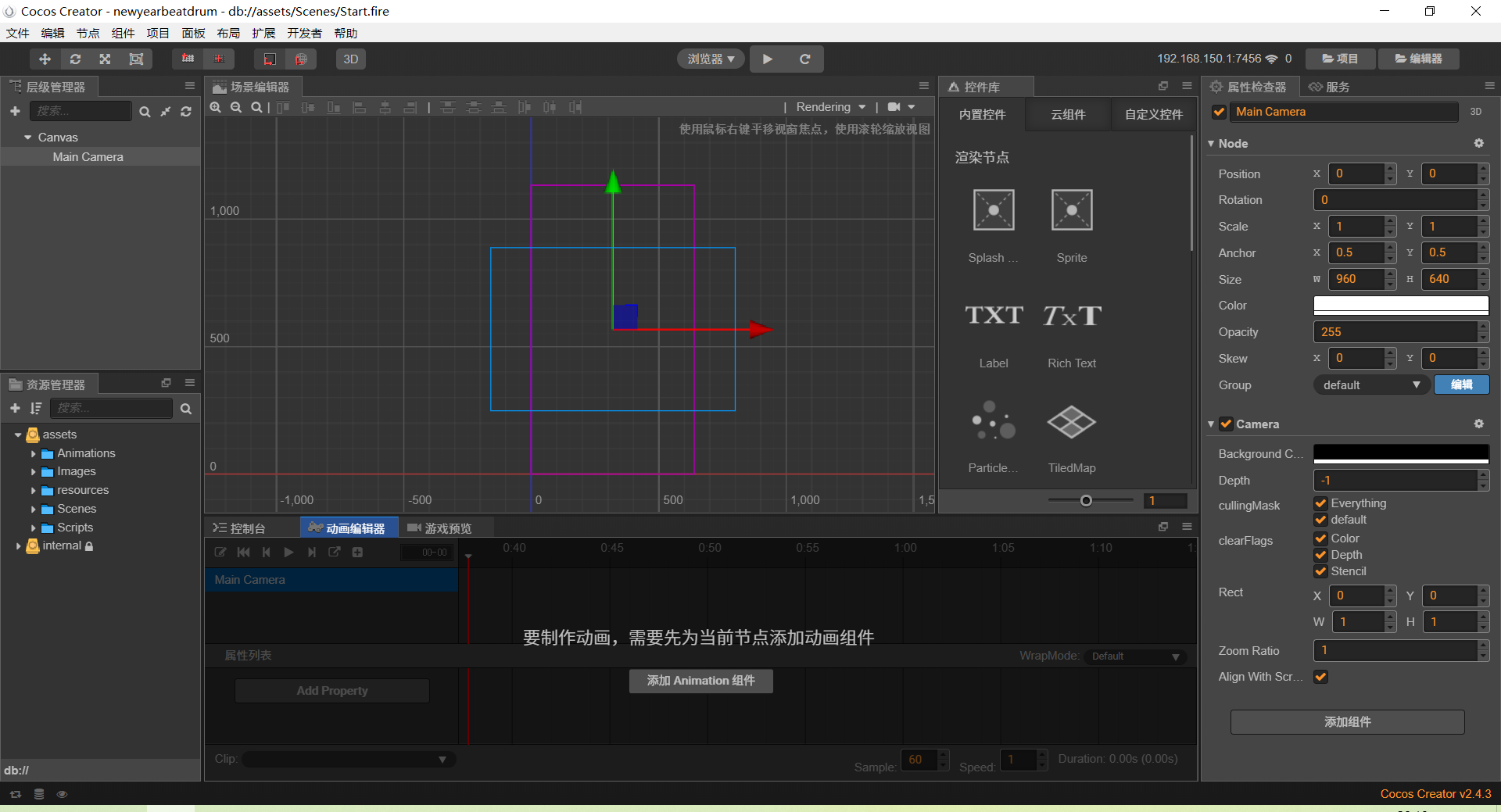
点击 创建打开 后,就会在对应的目录中生成对应的项目目录和代码文件。然后 Cocos Creator 就会打开编辑器,现在我们就开始认识编辑器了。

编辑器从上往下,从左往右主要分 七 个区域:
- 菜单导航
- 工具栏
- 层级管理器
- 资源管理器
- 场景编辑器
- 动画编辑器
- 属性检查器
同时我们可以通过 菜单导航 中的 布局 来控制界面中面板的显示和隐藏。
菜单导航

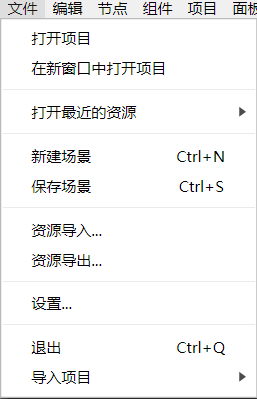
文件

里面的功能很简单,就是 打开/导入项目或者资源,新建/保存场景。这里面最麻烦可能就是设置。
设置
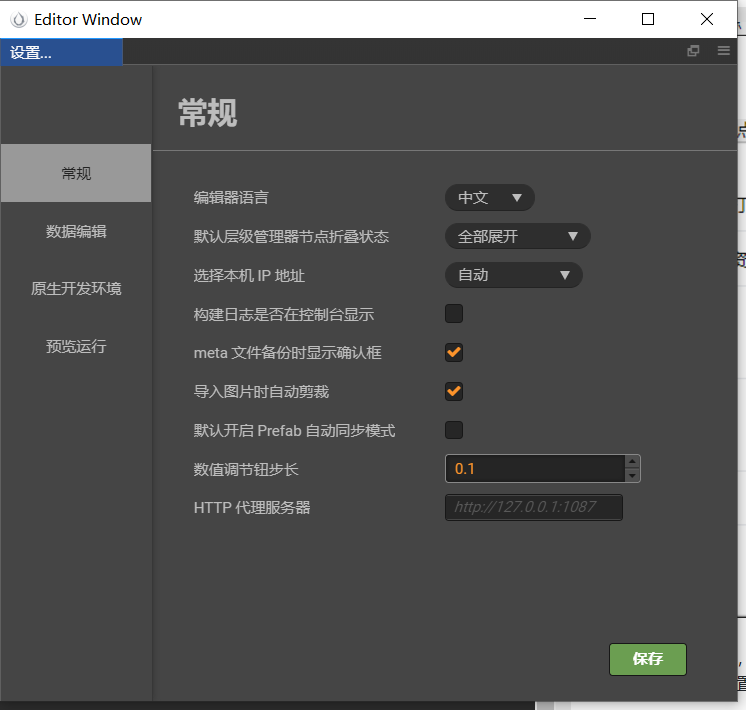
常规

这里面基本上就是对编辑器的常规操作,数值调节钮步长 就是针对数字每次新增或者减少数是多少。如果设置 0.1 ,点击右边的新增/减少每次新增/减少 0.1;如果设置 1 ,点击右边的新增/减少每次新增/减少 1。
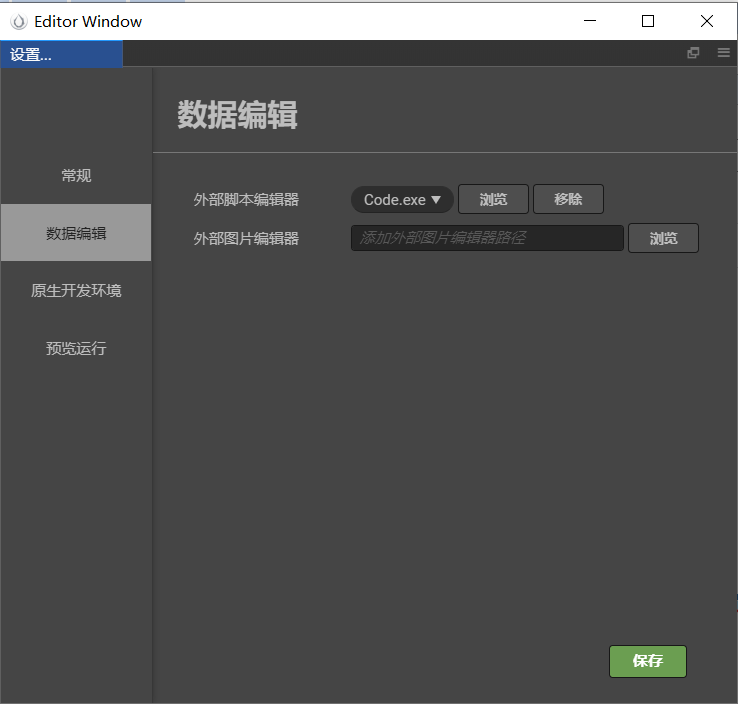
数据编辑

这个就很简单了,外部脚本编辑器 就是双击 .js、.ts 文件的时候,用哪个编辑器打开,我这里设置的是 VSCode;外部图片编辑器 同样就是编辑图片的,可以用各种图片查看器。
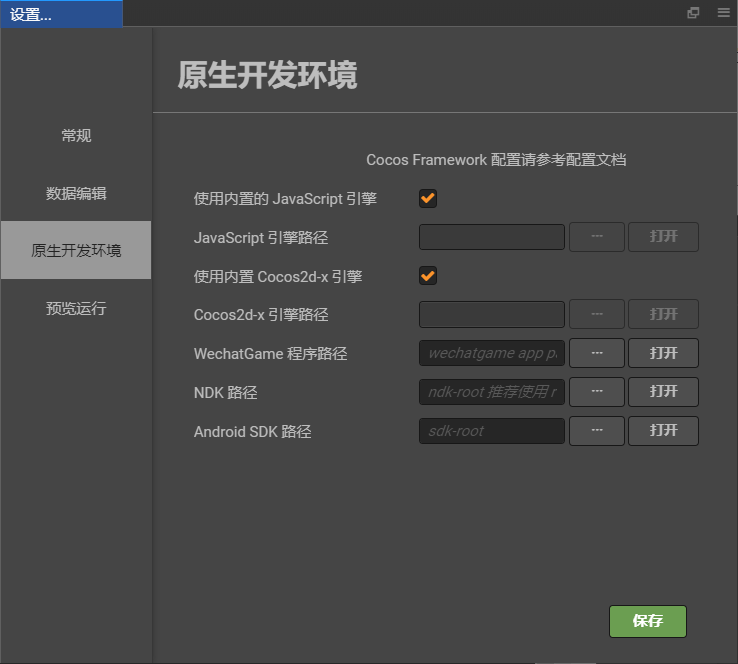
原生开发环境

这个也很简单,如果你有自己的 JavaScript 引擎,比如 V8,就可以在这里配置,还有 Android SDK 路径。
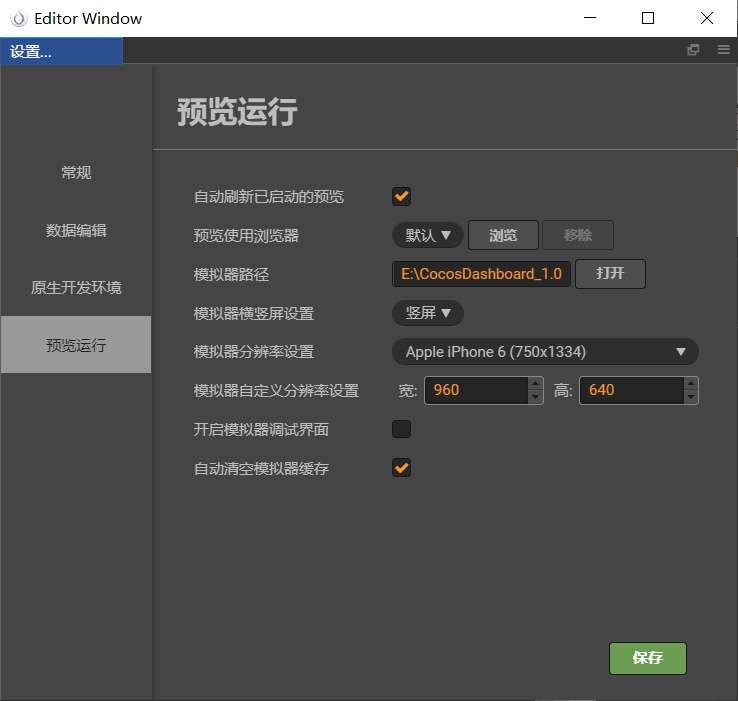
预览运行

看名字就知道了,开发过程中预览的配置,很简单理解,懒得讲了。自动刷新一定要勾上,不然确实很麻烦,因为 F5 都用不了。
编辑

这个没啥讲的,一看就知道了
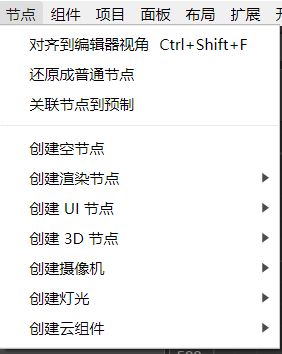
节点

这个里面的创建节点和组件很容易理解,就是在场景里面创建节点和组件,重点说上面三个:对齐到编辑器视角、还原成普通节点、关联节点到预制。
对齐到编辑器视角
很简单,其实就是将移动到视图外的节点,重置到 x=0、y=0。
还原成普通节点
当把预制资源拖到层级管理器中时,点击还原成普通节点,就会将这个预制实例转换成一个普通节点,预制里面怎么变化都不会影响到节点。在重复创建节点的时候很有用。
关联节点到预制
就是将节点和预制关联起来,其实就是将节点添加到预制里面去。
组件
很简单,就是给节点添加组件。

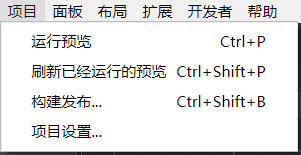
项目

这个东西基本上是编辑器里面比较重要的一项,运行预览 和 刷新已经运行的预览 很容易理解。下面两个需要多了解一下:构建发布 和项目设置。
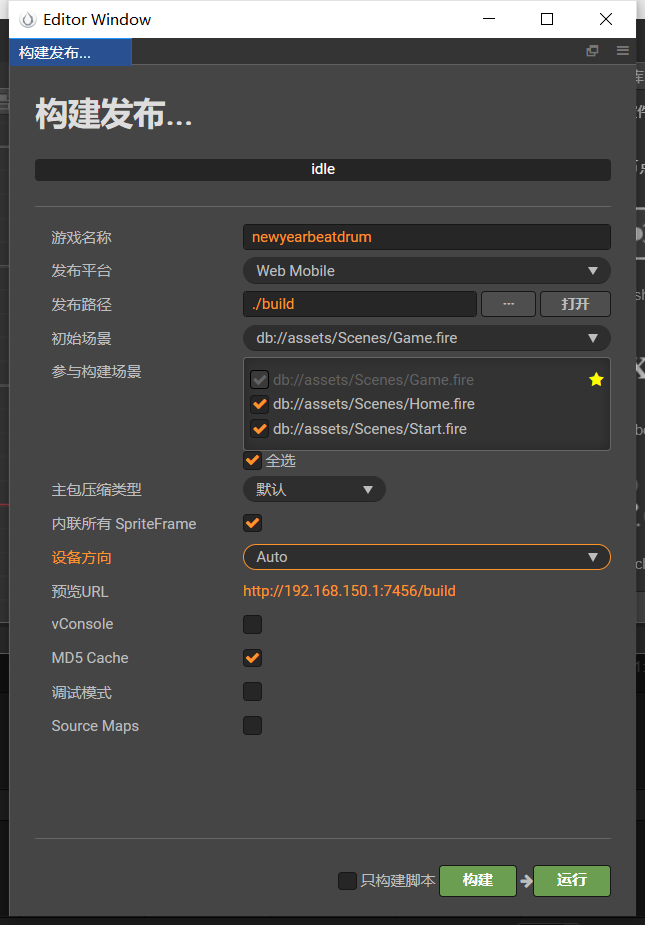
构建发布

游戏开发完成后,不可能直接把 Cocos Creator 生成的代码直接发布上去的,因为它里面还有很多东西不能直接在浏览器里面打开,所以我们需要将代码构建一下再发布,就和我们用 .vue 开发代码流程一样的,编译--->发布。
有一点要记住:第一次构建发布的时间会比较长,最长有可能需要5-10分钟。
游戏名称里面的名称会显示在浏览器的 title 上面。
发布平台就很多了,选好你们自己需要发布的平台后构建:

发布路径就是构建之后的文件路径。
初始场景就是游戏的首页是哪个。
参与构建的场景就是有哪些场景需要构建,右边的五角星就是选择的哪个场景为首页。
下面的几个栏目就没啥讲的,都是调试或者优化的配置。
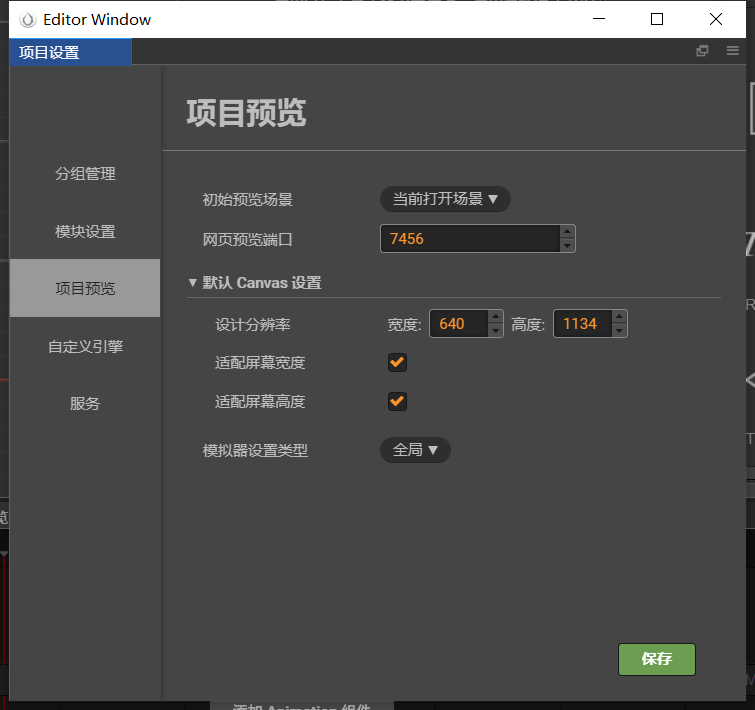
项目设置

项目设置基本上我们会经常用到,特别是 分组管理、项目预览。
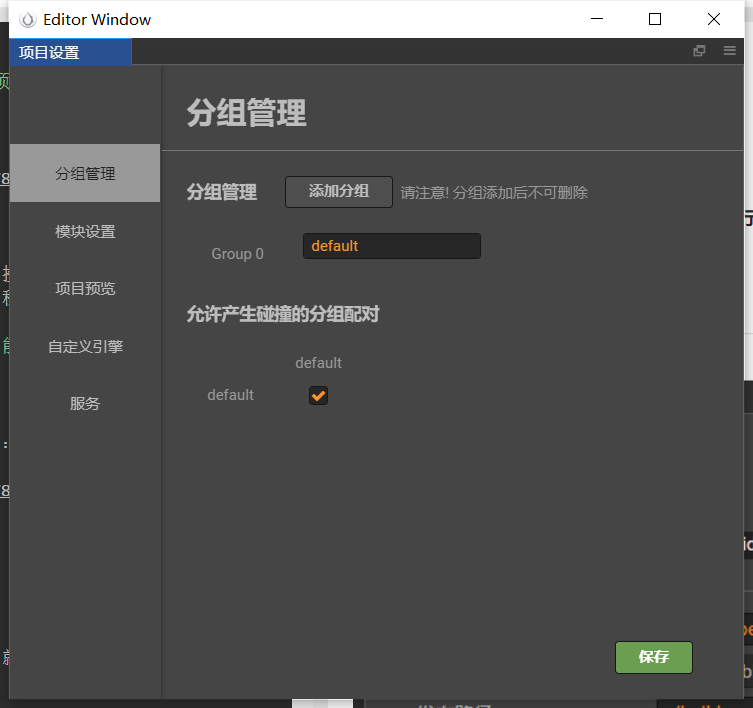
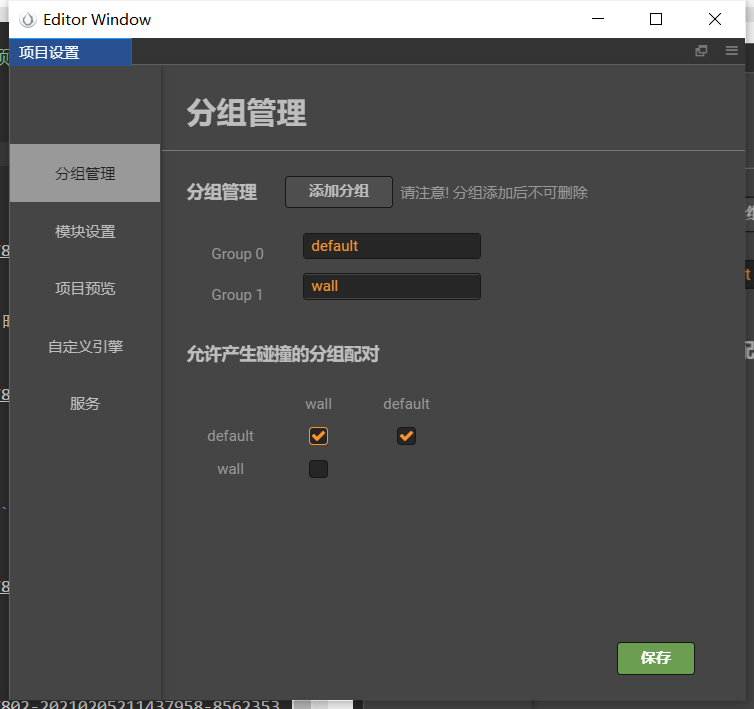
分组管理

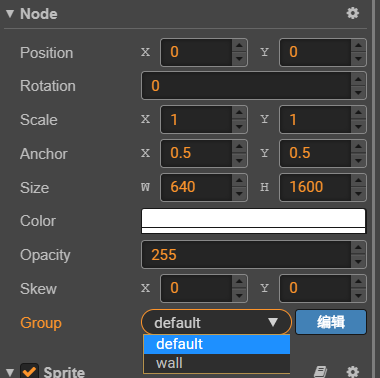
添加分组之后,保存,就可以在节点的 Group 里面选择分组了

分组在 Cocos Creator 里面是比较重要的东西,俗话说:物以类聚,人以群分。游戏里面的节点一样,我们要按照类别分一下。
应用场景也很多:
比如:碰撞检测的时候,王者荣耀里面蓝队小兵和红队小兵就需要分组,因为小兵太多了,个数也不确定,如果不分组就需要一个一个小兵上写碰撞检测,太麻烦了,就利用分组来处理,它就像给多个 HTML 标签添加了一样的 class 名。
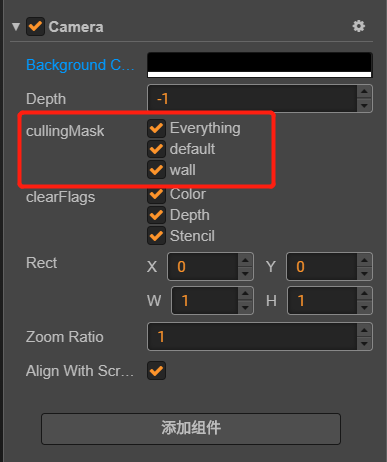
还有一个场景:你希望你的一个摄像机看到一部分节点,另外一个摄像机看到其他节点,就可以给摄像机设置看到哪个组。

项目预览

设置内置服务器的端口。
关键是下面的 Canvas 分辨率设置。
在 Cocos Creator 里面分为:设计分辨率 和 屏幕分辨率。两者的区别在于:设计分辨率 是在设计师以及开发人员用到的一个固定分辨率,比如安卓设备中 800 x 480 和 1280 x 720, iOS 设备中 1136 x 640 和 960 x 640,而 屏幕分辨率 是游戏在设备上运行时的实际屏幕显示分辨率。通常设计分辨率会采用市场目标群体中使用率最高的设备的屏幕分辨率。设计分辨率不一定完全等于屏幕分辨率,毕竟市场上的设备太多了。当设计分辨率不等于屏幕分辨率的时候就可能出现黑边。为了解决黑边问题,我就可以根据设计师出的设计分辨率来选择 适配屏幕宽度 或者 适配屏幕高度。
- 如果两个都不勾选,就开启
NO_BORDER模式,如果不在乎裁剪了多少内容,可以选择这个模式,此时无论屏幕宽高比多少都不会产生黑边。当设计分辨率宽高比大于屏幕分辨率时,会适配高度;设计分辨率宽高比小于屏幕分辨率时,会适配宽度 - 如果只选择 适配屏幕宽度,可能会出现高度黑边
- 如果只选择 适配屏幕高度,可能会出现宽度黑边
- 如果两个都勾选,就可能出现拉伸。
面板
当你在下面的面板中关闭了某个编辑器,就可以在这里选择显示出来。

布局
就是对下面的面板里面的编辑器进行布局。

扩展
安装插件

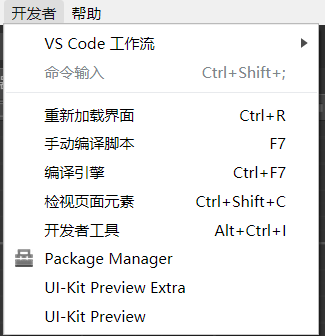
开发者
没啥可介绍的,很简单的玩意。

帮助
没啥介绍的,都是官网的东西

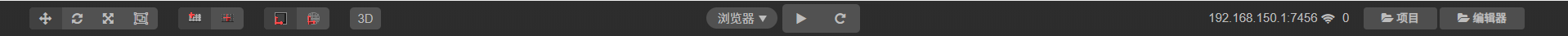
工具栏

这上面的工具按钮比较小,但是很有用,特别是在查看场景的时候。
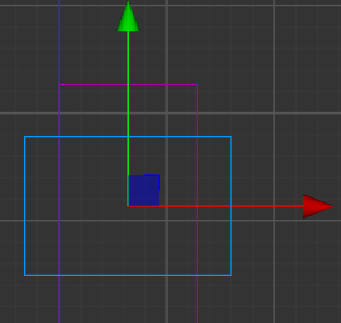
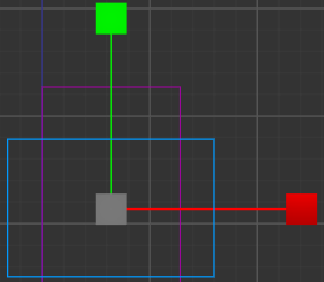
移动工具

移动工具可以移动节点的 x 和 y 轴位置
选择了移动工具,点击节点的时候,节点上就会出现 x 和 y 轴,我们拖动 x 和 y 轴可以移动节点的位置。

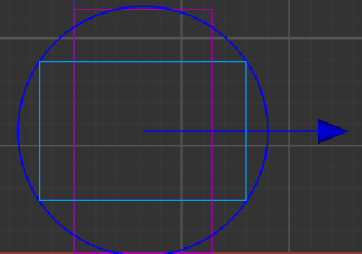
旋转工具

旋转工具可以移动节点的 x 和 y 轴位置

缩放工具

缩放工具用来修改节点的缩放比例的,不是宽高,是缩放比例,修改
scale

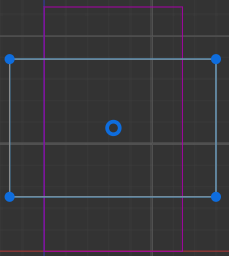
矩形变换工具

矩形变换工具修改节点的尺寸,就是
width和height,以及x和y轴,就和 Photoshop 里面的变形工具一样。

让左侧的各个工具出现的坐标

左边按钮是让工具的坐标在 x:0、y:0 处,右边的按钮是让工具的坐标出现在节点的中心处。
切换本地坐标和世界坐标

切换 2D 和 3D

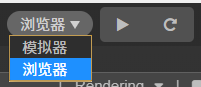
调试和预览

扫码真机预览,打开项目目录和编辑器安装目录

结语
本来打算把下面的 层级管理器、资源管理器、场景编辑器、动画编辑器、属性检查器 都介绍一边的,但是想了一下,如果没有实际案例讲很难有画面感,下一篇开始讲实际游戏开发的时候,边讲游戏边讲各个部分的功能。
这篇文章可能有很多问题,如果大家碰到了问题强烈希望大家能留言给我!!