margin和padding的区别
margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离。(外边距)
padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离。(内边距)
1、语法结构
(1)padding-left:10px; /margin-left:10px; 左内/外边距
(2)padding-right:10px; /margin-right:10px; 右内/外边距
(3)padding-top:10px; /margin-top:10px; 上内/外边距
(4)padding-bottom:10px; /margin-bottom:10px; 下内/外边距
(5)padding:10px;/ margin:10px; 四边统一内/外边距
(6)padding:10px 20px; /margin:10px 20px; 上下、左右内/外边距
(7)padding:10px 20px 30px;/margin:10px 20px 30px; 上、左右、下内/外边距
(8)padding:10px 20px 30px 40px;/margin:10px 20px 30px 40px; 上、右、下、左内/外边距
关于padding:
注意:将Padding设置为负值无效:
在块元素中:
因此,padding在块级元素下,上下左右可以随意设定,会对元素内部发生改变。
在内联元素中:
行内非替换元素上设置的内边距不会影响行高计算;因此,如果一个元素既有内边距又有背景,从视觉上看可能会延伸到其他
行,有可能还会与其他内容重叠。元素的背景会延伸穿过内边距。不允许指定负边距值,行内元素的padding元素,只有padding-
left和padding-right有效果,上下不识别;


关于margin:
margin:0 auto; 只对块级元素起作用
在块元素中:
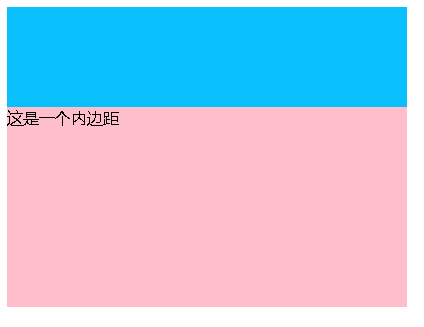
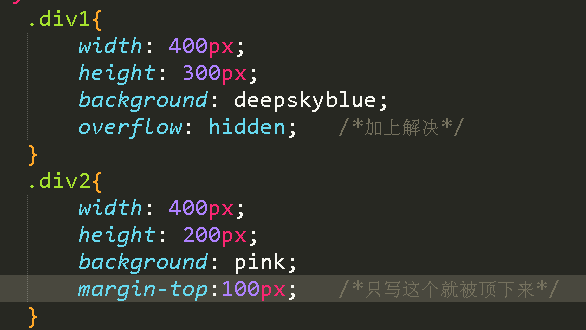
因此,margin在块级元素下,上下左右可以随意设定。且块级元素的margin的参照基准是前一个元素即相对于自身之前的
元素有margin距离。如果元素是第一个元素,则就是相对于父元素的margin距离。
在内联元素中:
margin-top和margin-bottom对内联元素(对行)的高度没有影响,如果你要改变内联元素的行高即类似文本的行间距,那
么你只能使用这三个属性:line-height,fong-size,vertical-align。请记住,这个影响内联元素高度的是line-height而不是height。


本文摘自:https://www.cnblogs.com/zxnn/p/8186225.html