现象说明
最近在项目发布的时候遇到了一个奇怪的问题,在项目使用gulp打包压缩后发现之前一些行内元素间的空白消失了,导致页面中一些布局出现了问题
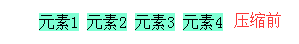
正常样式如下:


最开始出现这个问题的时候以为是gulp在压缩css,html出现了什么问题,一直在对比压缩前后对应节点的样式和结构,但却始终没有发现问题。
通关观察元素的盒模型,觉得这段空白实际上是不应该出现的,压缩后异常的样式反而是正常的。最后通过查阅资料最后发现原来inline-block元素
的自动留白造成的这一空隙的出现。
空白出现原因
其实产生这一空白的原因是我们在平时编码的时候这种行内元素之间往往会有一个换行符或空格,浏览器会识别并为我们的行内元素见插入一段空白。
代码对比如下:
压缩前html
<style> ul li { display: inline-block; background-color: aquamarine } </style> <body> <ul> <li>元素1</li> <li>元素2</li> <li>元素3</li> <li>元素4</li> </ul> </body>
压缩后html示例
<style>
ul li {
display: inline-block;
background-color: aquamarine
}
</style>
<body><ul><li>元素1</li><li>元素2</li><li>元素3</li><li>元素4</li></ul></body>
出现这种情况不能算是bug,是一种良好布局规范的体现。但是并不是任何时候都需要这种留白,有时候这种浏览器默认的留白会对并清楚原理的开发人员
造成不必要的干扰。那有什么办法可以取消这一默认设置吗。
去除inline-block元素间间距
针对这一问题网上提出了很多的解决办法在这里我就不再复述,给出的每种办法都很巧妙,不得不佩服程序员的智慧。(点击查看)
项目压缩前和压缩后出现不同的布局显然是不可取的,所以后来的话通过改变gulp压缩配置的方式保留了元素间的换行符,尽可能的保持一致。
避免出现异常的布局问题。