- 主题分享,分享给博友的文档,时间关系写的不是太好,有问题的话,可以博客主页咨询我。
- 博客首页样式展示图:

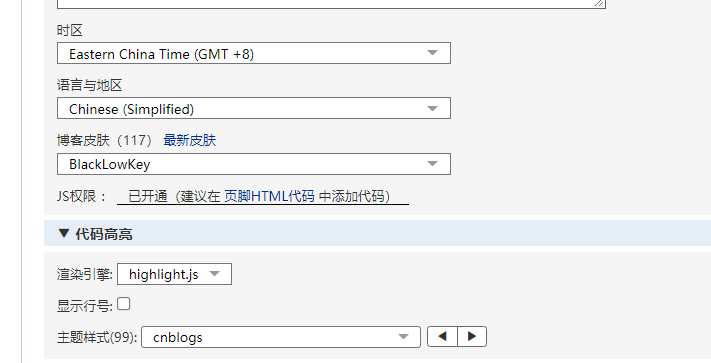
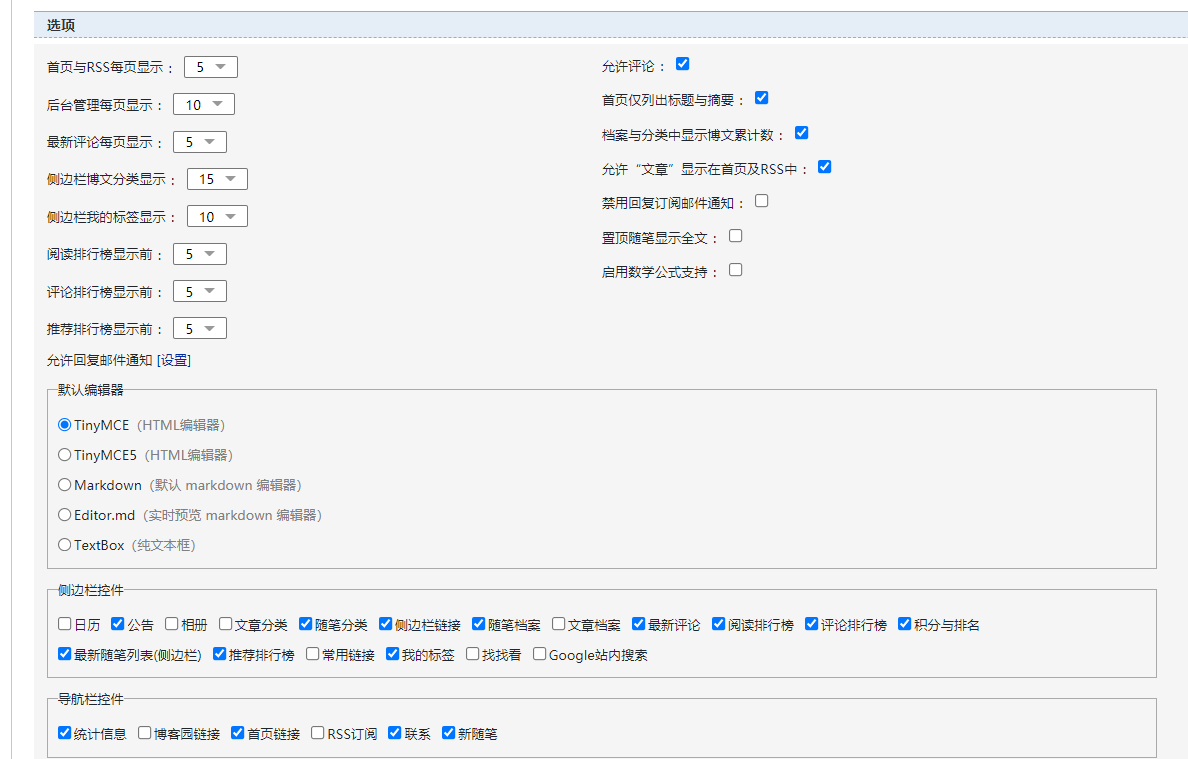
一、基础设置


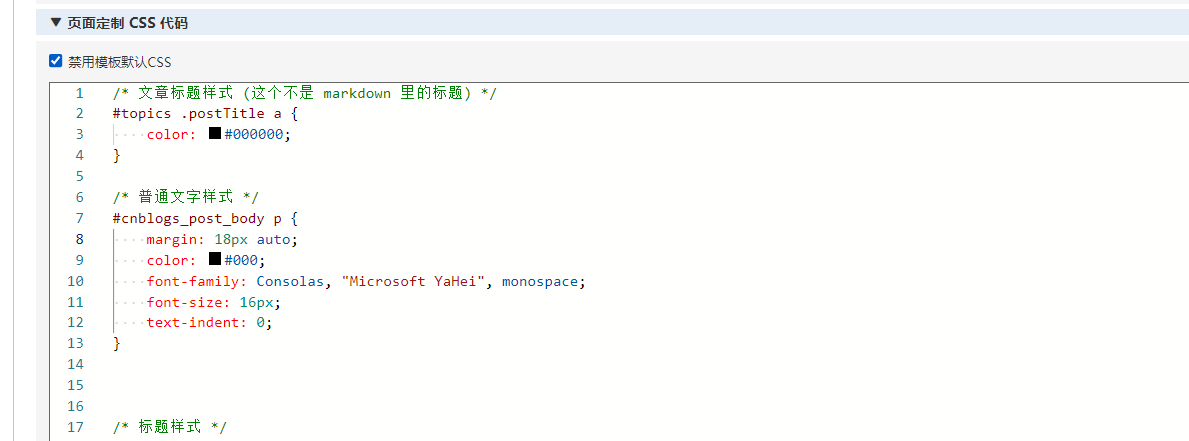
二、CSS代码
示例:

源代码:
/* 文章标题样式 (这个不是 markdown 里的标题) */
#topics .postTitle a {
color: #000000;
}
/* 普通文字样式 */
#cnblogs_post_body p {
margin: 18px auto;
color: #000;
font-family: Consolas, "Microsoft YaHei", monospace;
font-size: 16px;
text-indent: 0;
}
/* 标题样式 */
#cnblogs_post_body h1 {
margin-bottom: 1em;
margin-right: 5px;
padding: 8px 15px;
letter-spacing: 2px;
background-image: linear-gradient(to right bottom, rgb(0, 188, 212), rgb(63, 81, 181));
background-color: rgb(63, 81, 181);
color: rgb(255, 255, 255);
border-left: 10px solid rgb(51, 51, 51);
border-radius: 5px;
text-shadow: rgb(102, 102, 102) 1px 1px 1px;
box-shadow: rgb(102, 102, 102) 1px 1px 2px;
}
#cnblogs_post_body h2 {
font-family: Consolas, "Microsoft YaHei", monospace;
font-size: 26px;
font-weight: bold;
line-height: 1.5;
margin: 20px 0;
}
#cnblogs_post_body h3 {
font-family: Consolas, "Microsoft YaHei", monospace;
font-size: 20px;
font-weight: bold;
line-height: 1.5;
margin: 10px 0;
}
#cnblogs_post_body h4 {
font-family: Consolas, "Microsoft YaHei", monospace;
font-size: 18px;
font-weight: bold;
margin: 10px 0;
}
/* 标题样式设置结束 */
/* 去除双下划线斜体样式 */
em {
font-style: normal;
color: #000;
}
/* 无序列表 */
#cnblogs_post_body ul li {
font-family: Consolas, "Microsoft YaHei", monospace;
color: #000;
font-size: 16px;
list-style-type: disc;
}
/* 有序列表 */
#cnblogs_post_body ol li {
font-family: Consolas, "Microsoft YaHei", monospace;
color: #000;
font-size: 16px;
list-style-type: decimal;
}
/* 超链接 */
#cnblogs_post_body a:link {
text-decoration: none;
color: #002C99;
}
/* 引用 */
#topics .postBody blockquote {
background: #FFFFFF;
border: none;
border-left: 5px solid #CCCCCC;
margin: 2px 0;
padding-left: 6px;
padding-top: 0px;
padding-bottom: 0px;
min-height: 0;
}
/* 单行代码 */
.cnblogs-markdown code {
font-family: Consolas, "Microsoft YaHei", monospace !important;
font-size: 16px!important;
line-height: 20px;
border: 1px solid #ccc!important;
padding: 0 5px!important;
border-radius: 3px!important;
line-height: 1.8;
margin: 1px 5px;
vertical-align: middle;
display: inline-block;
}
/* 多行代码, 引用 */
.cnblogs-markdown .hljs {
font-family: Consolas, "Microsoft YaHei", monospace !important;
font-size: 16px!important;
line-height: 1.5!important;
padding: 5px!important;
}
/* 定制生成博客目录的 CSS 样式 */
#uprightsideBar{
font-size:16px;
font-family:Arial, Helvetica, sans-serif;
text-align:left;
position:fixed;
/*
将 div 的位置固定到距离 top:150px,right:0px 的位置,
这样 div 就会处在最右边的位置,距离顶部 150px,
当然这两个值你可以自己改。
*/
top:150px;
right:0px;
auto;
height: auto;
}
#sideBarTab{
float:left;
25px;
box-shadow: 0 0 8px #877788;
border:1px solid #00DDC00;
border-right:none;
text-align:center;
background:rgb(0, 220, 0);
}
#sideBarContents{
float:left;
overflow:auto;
overflow-x:hidden;!important;
200px;
min-height:101px;
max-height:460px;
border:1px solid #e5e5e5;
border-right:none;
background:#ffffff;
}
#sideBarContents dl{
margin:0;
padding:0;
}
#sideBarContents dt{
margin-top:5px;
margin-left:5px;
}
#sideBarContents dd, dt {
cursor: pointer;
}
#sideBarContents dd:hover, dt:hover {
color:#A7995A;
}
#sideBarContents dd{
margin-left:20px;
}
/* 设置博客正文一二三级标题格式 */
/* 一级标题 */
#cnblogs_post_body h1 {
font-size: 28px;
font-weight: bold;
line-height: 1.5;
color: black;
margin: 10px 0;
}
/* 二级标题 */
#cnblogs_post_body h2 {
font-size: 24px;
font-weight: bold;
line-height: 1.5;
color: whitesmoke;
background-color: royalblue;
margin: 10px 0;
}
/* 三级标题 */
#cnblogs_post_body h3 {
font-size: 20px;
font-weight: bold;
line-height: 1.5;
color: whitesmoke;
background-color: dimgrey;
}
/* 正文 */
#cnblogs_post_body p {
font-size: 12pt;
}
/* 设置签名格式 */
#MySignature {
display: none;
background-color: #B2E866;
border-radius: 10px;
box-shadow: 1px 1px 1px #6B6B6B;
padding: 10px;
line-height: 1.5;
text-shadow: 1px 1px 1px #FFF;
font-size: 16px;
font-family: 'Microsoft Yahei';
}
/*
Monokai Sublime style. Derived from Monokai by noformnocontent http://nn.mit-license.org/
*/
pre {
/*控制代码不换行*/
white-space: pre;
word-wrap: normal;
}
.cnblogs-markdown .hljs {
font-size: 16px!important;
font-family: consolas,monospace !important;
display: block;
overflow-x: auto;
padding: 0.5em;
background: #23241f !important;
color: #FFF;
white-space: pre;
word-break: normal;
padding: 10px 15px !important;
}
.hljs,
.hljs-tag,
.hljs-subst {
color: #f8f8f2;
}
.hljs-strong,
.hljs-emphasis {
color: #a8a8a2;
}
.hljs-bullet,
.hljs-quote,
.hljs-number,
.hljs-regexp,
.hljs-literal,
.hljs-link {
color: #ae81ff;
}
.hljs-code,
.hljs-title,
.hljs-section,
.hljs-selector-class {
color: #a6e22e;
}
.hljs-strong {
font-weight: bold;
}
.hljs-emphasis {
font-style: italic;
}
.hljs-keyword,
.hljs-selector-tag,
.hljs-name,
.hljs-attr {
color: #f92672;
}
.hljs-symbol,
.hljs-attribute {
color: #66d9ef;
}
.hljs-params,
.hljs-class .hljs-title {
color: #f8f8f2;
}
.hljs-string,
.hljs-type,
.hljs-built_in,
.hljs-builtin-name,
.hljs-selector-id,
.hljs-selector-attr,
.hljs-selector-pseudo,
.hljs-addition,
.hljs-variable,
.hljs-template-variable {
color: #e6db74;
}
.hljs-comment,
.hljs-deletion,
.hljs-meta {
color: #75715e;
}
/* adblock */
#ad_t2 {
display: none;
}
.c_ad_block {
display: none;
}
#div_digg{
position:fixed;
bottom:5px;
140px;
right:30px;
border:2px solid #085;
padding:10px;
background-color:#fff;
opacity:0.3;
border-radius:5px 5px 5px 5px !important;
box-shadow:0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
transition-duration: 0.5s;
}
#div_digg:hover{
opacity:1;
}
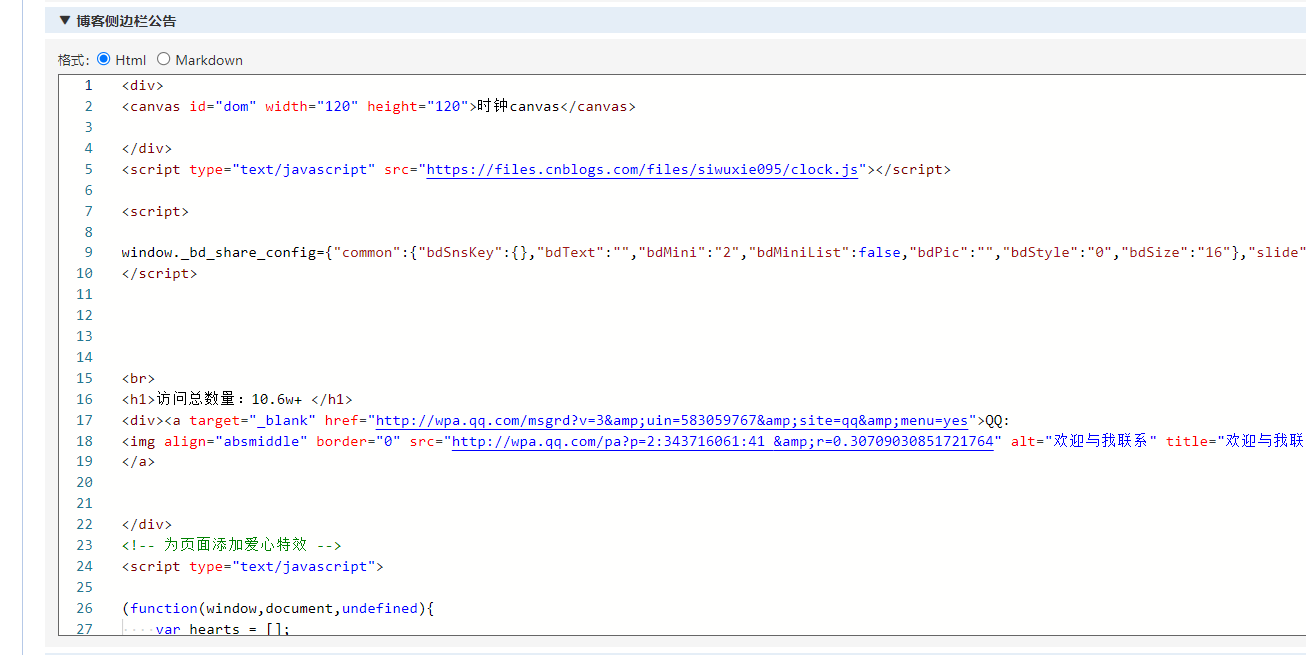
三、博客侧边栏公告
示例:

源代码:
<div> <canvas id="dom" width="120" height="120">时钟canvas</canvas> </div> <script type="text/javascript" src="https://files.cnblogs.com/files/siwuxie095/clock.js"></script> <script> window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"","bdMini":"2","bdMiniList":false,"bdPic":"","bdStyle":"0","bdSize":"16"},"slide":{"type":"slide","bdImg":"3","bdPos":"right","bdTop":"100"}};with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion='+~(-new Date()/36e5)]; </script> <br> <h1>访问总数量:10.6w+ </h1> <div><a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=583059767&site=qq&menu=yes">QQ: <img align="absmiddle" border="0" src="http://wpa.qq.com/pa?p=2:343716061:41 &r=0.30709030851721764" alt="欢迎与我联系" title="欢迎与我联系"> </a> </div> <!-- 为页面添加爱心特效 --> <script type="text/javascript"> (function(window,document,undefined){ var hearts = []; window.requestAnimationFrame = (function(){ return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || function (callback){ setTimeout(callback,1000/60);} })(); init(); function init(){ css(".heart{ 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content:''; inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: absolute;}.heart:after{top: -5px;}.heart:before{left: -5px;}"); attachEvent(); gameloop();} function gameloop(){ for(var i=0;i<hearts.length;i++){ if(hearts[i].alpha <=0){ document.body.removeChild(hearts[i].el); hearts.splice(i,1); continue; } hearts[i].y--; hearts[i].scale += 0.004; hearts[i].alpha -= 0.013; hearts[i].el.style.cssText = "left:"+hearts[i].x+"px;top:"+hearts[i].y+"px;opacity:"+hearts[i].alpha+";transform:scale("+hearts[i].scale+","+hearts[i].scale+")rotate(45deg);background:"+hearts[i].color; } requestAnimationFrame(gameloop); } function attachEvent(){ var old = typeof window.onclick==="function" && window.onclick; window.onclick = function(event){old && old(); createHeart(event); } } function createHeart(event){ var d = document.createElement("div"); d.className = "heart"; hearts.push({ el : d, x : event.clientX - 5, y : event.clientY - 5, scale : 1, alpha : 1, color : randomColor()}); document.body.appendChild(d); } function css(css){ var style = document.createElement("style"); style.type="text/css"; try{ style.appendChild(document.createTextNode(css)); } catch(ex){style.styleSheet.cssText = css;} document.getElementsByTagName('head')[0].appendChild(style); } function randomColor(){ return "rgb("+(~~(Math.random()*255))+","+(~~(Math.random()*255))+","+(~~(Math.random()*255))+")"; } })(window,document); </script>
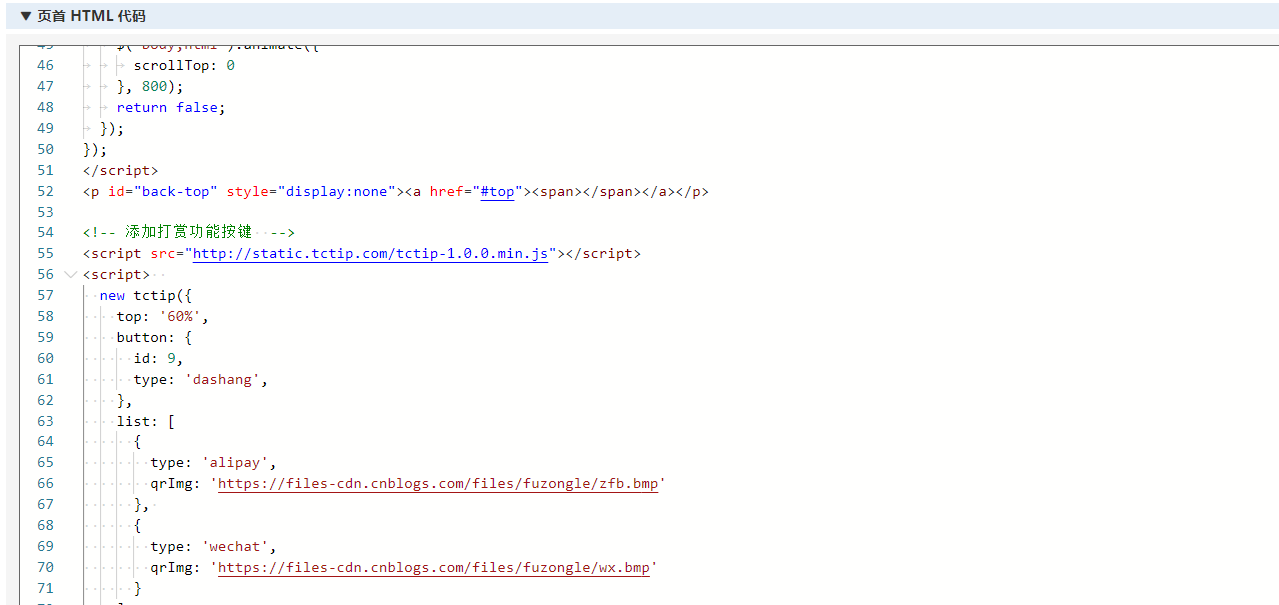
四、页首HTML代码
示例:

源代码:
<!-- 首页样式 --> <link href="http://files.cnblogs.com/files/liyunhua/cnblogBlack.css" rel="stylesheet" /> <a href="https://gitee.com/fuzongle"><img style="position: fixed; top: 0; right: 0; border: 0;z-index: 10000;" src="http://files.cnblogs.com/files/landeanfen/o_github.bmp"></a> <!-- 背景动画 --> <canvas id="c_n9" width="1920" height="990" style="position: fixed; top: 0px; left: 0px; z-index: -1; opacity: 0.5;"></canvas> <script src="https://files.cnblogs.com/files/jingmoxukong/canvas-nest.min.js"></script> <!--火箭 --> <style> #back-top { position: fixed; bottom: 10px; right: 5px; z-index: 99; } #back-top span { width: 50px; height: 64px; display: block; background:url(http://images.cnblogs.com/cnblogs_com/seanshao/855033/o_rocket.png) no-repeat center center; } #back-top a{outline:none} </style> <script type="text/javascript"> $(function() { // hide #back-top first $("#back-top").hide(); // fade in #back-top $(window).scroll(function() { if ($(this).scrollTop() > 500) { $('#back-top').fadeIn(); } else { $('#back-top').fadeOut(); } }); // scroll body to 0px on click $('#back-top a').click(function() { $('body,html').animate({ scrollTop: 0 }, 800); return false; }); }); </script> <p id="back-top" style="display:none"><a href="#top"><span></span></a></p> <!-- 添加打赏功能按键 --> <script src="http://static.tctip.com/tctip-1.0.0.min.js"></script> <script> new tctip({ top: '60%', button: { id: 9, type: 'dashang', }, list: [ { type: 'alipay', qrImg: 'https://files-cdn.cnblogs.com/files/fuzongle/zfb.bmp' }, { type: 'wechat', qrImg: 'https://files-cdn.cnblogs.com/files/fuzongle/wx.bmp' } ] }).init() </script>
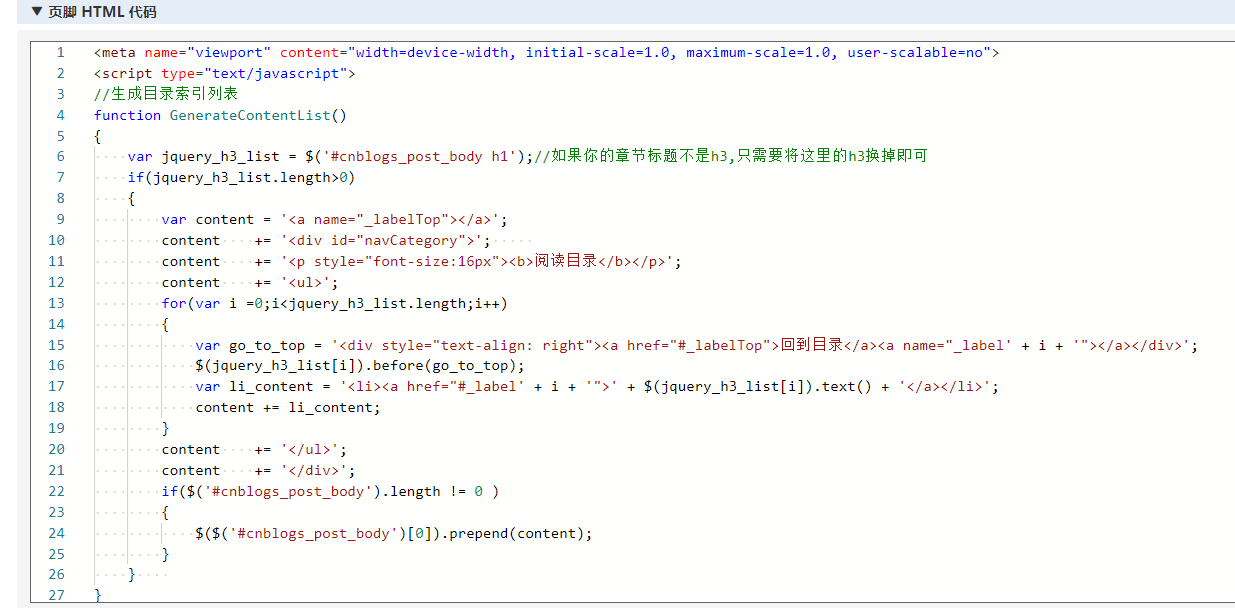
五、页脚HTML代码
示例:

源代码:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> <script type="text/javascript"> //生成目录索引列表 function GenerateContentList() { var jquery_h3_list = $('#cnblogs_post_body h1');//如果你的章节标题不是h3,只需要将这里的h3换掉即可 if(jquery_h3_list.length>0) { var content = '<a name="_labelTop"></a>'; content += '<div id="navCategory">'; content += '<p style="font-size:16px"><b>阅读目录</b></p>'; content += '<ul>'; for(var i =0;i<jquery_h3_list.length;i++) { var go_to_top = '<div style="text-align: right"><a href="#_labelTop">回到目录</a><a name="_label' + i + '"></a></div>'; $(jquery_h3_list[i]).before(go_to_top); var li_content = '<li><a href="#_label' + i + '">' + $(jquery_h3_list[i]).text() + '</a></li>'; content += li_content; } content += '</ul>'; content += '</div>'; if($('#cnblogs_post_body').length != 0 ) { $($('#cnblogs_post_body')[0]).prepend(content); } } } GenerateContentList(); </script>