Project 1:Nginx和Apache的区别
1. apache 相对于nginx 的优点:
- rewrite ,比nginx 的rewrite 强大
- 动态页面,nginx处理动态请求是鸡肋,一般动态请求要apache去做,nginx只适合静态和反向。
- 模块超多,基本想到的都可以找到
- 少bug ,nginx 的bug 相对较多超稳定
2. nginx相对于apache的优点:
- 轻量级,同样起web 服务,比apache占用更少的内存及资源 ,支持更多的并发连接,体现更高的效率,这点使 Nginx 尤其受到虚拟主机提供商的欢迎。在高连接并发的情况下,Nginx是Apache服务器不错的替代品: Nginx在美国是做虚拟主机生意的老板们经常选择的软件平台之一. 能够支持高达 50,000 个并发连接数的响应, 这归功于Nginx为我们选择了 epoll and kqueue 作为开发模型.
- 抗并发,nginx 处理请求是异步非阻塞的,而apache 则是阻塞型的,在高并发下nginx 能保持低资源低消耗高性能
- 高度模块化的设计,编写模块相对简单
- 社区活跃,各种高性能模块出品迅速啊
- Nginx本身就是一个反向代理服务器
- 负载均衡能力突出,Nginx 既可以在内部直接支持 Rails 和 PHP 程序对外进行服务, 也可以支持作为 HTTP代理 服务器对外进行服务. Nginx采用C进行编写, 不论是系统资源开销还是CPU使用效率都比 Perlbal 要好很多.
3. 核心区别:apache是同步多进程模型,一个连接对应一个进程;nginx是异步的,多个连接(万级别)可以对应一个进程
一般来说,需要性能的web 服务,用nginx 。如果不需要性能只求稳定,那就apache 吧。后者的各种功能模块实现得比前者,例如ssl 的模块就比前者好,可配置项多。这里要注意一点,epoll(freebsd 上是 kqueue )网络IO 模型是nginx 处理性能高的根本理由,但并不是所有的情况下都是epoll 大获全胜的,如果本身提供静态服务的就只有寥寥几个文件,apache 的select 模型或许比epoll 更高性能。
先说Select:
- Socket数量限制:该模式可操作的Socket数由FD_SETSIZE决定,内核默认32*32=1024.
- 操作限制:通过遍历FD_SETSIZE个Socket来完成调度,不管哪个Socket是活跃的,都遍历一遍(这就是apache慢的原因).
再说Epoll:
- Socket数量无限制
- 操作无限制:基于内核提供的反射模式,有活跃Socket时,内核访问该Socket的callback,不需要遍历轮询(这当然是nginx快的原因啦).
原理部分小编觉得读者知道这些就够了,起码当别人问起你选择上述二者之一的理由你已经够应付啦,当然小编还给你推荐一种折中的方案,nginx做前端,apache做后端啦
Project 2:安装nginx
软件需求:
官方最新的是nginx-1.3.16.tar.gz
官方最新libevent-2.0.21-stable.tar.gz 提供事件处理机制,linux 5.4 自带的也可以,默认安装了
Pcre以及pcre-devel,默认pcre是安装的,pcre-devel需要使用yum安装
Step 1:安装pcre-devel,以及建立nginx用户
# yum install pcre-devel
# groupadd -r nginx
# useradd -r -g nginx -M nginx
Step 2:解压缩nginx的源码并安装
# tar -zxvf nginx-1.3.16.tar.gz -C /usr/local/src/
# cd /usr/local/src/nginx-1.3.16/
# ./configure
--conf-path=/etc/nginx/nginx.conf
--error-log-path=/var/log/nginx/error.log
--http-log-path=/var/log/nginx/access.log
--pid-path=/var/run/nginx/nginx.pid
--lock-path=/var/lock/nginx.lock
--user=nginx
--group=nginx
--with-http_ssl_module
--with-http_flv_module
--with-http_stub_status_module
--with-http_gzip_static_module
--http-client-body-temp-path=/var/tmp/nginx/client/
--http-proxy-temp-path=/var/tmp/nginx/proxy/
--http-fastcgi-temp-path=/var/tmp/nginx/fcgi/
--with-pcre
# make && make install
# mkdir -p /var/tmp/nginx/client
Step 3:启动nginx服务并在客户端做测试
# /usr/local/nginx/sbin/nginx & //这里小编还没写启动脚本,之后会附上
查询nginx的启动状态
客户机浏览器输入http://192.168.111.10试试
到这里nginx的简单安装就算完成了
Project 3:静态网页的负载测试
前面总是说nginx在处理静态网页方面性能优越于apache,那这里小编就来测试一下来试试,nginx的web站点主目录在/usr/local/nginx/html,apache的web站点主目录在/var/www/html,编写一个相同的静态页面分别放到两个web站点主目录
Step 1:建立相同的测试页
# rm –rf /usr/local/nginx/html/index.html //删除原有的主页
# echo "This is testPage." >/usr/local/nginx/html/index.html
# echo "This is testPage." >/var/www/html/index.html
Step 2:ab工具测试nginx
# pkill nginx
# /usr/local/nginx/sbin/nginx &
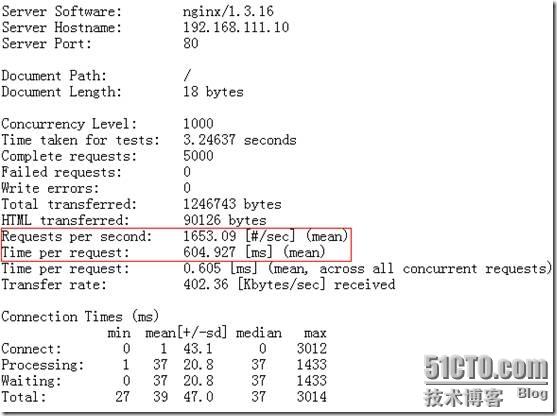
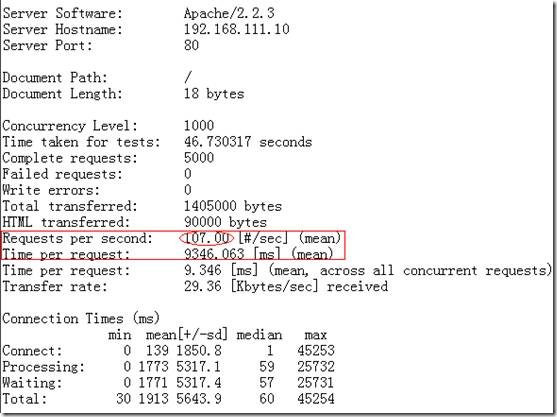
# ab -c 1000 -n 5000 http://192.168.111.10:80/
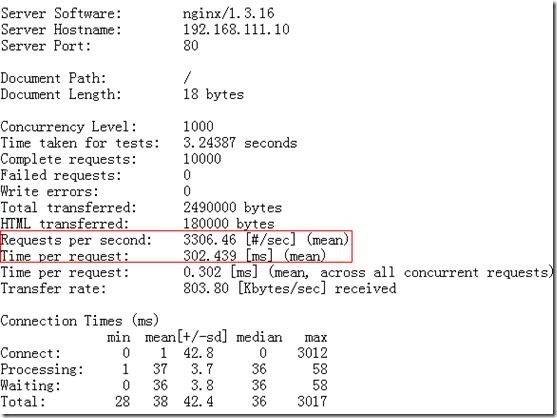
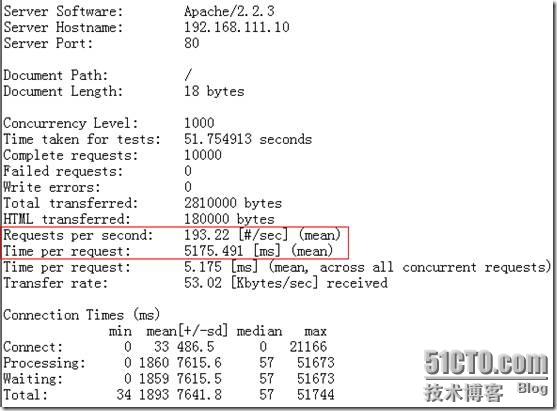
# ab -c 1000 -n 10000 http://192.168.111.10:80/
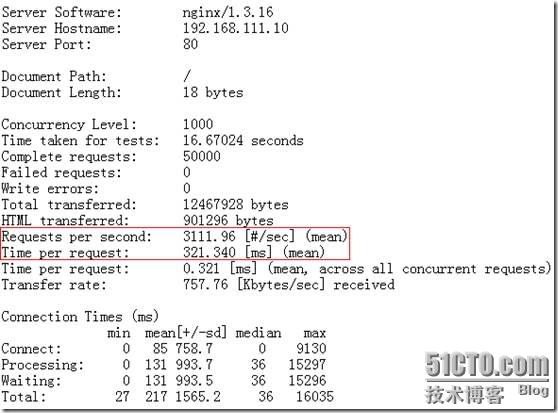
# ab -c 1000 -n 50000 http://192.168.111.10:80/
下面来测试一下apache的性能
# pkill nginx
# service httpd start
# ab -c 1000 -n 5000 http://192.168.111.10:80/
居然还没当掉,那就来个10000的试试
# ab -c 1000 -n 10000 http://192.168.111.10:80/
好吧来50000的
读者可以好好看看小编在图片上圈的数字,很明显nginx在处理静态页面方面很出色啦
Project 4:实现虚拟主机啦,这个是比较常用的功能啦
Nginx的配置文件是比较简洁啦,配置起来也不是那么麻烦
基于IP的虚拟主机
Step 1:准备工作
增加一个网卡地址(原有的是192.168.111.10)
# ifconfig eth0:0 192.168.111.20
建立两个站点目录
# mkdir /website1
# mkdir /website2
建立两个存放日志的目录
# mkdir /var/log/nginx/website1
# mkdir /var/log/nginx/website2
创建两个测试页
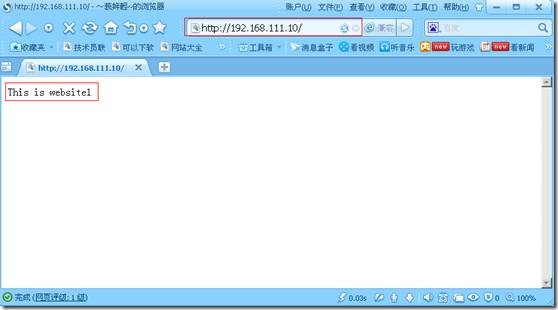
# echo "This is website1" >/website1/index.html
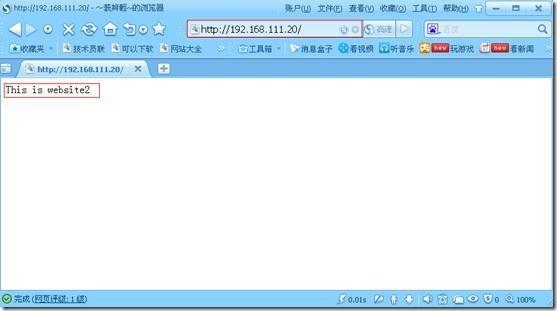
# echo "This is website2" >/website2/index.html
Step 2:修改配置文件,原有的配置文件中默认有一个server节点,修改一下,然后再添加一个server节点
server {
listen 192.168.111.10:80;
server_name localhost;
#charset koi8-r;
access_log /var/log/nginx/website1/access.log;
error_log /var/log/nginx/website1/error.log;
location / {
root /website1;
index index.html index.htm;
}
error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
server {
listen 192.168.111.20:80;
server_name localhost;
#charset koi8-r;
access_log /var/log/nginx/website2/access.log;
error_log /var/log/nginx/website2/error.log;
location / {
root /website2;
index index.html index.htm;
}
error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
Step 3:停掉原有的apache服务
# service httpd stop
# /usr/local/nginx/sbin/nginx &
Step 4:在客户机分别访问站点试试
基于主机头的
Step 1:修改配置文件
server {
listen 192.168.111.10:80;
server_name www.website1.com;
#charset koi8-r;
access_log /var/log/nginx/website1/access.log;
error_log /var/log/nginx/website1/error.log;
location / {
root /website1;
index index.html index.htm;
}
error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
server {
listen 192.168.111.20:80;
server_name www.website2.com;
#charset koi8-r;
access_log /var/log/nginx/website2/access.log;
error_log /var/log/nginx/website2/error.log;
location / {
root /website2;
index index.html index.htm;
}
error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
Step 2:修改本机的hosts文件,并重启nginx服务
192.168.111.10 www.website1.com
192.168.111.10 www.website2.com
# pkill nginx
# /usr/local/nginx/sbin/nginx &
Step 3:在浏览器分别输入www.website1.com和www.website2.com试试
完成了吧,下面小编就来实现简单的安全性的访问(使用ssl来控制),这就涉及到证书的创建啦,这里小编将该服务器即作为web服务器,又作为CA服务器,如果作为CA服务器,那么首先的给CA创建证书
Project 5:
Step 1:配置创建证书的配置文件,以及创建证书
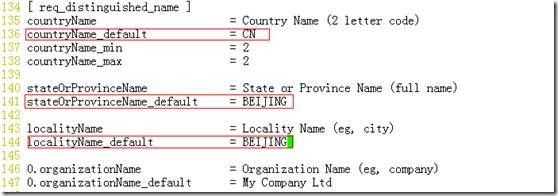
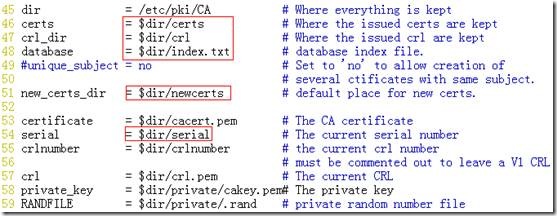
# vim /etc/pki/tls/openssl.cnf
45行修改为dir = /etc/pki/CA
根据配置文件的需求创建相关的文件夹和文件
# mkdir certs crl newcerts
# touch index.txt serial
# echo 01 >>serial //初始化文件
创建私钥
# openssl genrsa 1024 >private/cakey.pem
# chmod 600 private/cakey.pem
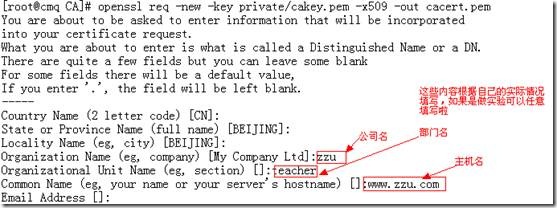
生成证书文件
Step 2:建立Nginx的安全目录,并生成相关的私钥和证书文件
# mkdir /usr/local/nginx/certs
# cd /usr/local/nginx/certs/
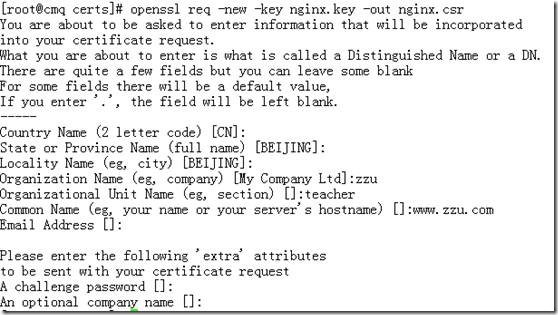
# openssl genrsa 1024 >nginx.key
# chmod 600 nginx.key
因为小编的这台服务器即作为CA又作为web服务器,所以可以证书申请的过程可以直接在本机做
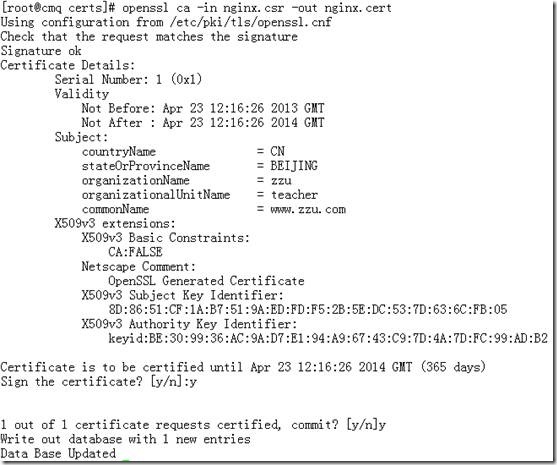
生成证书
Step 3:修改nginx的配置文件,添加用于安全访问的站点
server {
listen 192.168.111.10:443;
server_name www.zzu.com;
ssl on;
ssl_certificate /usr/local/nginx/certs/nginx.cert;
ssl_certificate_key /usr/local/nginx/certs/nginx.key;
ssl_session_timeout 5m;
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
ssl_protocols SSLv2 SSLv3 TLSv1;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
root html;
index index.html index.htm;
}
}
Step 4:重启nginx服务,修改客户机的hosts文件并访问
# pkill nginx
# /usr/local/nginx/sbin/nginx &
修改hosts文件
192.168.111.10 www.zzu.com
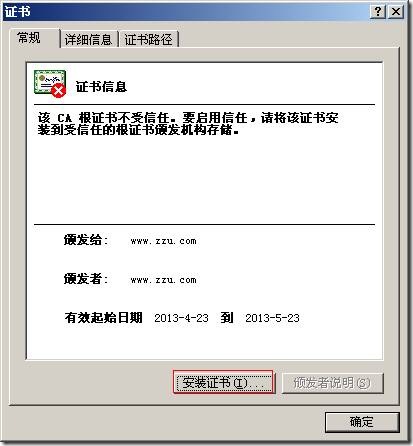
当首次访问的时候会提示风险
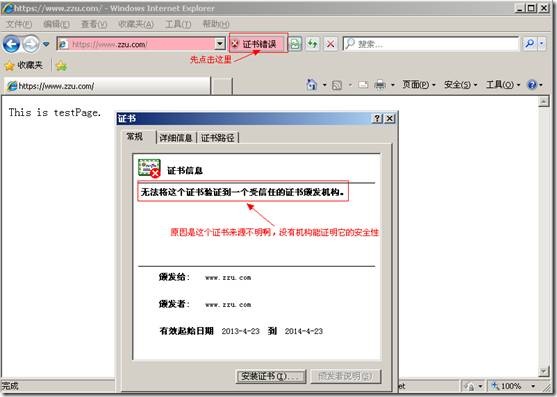
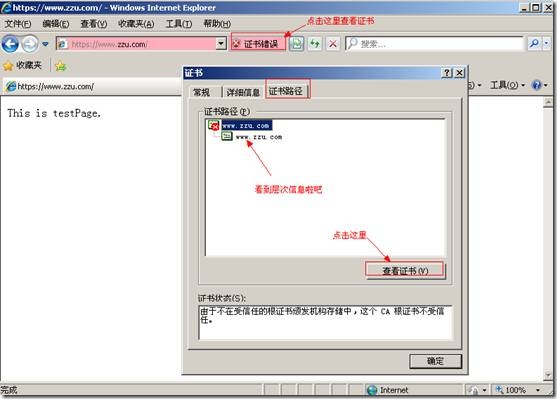
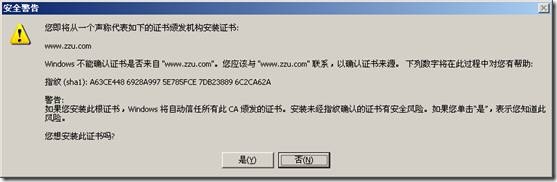
既然没有一个可信任的机构来承认这个证书,那么小编就给一个机构呗,还记得小编最初给这台服务器生成的CA证书吗,web网站的证书就是这个CA发的,如果客户端信任这个CA了,那不就信任web的证书了么,那么就来实现吧,原理是使用证书链,在发送web证书的时候附带将其上级的证书带过去
Step 5:修改web的证书,将CA的证书内容加进去,但是要注意加的顺序,web证书的内容在前,CA证书在后
# cp /etc/pki/CA/cacert.pem /usr/local/nginx/certs
# cd /usr/local/nginx/certs/
# cat cacert.pem >> nginx.cert
重启ngnix服务是必须的
# pkill nginx
# /usr/local/nginx/sbin/nginx &
客户端访问试试
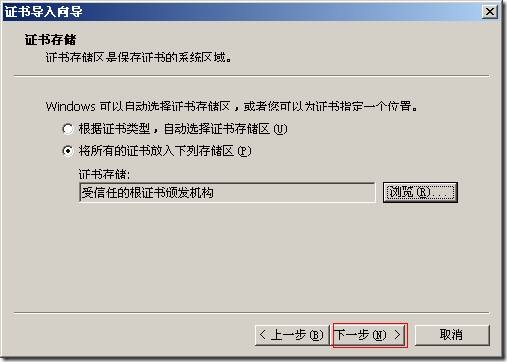
继续
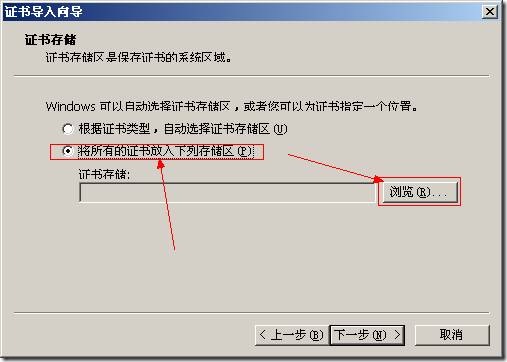
继续
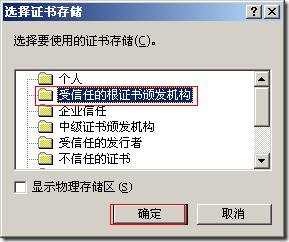
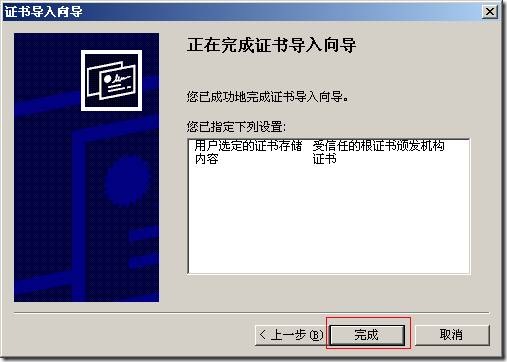
GOON
点击“是”
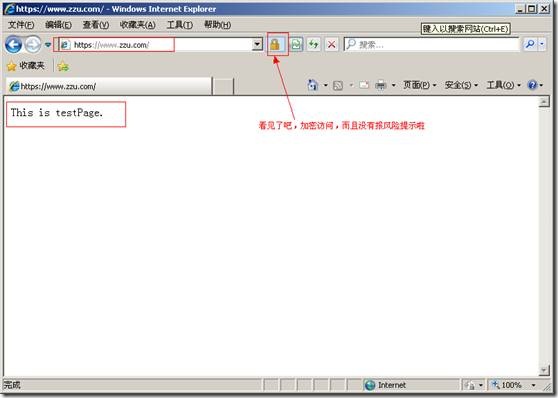
关闭浏览器重新打开试试