现在前端多数都是单页面开发,下面以vue项目为例介绍一下在vue中使用微信js-sdk的方法,以及遇到的坑
下面根据官方api介绍一下关键步骤:
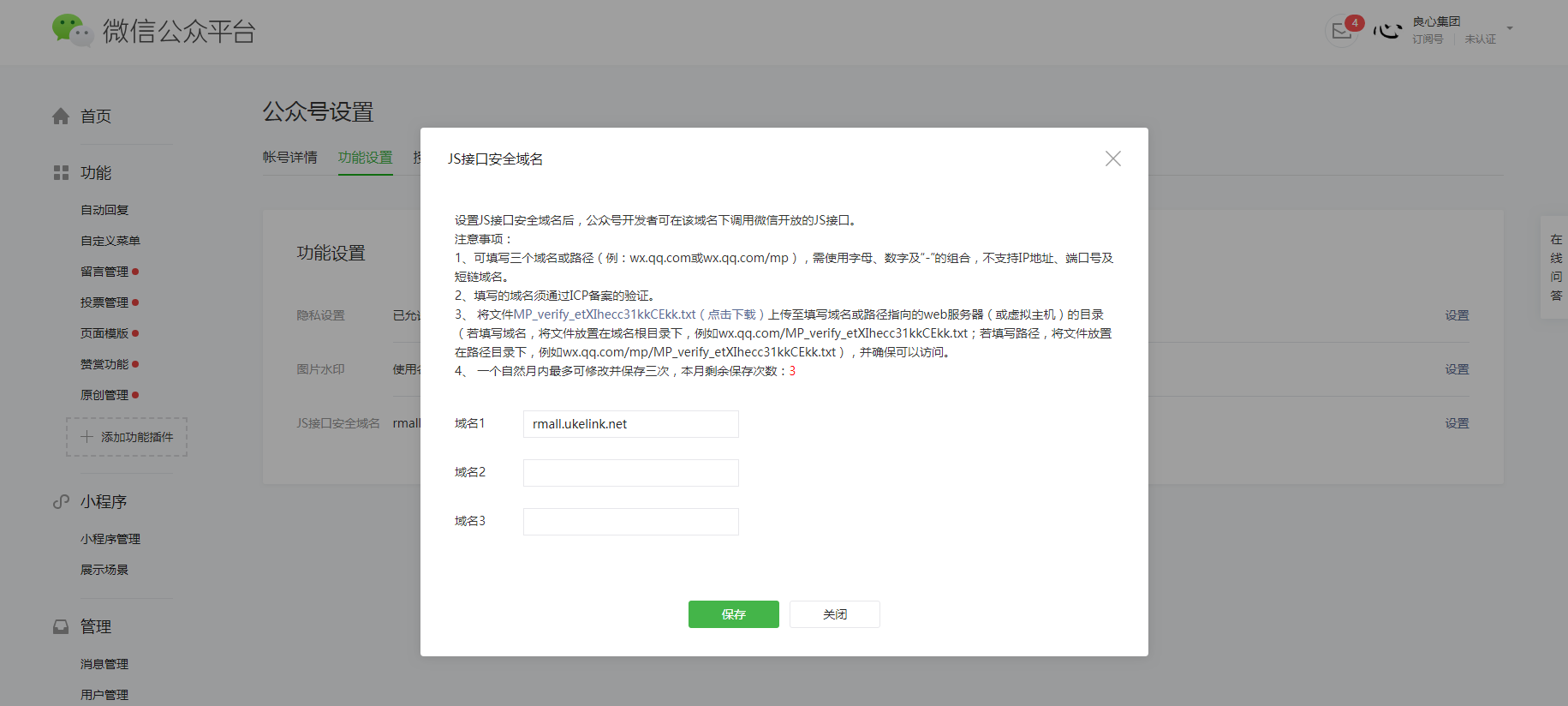
- 绑定域名(在公众号设置js接口安全域名)
- 引入js文件,http://res.wx.qq.com/open/js/jweixin-1.2.0.js
- 通过config接口注入权限验证配置
- 通过ready接口处理成功验证
- 通过error接口处理失败验证(还没用到)
步骤一:绑定域名

如图所示,必须将txt文件放在web服务器路径目录下才能保证成功调用。
步骤二:引入js文件
单页面应用支持以模块化的方式引用,非单页面应用支持在当前页面直接通过script标签的方式引用
- 安装依赖 npm i -S weixin-js-sdk
- 引用 import wx from 'weixin-js-sdk'
- <script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
步骤三:通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用,目前Android微信客户端不支持pushState的H5新特性,所以使用pushState来实现web app的页面会导致签名失败,此问题会在Android6.2中修复)。
wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: '', // 必填,公众号的唯一标识 timestamp: , // 必填,生成签名的时间戳 nonceStr: '', // 必填,生成签名的随机串 signature: '',// 必填,签名 jsApiList: [] // 必填,需要使用的JS接口列表 });
签名算法及接口列表详见微信官方文档
步骤四:通过ready接口处理成功验证
wx.ready(function(){ // config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。 });
步骤五:通过error接口处理失败验证
wx.error(function(res){ // config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。 });
在实际项目中的应用
- 首先调用后端接口获取签名(_signature),公众号的唯一标识(_appid),生成签名的时间戳(_timestamp),生成签名的随机串(_nonceStr)。
this.$ajax({ url:this.$api.getWechatSign, method:"post", data:{ "url": location.href.split("#”)[0] } }).then((res) => { this.wxConfig(res.data.appid,res.data.timestamp,res.data.nonceStr,res.data.signature) //以vue为例,在method中写的方法在这里调用 })
- 获取签名验证身份
wxConfig(_appid,_timestamp,_nonceStr,_signature){ var that = this; wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: data.appId, // 必填,公众号的唯一标识 timestamp: data.timestamp, // 必填,生成签名的时间戳 nonceStr: data.nonceStr, // 必填,生成签名的随机串 signature: data.signature,// 必填,签名,见附录1 jsApiList: [ 'checkJsApi', 'startRecord', 'stopRecord', 'translateVoice', 'scanQRCode',// 微信扫一扫接口 'openCard' ] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2 }); wx.error(function(res) { alert("出错了:" + res.errMsg);//这个地方的好处就是wx.config配置错误,会弹出窗口哪里错误,然后根据微信文档查询即可。 }); wx.ready(function() { wx.checkJsApi({ jsApiList : ['scanQRCode'], success : function(res) { } }); }); }, scanCode(){//页面点击扫码按钮 wx.scanQRCode({ needResult : 1, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果, scanType : [ "qrCode","barCode"], // 可以指定扫二维码还是一维码,默认二者都有 success : function(res) { var result; if(/,/.test(res.resultStr)){ result = res.resultStr.split(',')[1]; // 当needResult 为 1 时,扫码返回的结果 }else{ result = resultStr; } }, fail : function(){ console.log('出错了'); } }); }
常见错误
config:invalid signature
解决办法
“当前网页的地址”,一定是你写的不对,这里必须写去掉参数的本网页地址