一 请求参数
客户端向服务器端发送请求时,有时需要携带一些客户信息,客户信息需要通过请求参数的形式传递到服务器端,比如登录操作。
二 get请求参数
//1 参数被放置于浏览器地址栏中 例如:http://localhost:3000/?name=zhangsan&age=66 [ get参数 ] //2 在node.js获取参数 const url = require('url');//引入处理url的内部模块 console.log(url.parse(req.url)); 返回一个对象 Url { protocol: null, slashes: null, auth: null, host: null, port: null, hostname: null, hash: null, search: '?name=zhangsan&age=66', query: 'name=zhangsan&age=66', pathname: '/index', path: '/index?name=zhangsan&age=66', href: '/index?name=zhangsan&age=66' }
三 POST请求参数
知识梳理
//1 请求参数被放置在请求体中进行传输 //2 获取POST参数需用使用 data事件 和 end事件 //3 使用queryString系统内置模块 的parse方法 将参数转换为对象格式
程序代码
const http = require('http');//1 用于创建网站服务器的 内置模块 const app = http.createServer();//2 app对象就是网站服务器对象 const queryString = require('querystring'); //3 当客户有请求来的时候 app.on('request',(req,res)=>{ //设置字符集 res.writeHead(200,{ 'content-type':'text/html;charset=utf8',//默认值 }); //创建变量接收参数 [因为post数据不是一次传输完成的] var postData = '';
//监听参数参数事件 req.on('data', function(params){ postData += params; });
//监听参数传输完毕事件 req.on('end',function () { console.log(queryString.parse(postData)); //返回对象形式的数据{ username: 'fdsfsed', password: 'dfdsf' } }); //响应内容 res.end('李白'); }); //4 监听3000端口 对外提供访问 app.listen(3000); console.log('网站服务器启动成功');
HTML代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>post请求参数</title> </head> <body> <form action="http://localhost:3000" method="post"> <input type="text" name="username"> <input type="password" name="password"> <input type="submit" value="提交"> </form> </body> </html>在浏览器查看报文体
在浏览器查看post请求的数据格式

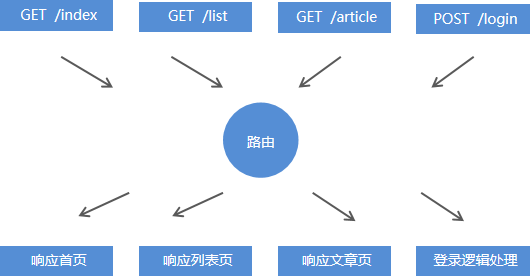
四 路由
http://localhost:3000/index http://localhost:3000/login 路由是指客户端请求地址与服务器端程序代码的对应关系。简单的说,就是请求什么响应什么。

代码
//1 引入系统模块HTTP //2 创建网站服务器 //3 为网站服务器添加响应事件 //4 实现路由功能 //4.1 获取客户端的请求方式 //4.2 获取客户端的请求地址 var http = require('http'); var url = require('url'); var app = http.createServer(); app.on('request',function (req,res) { //获取请求方法 并转为小写 const method = req.method.toLowerCase(); //获取请求地址 const pathname = url.parse(req.url).pathname; res.writeHead(200,{ 'content-type':'text/html;charset=utf8',//默认值 }); //先判断请求方式 再判断请求地址 if (method == 'get') { //判断get的请求地址 if (pathname == '/' || pathname == '/index') { res.end('首页地址'); } else if (pathname == '/list') { res.end('列表页') } else { res.end('请求地址不存在'); } } else if (method == 'post') { //判断post的请求地址 } }); app.listen(3000); console.log('服务启动成功');
五 静态资源
服务端不需要处理 直接返回的资源
css html 图片资源等
代码实现
var http = require('http');//http服务模块 var url = require('url');//url解析模块 var path = require('path');//路径拼接模块 var fs = require('fs');//读取文件模块 var mime = require('mime');//获取请求类型的 第三方模块 var app = http.createServer(); app.on('request', function (req,res) { //1 获取用户的请求路径 var pathname = url.parse(req.url).pathname; pathname = pathname == '/' ? '/default.html' : pathname; //2 把用户的请求路径转换为真实的服务器磁盘路径 let realPath = path.join(__dirname,'public' + pathname); //D: odecodestaticpublicdefault.html //__dirname 当前文件的绝对路径 var type = mime.getType(realPath);//获取到请求的资源类型 // text/html // text/css // text/css // image/png // image/jpeg // image/png // image/jpeg // image/jpeg // image/png // image/png 获取到了所有的 //3 读取文件 fs.readFile(realPath, (error,result) => { if (error != null) { //设置状态码和字符集 res.writeHead(404,{ 'content-type':'text/html;charset=utf8', }); res.end('文件读取失败'); return; } else { //指定放回资源的类型 res.writeHead(200,{ 'content-type':type }); res.end(result); } //如果文件读取成功 error就是空 result就是文件内容 //如果文件读取失败 error是一个对象 里面存储失败信息 result为空 }); }); app.listen(3000); console.log('server start success');
六 动态资源

const http = require('http');//用于创建网站服务器的 内置模块 const url = require('url');//用于处理url的 内置模块 //app对象就是网站服务器对象 const app = http.createServer(); //node是基于事件驱动的语言 当什么来的时候 执行什么 //当客户有请求来的时候 app.on('request',(req,res)=>{ //req request的缩写 res request的缩写 //1 获取请求方法 req.method //2 获取请求地址 req.url //3 获取全部请求报文 req.headers // 获取请求报文中的某一项 req.headers['键名'] //4 设置响应报文 res.writeHead(200,{ 'content-type':'text/html;charset=utf8',//默认值 }); //参数1 HTTP状态码 //参数2 对象形式 设置 响应报文 //console.log(req.url); //第一个参数:要解析的url地址 //第二个参数:true 将查询参数解析成对象形式 //console.log(url.parse(req.url,true)); //query: { name: 'zhangsan', age: '66' }, query已经是一个对象形式 let params = url.parse(req.url,true).query; console.log(params.name,params.age); if (req.url == "/index" || req.url == "/") { res.end('<h2>太原人民欢迎您</h2>'); } if (req.method == "POST") { res.end('123'); } else if (req.method == "GET") { res.end('456'); } //res.end('你好');//响应 你好 给客户端 }); //监听3000端口 对外提供访问 app.listen(3000); console.log('网站服务器启动成功'); //在命令行执行这个文件 浏览器才可以访问
