知识梳理
// 1 在实际工作中,很少用到捕获阶段,我们更关注摸排阶段 // 2 有些事件没有冒泡的,比如:onblur onfocus onmouseenter onmouseleave
// 3 事件冒泡会带来一些麻烦,但是也可以巧妙的做一些事情
一 基础理论
1)DOM事件流
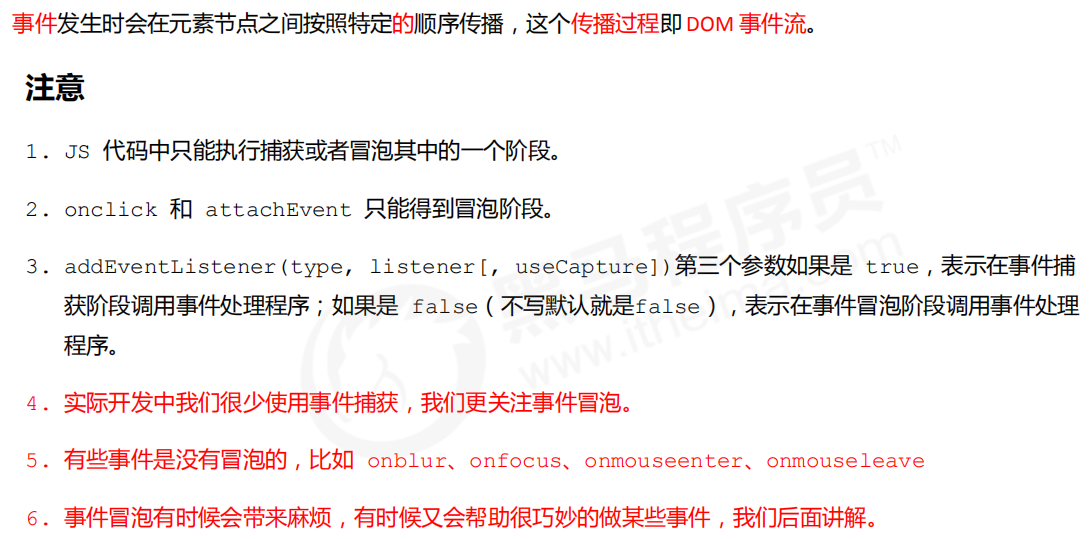
当一个HTML元素产生一个事件时,该事件会在元素节点与根结点之间的路径传播,路径所经过的结点都会收到该事件。这个过程称为DOM事件流

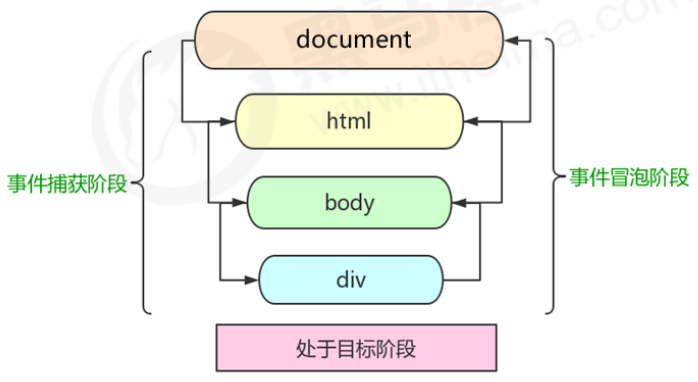
2)事件流的三个阶段
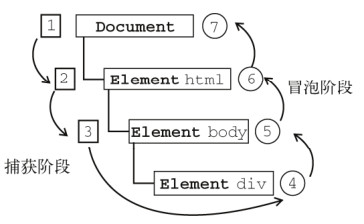
1)捕获阶段:事件从Document节点自上而下向目标节点传播的阶段; 2)目标阶段:真正的目标节点正在处理事件的阶段; 3)冒泡阶段:事件从目标节点自下而上向Document节点传播的阶段。

二 代码验证
// JS只能执行 捕获 或者 冒泡 其中的一个阶段
// onclick 和 attachEvent 只能得到冒泡阶段
// addEventListener() 捕获和冒泡都可以得到 [ 用这个做实验 ]
1)捕获阶段
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>捕获阶段</title> </head> <body> <dav id="father"> <div style=" 50px; height: 50px; background: #B3181C" id="son">盒子</div> </dav> <script> var father = document.getElementById('father'); var son = document.getElementById('son'); //addEventListener的第三个参数是 true 则处于捕获阶段 son.addEventListener('click',function () { alert('son') },true); father.addEventListener('click',function () { alert('father'); },true); document.body.addEventListener('click',function () { alert('body'); },true); document.documentElement.addEventListener('click',function () { alert('html'); },true); document.addEventListener('click',function () { alert('document'); },true); </script> </body> </html>
//依次弹出 document -> html -> body -> father -> son
证明了捕获执行顺序
2)冒泡阶段
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>冒泡阶段</title> </head> <body> <dav id="father"> <div style=" 50px; height: 50px; background: #B3181C" id="son">盒子</div> </dav> <script> var father = document.getElementById('father'); var son = document.getElementById('son'); //addEventListener的第三个参数是 false 或 省略 则处于冒泡阶段 son.addEventListener('click',function () { alert('son') },true); father.addEventListener('click',function () { alert('father'); },true); document.body.addEventListener('click',function () { alert('body'); },true); document.documentElement.addEventListener('click',function () { alert('html'); },true); document.addEventListener('click',function () { alert('document'); },true); </script> </body> </html>
//依次弹出 son -> father -> body -> html -> document
代码证明了 冒泡执行顺序