1)什么是作用域
作用域:变量名字在某个范围内起作用和效果
目的:增加了程序的可靠性
2)作用域分类
//1 全局作用域:整个script标签 或者一个单独的js文件 //2 局部作用域:只能在函数内部使用 [ 也称 函数作用域 ]
//3 块作用域:{}大括号就是一个块作用域 [ es6语法新增 ]
3)全局变量
//1 函数外定义的变量 = 全局变量 = 全局作用域
//2 销毁:浏览器关闭的时候才会销毁 [ 比较耗内存 ]
4)局部变量
//1 函数内定义的变量 = 局部变量 = 局部作用域
//3 销毁:函数执行完成后立即销毁 [ 节省内存 ]
注意点
如果变量在函数内没有声明(没有使用 var 关键字),该变量为全局变量。
以下实例中 carName 在函数内,但是为全局变量。
// 此处可调用 carName 变量 function myFunction() { carName = "Volvo"; // 此处可调用 carName 变量 }
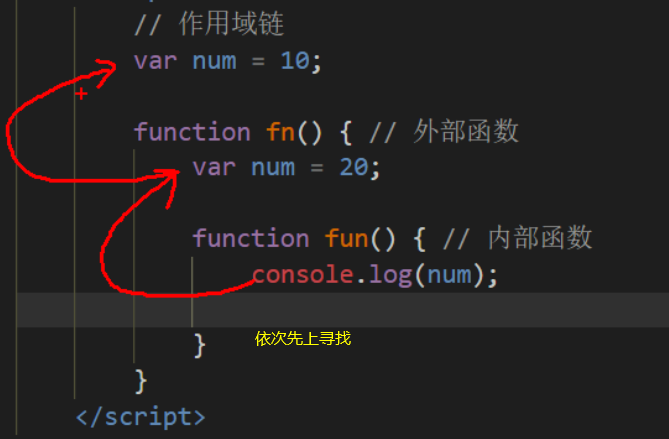
4)作用域链 [ 链式查找 就近原则 ]
//概念:内部函数可以访问外部的变量,采取链式查找的方式来决定取那个值,这种结构我们称为作用域链 var num = 10;//全局作用域 function fu() { //外部函数 var num = 20; function fun() { //内部函数 console.log(num); } fun(); } fu();//打印了20 //通过链式查找 先找父级 父级有就用父级的 //父级如果没有 继续向上查找 这就称为作用域链
链式查找图