


一 元素的显示与隐藏
1)display实现
display:none; //隐藏元素
display:block; //显示元素
display:block; 不光有转换块元素的功能,还有显示的功能
特点:隐藏元素 不保留位置
2)visibility实现
visibility [ˌvɪzəˈbɪləti] 可见性 visible [ˈvɪzəbl] adj.看得见的;可见的;明显的;能注意到的 visibility: hidden; // 1 隐藏 visibility: visible; // 2 显示 特点:隐藏元素 保留位置
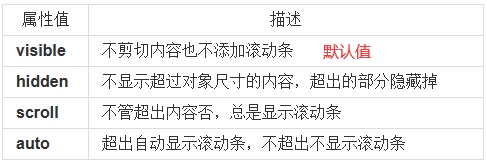
3)overflow 溢出

4)三种溢出总结

5)小案例练手
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/*1 父盒子里面原来就有一个黑色半透明的盒子 刚开始隐藏起来了*/
.box {
position: relative;
height: 222px;
220px;
margin: 50px auto;
}
.mask {
position: absolute;
left: 0;
top: 0;
display: none;
222px;
height: 220px;
background: rgba(0,0,0,.3) url(image/arr.png) no-repeat center center;
}
/*2 当鼠标经过的时候 让黑色半透明盒子显示*/
.box a:hover .mask {
display: block;
}
</style>
</head>
<body>
<div class="box">
<a href="">
<div class="mask"></div>
<img src="image/3.jpg">
</a>
</div>
</body>
</html>
 效果: 鼠标滑动的时候 显示遮罩层和播放按钮
效果: 鼠标滑动的时候 显示遮罩层和播放按钮 二 更改用户样式
1)改变光标样式 cursor
<ul>
<li style="cursor: default">默认 小白箭头样式</li>
<li style="cursor: pointer">小手样式</li>
<li style="cursor: move">四个箭头移动样式</li>
<li style="cursor: text">表单输入焦点样式</li>
<li style="cursor: not-allowed">禁止输入样式</li>
</ul>
2)input的轮廓线
<input style="outline: none|0" type="text"/> //去除轮廓线
3)防止拖拽文本域
<textarea style="resize: none" rows="5" cols="5">
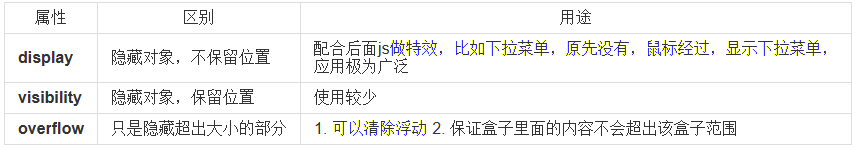
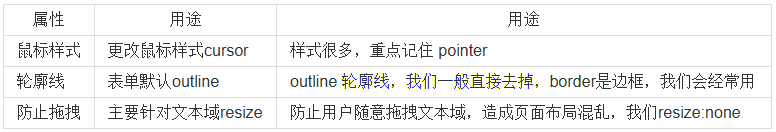
4)用户样式总结

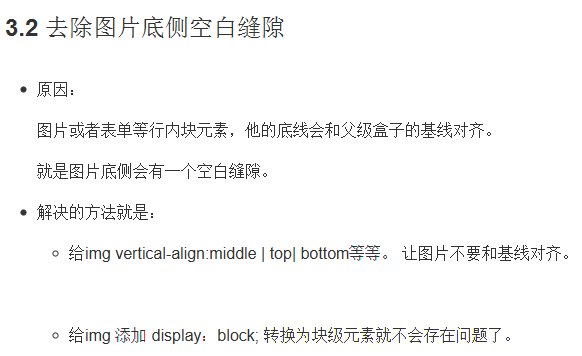
三 垂直居中 vertical-algin
块元素水平居中:margin: 0 auto;
文字水平居中:text-algin: center;
行内元素和行内块元素垂直居中 vertical-align: middle [ 对块元素不起作用 ]

参数值
baseline //1 基线对齐 [ 默认值 ] top //2 顶线对齐 middle //3 中线对齐 bottom //4 底线对齐
<div>
<!--让图片的顶线 和 文字的顶线对齐 -->
<img src="image/3.jpg" style="vertical-align: top">woshiggegedkjgfdj
</div>
<div>
<!--让图片的中线 和 文字的中线对齐 -->
<img src="image/3.jpg" style="vertical-align: middle">woshiggegedkjgfdj
</div>
<div>
<!--让图片的底线 和 文字的底线对齐 -->
<img src="image/3.jpg" style="vertical-align: bottom">woshiggegedkjgfdj
</div>



<div style="border: #00A3FA solid 1px;"> <img src="image/3.jpg" style="vertical-align: middle"> </div>
四 溢出文本省略号
white-space
normal 一行显示不开的时候,自动换行 [ 默认 ]
pre 用等宽字体显示预先格式化的文本。
nowrap 强制在一行显示文本 直到文本结束 或 遇到 br 才换行
三部曲
//1 先强制在一行内显示文本
white-space: nowrap;
//2 超出部分隐藏
overflow: hidden
//3 文字用省略号替代超出的部分
text-overflow: ellipsis;
代码实现
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box { 200px; height: 30px; background: pink; white-space: nowrap;//第一步 overflow: hidden;//第二步 text-overflow: ellipsis;//第二步 } </style> </head> <body> <div class="box">你好 世界,我将保持初心,保持善良</div> </body> </html>
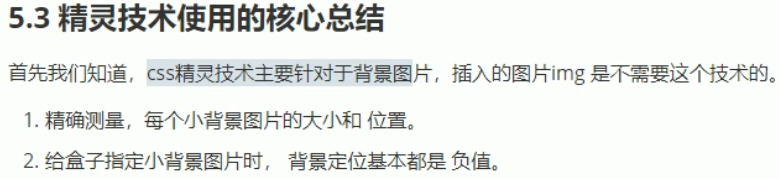
五 精灵技术 [ 重要 ]

网页中的 X轴向右 向左是负值
网页中的Y轴向下 向上是负值

六 滑动门
七 负值的应用
1)margin负值 + 定位 实现定位盒子垂直 或 水平居中

2)压住盒子相邻边框
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>压住盒子相邻边框</title>
<style>
div {
float: left;
margin-left: -1px;
200px;
height: 200px;
border: 1px solid #000;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>
原理:
1 所有的盒子必须有浮动属性,因为浮动的盒子是紧贴在一起的
2 第一个盒子向左移动-1像素后,后面的盒子因为有浮动属性,赶紧贴了过了
3 后面的盒子又执行了向左-1px,所有才能压住左边盒子的右边框
2)鼠标滑过显示一个有颜色的边框
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>鼠标经过显示有颜色的边框</title> <style> div { float: left; margin-left: -1px; 200px; height: 200px; border: 1px solid #000; } div:hover { position: relative; border: #00A3FA 1px solid; /*当我们鼠标经过的时候 右侧的边框被-1压住了*/ /*解决思路:我们让当前盒子升上来 压住右侧的盒子*/ /*定位>浮动>标准流 所以我们添加浮动属性*/ /*浮动只能添加相对定位 因为需要保留盒子的位置*/ } </style> </head> <body> <div></div> <div></div> <div></div> <div></div> </body> </html>
都是浮动的盒子,我们给想突出显示的盒子添加定位,它的层级就比浮动的高
都是有定位的盒子,我们给想突出显示的盒子设置 Z轴数值 z-index
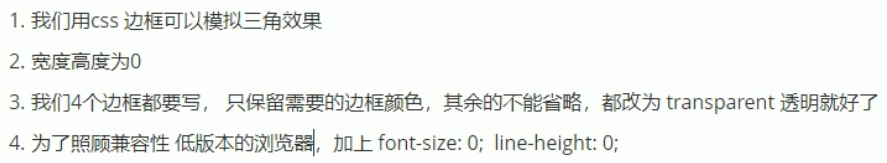
八 三角
p { /*宽度高度必须填写*/ 0; height: 0; border-style: solid; border- 10px; border-color: transparent transparent transparent red; /*为了照顾兼容性 添加一下两条*/ font-size: 0; line-height: 0; } <p></p>

京东三角
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div { position: relative; 200px; height: 50px; background: pink; margin: 100px auto; } p { position: absolute; top: -20px; left: 50%; margin-left: -10px; 0; height: 0; border-style: solid; border- 10px; border-color: transparent transparent brown transparent; font-size: 0; line-height: 0; } </style> </head> <body> <div> <p></p> </div> </body> </html>