结合了所学的简单运动框架~ 做这样一个综合小实例~~
-------------------------主要问题:
1、getByClassName IE低版的兼容性
2、DOM不够严谨 … 各种跳出和bug
3、实现方法麻烦~ 代码完全与精简不挨边……
-------------------------解决方法:
- - 目前只能做到这样,慢慢学,慢慢进步了~
-------------------------要实现功能如下:
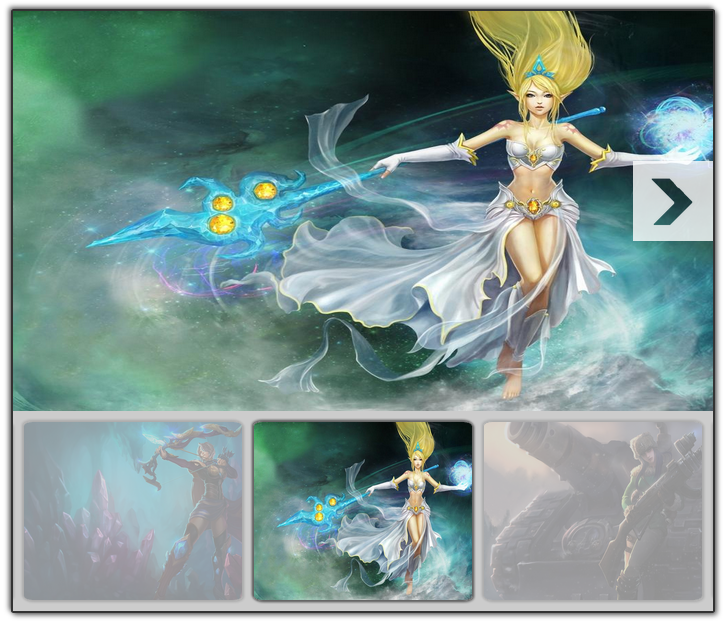
1、鼠标移入大图,左右按钮显示(控制opaicty)
2、当前显示的大图,对应小图全显,其他为半透明(控制opacity)
3、每张切换的大图窗格切换效果 (控制height运动)
4、小图的滚动播放,大图跟随(小图整个部分left的值)
5、自动播放,鼠标移入移出,停止 继续~(setInterval)

大致布局:
由外到内allWrap 从上到下topWrap bottomWrap
topWrap里div里放大图, 按钮和其他显隐单独布出
bottomWrap里给个不设宽的ul~ 让其宽度为li宽度*li的个数
------------------------------------------------------ javascript代码如下 --------------------------------
//这是上次的综合运动框架~ 就不再写了
<script src="js/sports.js"></script>
<script>
// 执行函数
window.onload = function(){
// 控制声明变量
// 按钮效果
var oAllWrap = document.getElementById('allWrap');
var oBtn_LW = oAllWrap.getElementsByClassName('btnLeftWrap')[0];
var oBtn_L = oAllWrap.getElementsByClassName('btnLeft')[0];
var oBtn_RW = oAllWrap.getElementsByClassName('btnRightWrap')[0];
var oBtn_R = oAllWrap.getElementsByClassName('btnRight')[0];
// 大图切换
var oPlace = oAllWrap.getElementsByClassName('placeholder')[0];
var aP_img = oPlace.getElementsByTagName('img');
var oB_Wrap = oAllWrap.getElementsByClassName('bottomWrap')[0];
var oGallery = oB_Wrap.getElementsByClassName('gallery')[0];
var aG_li = oGallery.getElementsByTagName('li');
var oNowzIndex = 2;
var oNowClick = 0;
// 封装函数
function tab(){
// 1、点击小图,实现大图切换
aP_img[oNowClick].style.zIndex = oNowzIndex++;
// 2、点击后,当前点击小图透明度100%
for(var j=0; j<aG_li.length; j++){
moveStart(aG_li[j],'opacity',30);
}
moveStart(aG_li[oNowClick],'opacity',100);
// 3、点击后,实现大图伸缩播放
aP_img[oNowClick].style.height = 0;
moveStart(aP_img[oNowClick],'height',400);
// 4、点击后,图片的滚动播放特效
// 若为第0张,不要变位置
if( oNowClick == 0 ){
moveStart(oGallery,'left',0);
}
// 若是最后张,位置变为倒数第二张一样
else if( oNowClick == aG_li.length-1 ){
moveStart(oGallery,'left',-aG_li[0].offsetWidth*(oNowClick-2) );
}
// 其他情况下才变动位置
else{
moveStart(oGallery,'left',-aG_li[0].offsetWidth*(oNowClick-1) );
}
}
/* -------------------------添加事件--------------------------------- */
// 按钮效果
oBtn_LW.onmouseover = oBtn_L.onmouseover = function(){
moveStart(oBtn_L,'opacity',80);
}
oBtn_LW.onmouseout = function(){
moveStart(oBtn_L,'opacity',0);
}
oBtn_RW.onmouseover = oBtn_R.onmouseover = function(){
moveStart(oBtn_R,'opacity',80);
}
oBtn_RW.onmouseout = function(){
moveStart(oBtn_R,'opacity',0);
}
//大图切换
for(var i=0; i<aG_li.length; i++){
// 让小图ul的宽度 等于 li宽度*li个数
oGallery.style.width = aG_li[0].offsetWidth * aG_li.length + 'px';
// 添加自定义属性 序号 index = i;
aG_li[i].index = i;
aG_li[i].onclick = function(){
// 组合特效--------------1大图切换 2透明度 3伸缩播放 4滚动播放
if(this.index == oNowClick)return;
oNowClick = this.index;
tab();
}
//小图移入移出透明度变化
aG_li[i].onmouseover = function(){
moveStart(this,'opacity',100);
}
aG_li[i].onmouseout = function(){
if(this.index != oNowClick){
moveStart(this,'opacity',30);
}
}
}
//左右按钮点击后效果
oBtn_L.onclick = function(){
oNowClick--;
if(oNowClick == -1){
oNowClick = aG_li.length-1;
}
tab();
}
oBtn_R.onclick = function(){
oNowClick++;
if(oNowClick == aG_li.length){
oNowClick = 0;
}
tab();
}
// 设置自动播放~
var timer_autoPlay = null;
timer_autoPlay = setInterval(oBtn_R.onclick,3000);
oAllWrap.onmouseover = function(){
clearInterval(timer_autoPlay);
}
oAllWrap.onmouseout = function(){
timer_autoPlay = setInterval(oBtn_R.onclick,3000);
}
}
</script>