家庭web记账本 进度二
经验总结:
1、用Chrome打开网页之后动态的效果没用,代码也看不出问题,就应该用F12打开网页编译器寻找错误
2、jQuery的css函数对图层的可视性能进行操作
3、js获取url参数问题,可以直接定义函数以便调用,
4、
登录之后的界面的添加流水的功能:
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8" import = "java.util.*"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="UTF-8"> 7 <title>Insert title here</title> 8 <style type="text/css"> 9 #span1{ 10 visibility: hidden; 11 } 12 </style> 13 </head> 14 <script type="text/javascript" src="js/jquery-3.5.1.js"></script> 15 <script type="text/javascript"> 16 $(document).ready(function(){ 17 $("#add").click(function(){ 18 var a=$("#span1") 19 a.css("visibility","visible"); 20 var TEMP=1 21 /* $("#span1").text("") 22 $("#span1").append("金额<input type='text'id='money'/>元<br><input type='radio' id='pay' name='pay' value='1' checked='checked'> 支出 <input type='radio' id='pay' name='pay' value='2'>收入<br>明细<input type='text'id='driction'/><br><input type='button'id='btn' value='提交'/><br> ") */ 23 $("#money").blur(function(){ 24 var a=/^d{1,}$/ 25 if(!(a.test($("#money").val()))){ 26 alert("请输入正确的金额!") 27 }else{ 28 TEMP=0 29 } 30 }) 31 $("#btn").click(function(){ 32 if(TEMP==0){ 33 $.get( 34 "money_servlet", 35 {"money":$("#money").val(),"pay":$("#pay").val(),"driction":$("#driction").val(),"user":GetQueryString("name")}, 36 function(resp){ 37 console.log(resp) 38 var a=$("#span1") 39 a.css("visibility","hidden"); 40 alert("添加成功!") 41 }, 42 "json" 43 ) 44 } 45 }) 46 }) 47 48 function GetQueryString(name) 49 { 50 var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)"); 51 var r = window.location.search.substr(1).match(reg);//search,查询?后面的参数,并匹配正则 52 if(r!=null)return unescape(r[2]); return null; 53 } 54 }) 55 </script> 56 <body> 57 <div id="div1" align="center"> 58 <input type="button" value="添加新的账目" id="add" /><br> 59 <span id="span1" > 60 金额<input type='text'id='money'/>元<br> 61 <input type='radio' name='pay' value='1' checked='checked'> 支出 62 <input type='radio' name='pay' value='2'>收入<br> 63 明细<input type='text'id='driction'/><br> 64 <input type='button'id='btn' value='提交'/><br> 65 </span> 66 <input type="button" value="查看账目记录" id="look"/> 67 </div> 68 </body> 69 </html>
后台的money_servlet:
1 package servlet; 2 3 import java.io.IOException; 4 import java.io.PrintWriter; 5 import java.sql.SQLException; 6 7 import javax.servlet.ServletException; 8 import javax.servlet.annotation.WebServlet; 9 import javax.servlet.http.HttpServlet; 10 import javax.servlet.http.HttpServletRequest; 11 import javax.servlet.http.HttpServletResponse; 12 13 import dao.dao; 14 15 /** 16 * Servlet implementation class money_servlet 17 */ 18 @WebServlet("/money_servlet") 19 public class money_servlet extends HttpServlet { 20 private static final long serialVersionUID = 1L; 21 22 /** 23 * @see HttpServlet#HttpServlet() 24 */ 25 public money_servlet() { 26 super(); 27 // TODO Auto-generated constructor stub 28 } 29 30 /** 31 * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) 32 */ 33 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 34 request.setCharacterEncoding("utf-8"); 35 response.setContentType("text/html;charset=utf-8"); 36 dao p=new dao(); 37 PrintWriter out=response.getWriter(); 38 String money=null; 39 String pay=null; 40 String driction=null; 41 String name=null; 42 money=request.getParameter("money"); 43 pay=request.getParameter("pay"); 44 driction=request.getParameter("driction"); 45 name=request.getParameter("user"); 46 try { 47 p.addmoney(money, pay, driction, name); 48 } catch (SQLException e) { 49 // TODO 自动生成的 catch 块 50 e.printStackTrace(); 51 } 52 String a="{"boolean":"true"}"; 53 out.println(a); 54 } 55 56 /** 57 * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) 58 */ 59 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 60 // TODO Auto-generated method stub 61 doGet(request, response); 62 } 63 64 }
dao层的相应的函数:
public boolean addmoney(String money,String pay,String driction,String user) throws SQLException//add matter { Connection coon=getConnection(); int row,temp=0; String sql; sql="insert into money(money,pay,driction,time,user)values(?,?,?,?,?)";//matters' name in table PreparedStatement b; Date date = new Date(); SimpleDateFormat sf = new SimpleDateFormat("yyyy-MM-dd HH:mm"); String time = sf.format(date); try { b = coon.prepareStatement(sql); b.setString(1,money); b.setString(2,pay); b.setString(3,driction); b.setString(4,time); b.setString(5,user); row=b.executeUpdate(); if(row<0) temp=1; b.close(); } catch (SQLException e) { // TODO 自动生成的 catch 块 e.printStackTrace(); } coon.close(); if(temp==0) return true; else return false; }
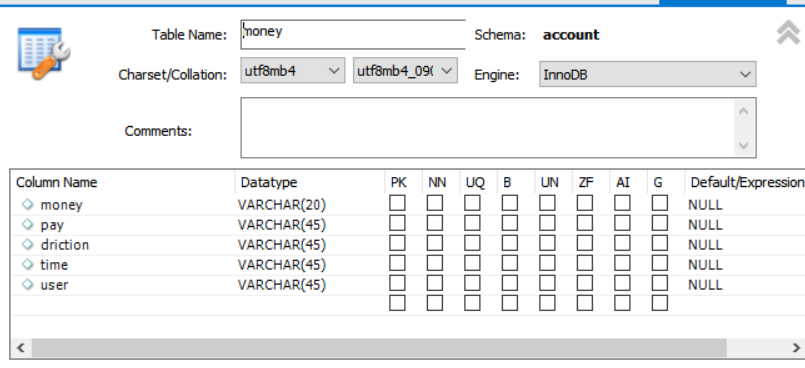
mysql的相应表格: