Ajax学习笔记
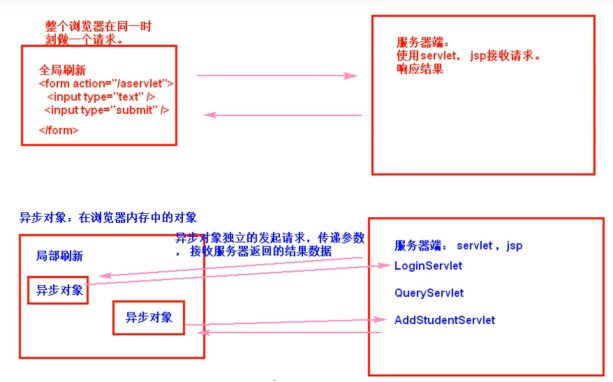
1、局部刷新技术(包括js,css,servlet,DOM,JSON,jdbc,jsp所有技术),在当前页面发起请求, 获取数据,更新DOM对象,对视图部分刷新,
特点:a、数量小,传输速度快 b、部分更新,浏览器不用全部渲染视图 c、一个页面 可以有多个局部刷新 d、从服务器拿到的是数据,然后更新视图。
2、异步请求对象(一种js对象)
代替浏览器发起请求并接收响应数据,存在于内存当中;全局刷新是同步行为,局部刷 是异步行为,异步对象用于在后台和服务器交换数据。

3、创建异步对象
语法:var xhr=new XMLHttprequest();,之后用它的属性和方法。
4、异步对象的属性和方法
open(请求方式,服务器端访问地址,异步或同步的布尔值)
pl:xhr.open(“get”,”loginservlet”,true);
send(content为发送的数据);使用异步对象发送请求,会立即返回,否则等到接收到响 应为止。
abort()停止或放弃当前异步请求
.....。
属性:
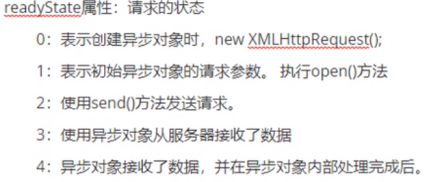
A、readyState属性:请求的状态

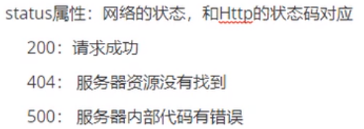
B、statue属性:网络状态,和Http状态码对应

202 请求被接受但尚未成功
400 错误的请求
C、responseText属性:表示服务器返回的数据

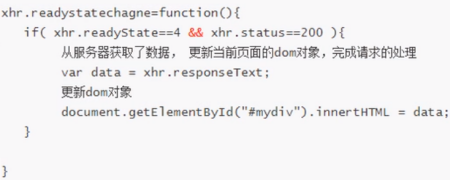
5、使用步骤
A、创建异步对象
B、给异步对象的事件readystatuechange绑定方法,每次请求状态改变都会触发这个事 件
在事件中根据readyStatue的值进行不同的处理,

C、初始请求的参数,执行open()函数

D、发送请求,执行send()函数
