models采用的的是类的方式,一个类对应一张表,在django中只需要对类的操作就可以完成数据表的操作,这种方式可以省去写sql语句,完成了sql语句的封装,被叫做
ORM(object relation mapping)对象关系映射。
一、字段创建的规则:
字段名等于model类中的属性(变量)。
1 from django.db import models
2
3 # Create your models here.
4
5
6 class Article(models.Model):
7 # max_length is must param to limit the length
8 title = models.CharField(max_length=32, default='Title')
9 content = models.TextField(null=True)
二、生成数据表:
执行两个命令:
第一个:python manage.py makemigrations 【App】,默认执行所有的App
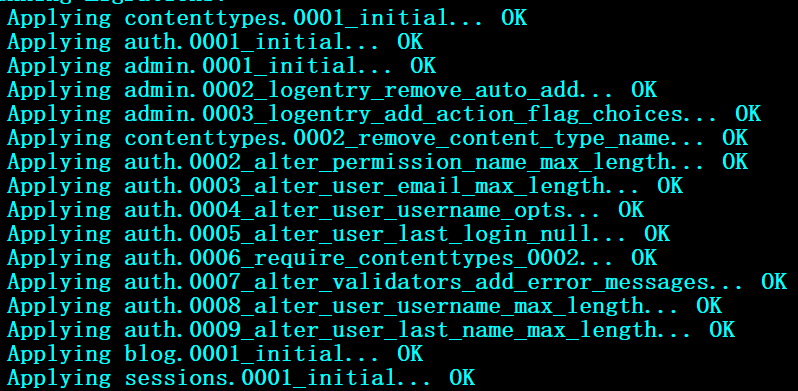
第二个:python manage.py migrate

这些是所有的数据migrate(迁移)
三、查看:
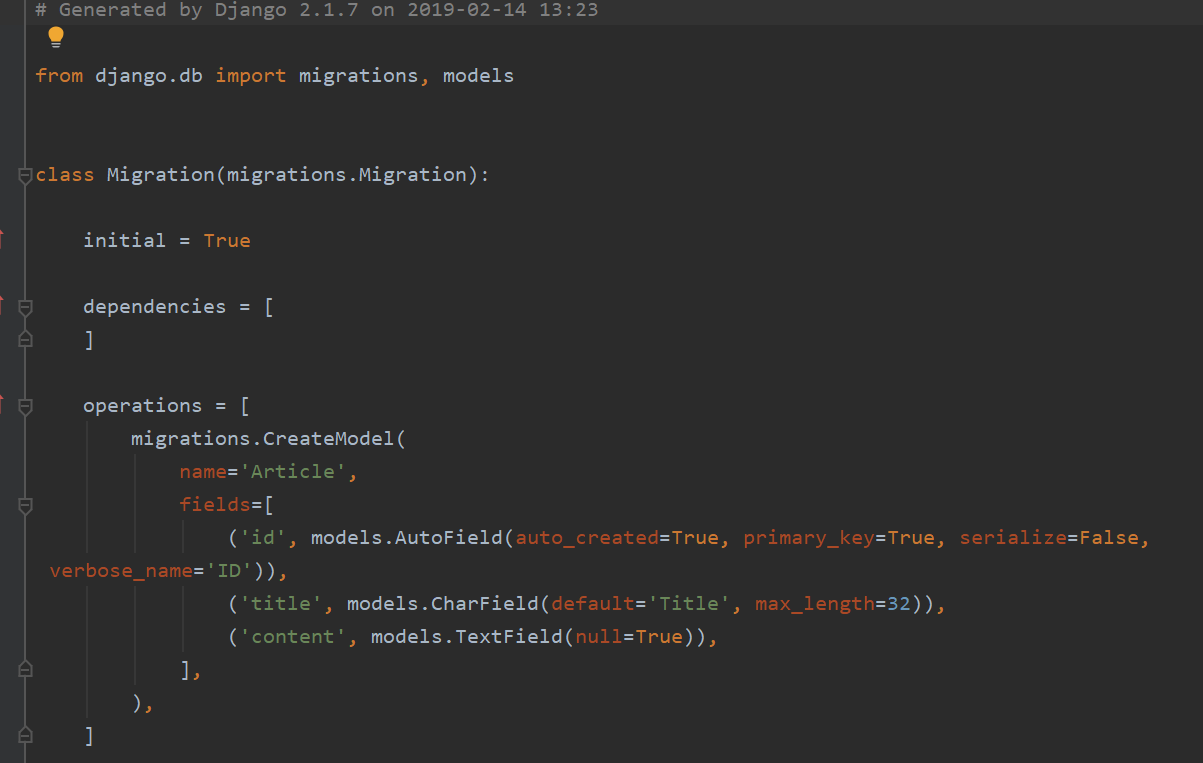
首先在文件目录下可以查看到多了一个文件夹migrations的移植文件夹,查看里面的内容可以看到,我们创建的字段,由于数据库是需要主键的所以我们在创建的时候不设置主键,系统会自动给我们生成一个主键。

再通过命令行:python manage.py sqlmigrate 【App】 【filename】
可视化工具的安装:https://blog.csdn.net/geekqian/article/details/78229222
四、页面数据呈现:
1.后台步骤
views.py中import models
article = models.Article.objects.get(pk=1)
render(request, page, {'key': 'item'})
其中pk就相当于sql语句中id为1的数据
render第三个参数可以传递对象给网页
1 from django.shortcuts import render
2 from django.http import HttpResponse
3
4 # Create your views here.
5
6 from . import models
7
8
9 def index(request):
10 article = models.Article.objects.get(pk=1)
11 return render(request, 'blog/index.html', {"article": article})
2.前端操作
使用对象的操作运算符“.”,来完成前端的代码。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <body>
8 <h1>{{ article.title }}</h1>
9 <h3>{{ article.content }}</h3>>
10 </body>
11 </html>
五、注意:
对models操作完成后一定要migrate。