设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。直线电机生产厂家

元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
CSS 绝对定位 ( 推荐学习:CSS教程 )
绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
普通流中其它元素的布局就像绝对定位的元素不存在一样:
|
1 2 3 4 5 |
|
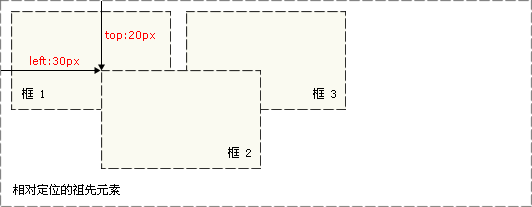
如下图所示:

CSS 绝对定位实例
绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
对于定位的主要问题是要记住每种定位的意义。所以,现在让我们复习一下学过的知识吧:相对定位是“相对于”元素在文档中的初始位置,而绝对定位是“相对于”最近的已定位祖先元素,如果不存在已定位的祖先元素,那么“相对于”最初的包含块。
注释:根据用户代理的不同,最初的包含块可能是画布或 HTML 元素。
提示:因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其它元素。可以通过设置 z-index 属性来控制这些框的堆放次序。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|