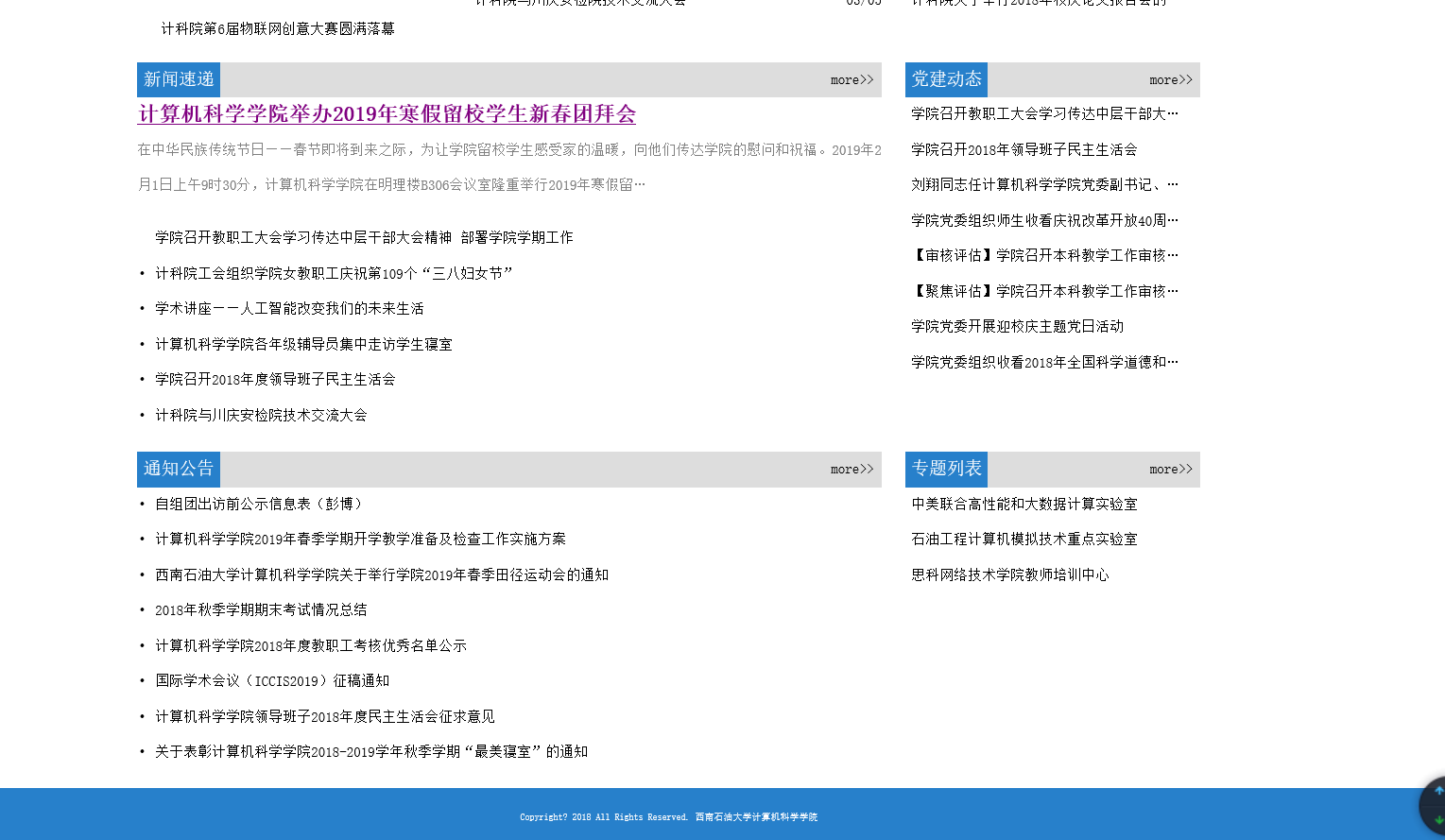
一、计科院的静态网页,主要基于HTML和CSS进行设计和编写



二:CSS样式以及HTML代码

<style> .body{ width:900px; margin: 0 auto; clear:both } .topPicture{ background-color: white; width: 900px; height:100px; color:white; height: available; text-align:center; margin:0px; padding:0; background-image:url(top-bg.jpg); display: inline-block; } .topPicture img{ width:100%; height:auto; padding:0; margin:0; } #search{width:280px;float:right;height:35px;margin-top:23px;margin-right:0px} input{width:210px;height:27px;border:1px solid #e2e2e2;float:left} #search1{margin-top:1px;width:63px;height:30px;line-height:30px;float:left;background-color:#dddddd;color:black;cursor:pointer} .guide{ clear: both; background-color: rgba(11, 108, 184, 0.87); color: white; font-family: "宋体"; height: 40px; font-size: 15px; line-height: 40px; padding:0px; margin-top:0px; margin-bottom: 10px; } .navy{ background-color: #dddddd; height: 30px; width: 630px; float: left; } .nav1 { background-color: #2780cb; font-size: 15px; font-family: "宋体"; color: white; height: 30px; width:70px; text-align: center; line-height:30px; float: left; } .nav2{ background-color: #dddddd; height: 30px; width: 250px; float: right; } .nav3{ background-color: #dddddd; font-family: "宋体"; height: 30px; width: 50px; font-size: 12px; line-height:30px; text-align: center; float: right; } .footer { clear:both; background-color:#2780cb; color:white; height: 50px; font-size: 8px; text-align:center; line-height:50px; } .leftBox{width:630px;float:left} .rightBox{width:250px;float:left;margin-left:20px;} .newsLeftBox{ width:630px; font-family: "宋体"; font-size:12px; text-align:left; line-height:30px; float:left; } .newsLeftBox ul{ margin:15px; padding:0; } .newsLeftBox ul li{ margin:0; padding:0; } .news1{ clear:both 330px; float:right; } .newsRightBox{ width:250px; font-family: "宋体"; font-size:12px; text-align:left; line-height:30px; margin-top:5px; float:left; padding:0; margin:0; } .newsRightBox ul{ margin:0px; padding:0px; } .newsRightBox ul li{ width: 230px; text-align:left; white-space: nowrap; text-overflow: ellipsis; -o-text-overflow: ellipsis; overflow: hidden; padding:0px; margin-left:5px; list-style:none; } .time{ width:50px; height:30px; font-size:5px; text-align:center; line-height:30px; margin-top:5px; } <!--导航栏--> ul{ list-style: none; padding:0; margin:0; } .nav>li{ list-style:none; float: left; } ul a{ display: block; text-decoration: none; width: 82px; height: 40px; text-align: center; line-height: 40px; color: white; padding-right:0px; background-color: rgba(11, 108, 184, 0.77); } .drop-down{ position: relative; } .drop-down-content{ padding: 0; position: absolute; left: -9999px; } .drop-down-content li:hover a{ background-color:red; } .nav .drop-down:hover .drop-down-content{ left: 0; } .newleft{text-align:left;} .newright{text-align:right;} .newpic{ clear:both;width:285px;float:left;margin-top:10px} .newRightstyle{ width:250px; height:30px; overflow:hidden; } </style>

<body> <div class="body"> <!--头部图片--> <div class="topPicture" > <div id="search"> <input type="text" placeholder="请输入关键字搜索"> <div id="search1">搜索</div> </div> </div> <!--导航栏--> <div class="guide"> <!--下拉菜单--> <ul class="nav"> <li><a href="#">网站首页</a></li> <li class="drop-down"><a href="#">学院概况</a> <ul class="drop-down-content"> <li><a href="#">学院简介</a></li> <li><a href="#">学院领导</a></li> <li><a href="#">组织机构</a></li> </ul> </li> <li class="drop-down"><a href="#">本科生研究</a> <ul class="drop-down-content"> <li><a href="#">计算机科学与技术专业</a></li> <li><a href="#">软件工程专业</a></li> <li><a href="#">网络工程专业</a></li> <li><a href="#">物联网工程专业</a></li> <li><a href="#">信息管理与信息系统专业</a></li> <li><a href="#">网络空间安全专业</a></li> <li><a href="#">数据科学与大数据技术专业</a></li> <li><a href="#">对外人才合作培养项目</a></li> <li><a href="#">考试信息</a></li> <li><a href="#">选课重修信息</a></li> <li><a href="#">通知公告</a></li> <li><a href="#">资料下载</a></li> <li><a href="#">公选课教师视频</a></li> </ul></li> <li class="drop-down"><a href="#">研究生研究</a> <ul class="drop-down-content"> <li><a href="#">招生简章</a></li> <li><a href="#">计算机科学与技术一级学科</a></li> <li><a href="#">软件工程一级学科</a></li> <li><a href="#">网络空间安全一级学科</a></li> <li><a href="#">研究生导师</a></li> <li><a href="#">研究生奖助体系</a></li> <li><a href="#">通知公告</a></li> <li><a href="#">资料下载</a></li> </ul></li> <li class="drop-down"><a href="#">师资队伍</a> <ul class="drop-down-content"> <li><a href="#">教授</a></li> <li><a href="#">副教授</a></li> <li><a href="#">讲师</a></li> <li><a href="#">实验人员</a></li> </ul></li> <li class="drop-down"><a href="#">科学研究</a> <ul class="drop-down-content"> <li><a href="#">科研团队</a></li> <li><a href="#">科研团队</a></li> <li><a href="#">科研成果</a></li> </ul></li> <li class="drop-down"><a href="#">学生工作</a> <ul class="drop-down-content"> <li><a href="#">工作动态</a></li> <li><a href="#">通知公告</a></li> <li><a href="#">课外创新实践</a></li> <li><a href="#">毕业生就业</a></li> <li><a href="#">心灵之窗</a></li> <li><a href="#">青春风采</a></li> <li><a href="#">资料下载</a></li> </ul></li> <li class="drop-down"><a href="#">招生工作</a> <ul class="drop-down-content"> <li><a href="#">学院介绍</a></li> <li><a href="#">毕业生就业去向</a></li> <li><a href="#">优秀毕业生简介</a></li> <li><a href="#">学生获奖</a></li> <li><a href="#">精英校友介绍</a></li> <li><a href="#">招生工作宣传报道</a></li> </ul></li> <li class="drop-down"><a href="#">实验中心</a> <ul class="drop-down-content"> <li><a href="#">中心简介</a></li> <li><a href="#">实验分室</a></li> <li><a href="#">规章制度</a></li> <li><a href="#">资料下载</a></li> <li><a href="#">开放预约</a></li> </ul></li> <li class="drop-down"><a href="#">党建之窗</a> <ul class="drop-down-content"> <li><a href="#">党建动态</a></li> <li><a href="#">学习园地</a></li> <li><a href="#">党务政务公开</a></li> <li><a href="#">资料下载</a></li> </ul></li> </ul> </div> <!--图片,以及第二栏--> <div class="header"> <img src="pic.png" width="900px"/> </div> <div class="leftBox"> <div class="navy"> <div class="nav1">图片新闻</div> <div class="nav3">more>></div> </div> <!--图片新闻内容--> <div class="newsLeftBox"> <!--图片--> <div class="newpic"><img src="newspic.png" width="250px" float="left" /> <p style="margin-left:20px">计科院第6届物联网创意大赛圆满落幕</p> </div> <!--新闻内容--> <div class="news1"> <table width="345" border="0" cellspacing="0" cellpadding="0" border-color="white" float="right"> <tr><td class="newleft"> 学术讲座——人工智能改变我们的未来生活</td> <td class="newright"> 03/05</td></tr> <tr><td class="newleft"> 计科院工会组织学院女教职工庆祝第109个“三八妇女节”</td> <td class="newright"> 03/05</td></tr> <tr><td class="newleft"> 计算机科学学院举办2019年寒假留校学生新春团拜会</td> <td class="newright"> 03/05</td></tr> <tr><td class="newleft"> 计算机科学学院各年级辅导员集中走访学生寝室</td> <td class="newright"> 03/05</td></tr> <tr><td class="newleft"> 学院召开2018年度领导班子民主生活会</td> <td class="newright"> 03/05</td></tr> <tr><td class="newleft"> 计科院与川庆安检院技术交流大会</td> <td class="newright"> 03/05</td></tr> </table> </div> </div> </div> <!--图片新闻结束--> <!--学术交流新闻块--> <div class="rightBox"> <div class="nav2"> <div class="nav1">学术交流</div> <div class="nav3">more>></div> </div> <div class="newsRightBox"> <ul> <li >人工智能改变我们的未来生活</li> <li >计算时代的虚假信息传播</li> <li>人工智能+:视界充满AI</li> <li>零行列式策略及其网络演化动力学</li> <li>视频遇上云服务</li> <li>计科院关于举行2018年校庆论文报告会的通知</li> </ul> </div> </div> <!--新闻速递 --> <div class="newsLeftBox"> <div class="navy"> <div class="nav1">新闻速递</div> <div class="nav3">more>></div> </div> <h2 style="color:rgba(11, 108, 184, 0.77);margin:0px"><A href="http://www.swpu.edu.cn/scs/info/1045/4613.htm" title="计算机科学学院举办2019年寒假留校学生新春团拜会">计算机科学学院举办2019年寒假留校学生新春团拜会</a></h2> <p style="font-size:5px;color:gray;margin:0px">在中华民族传统节日——春节即将到来之际,为让学院留校学生感受家的温暖,向他们传达学院的慰问和祝福。2019年2月1日上午9时30分,计算机科学学院在明理楼B306会议室隆重举行2019年寒假留…</p> <ul > <li style="overflow:hidden">学院召开教职工大会学习传达中层干部大会精神 部署学院学期工作</li> <li>计科院工会组织学院女教职工庆祝第109个“三八妇女节”</li> <li>学术讲座——人工智能改变我们的未来生活</li> <li>计算机科学学院各年级辅导员集中走访学生寝室</li> <li>学院召开2018年度领导班子民主生活会</li> <li>计科院与川庆安检院技术交流大会</li> </ul> </div> <!--党建动态--> <div class="rightBox"> <div class="nav2"> <div class="nav1">党建动态</div> <div class="nav3">more>></div> </div> <div class="newsRightBox"> <ul> <li>学院召开教职工大会学习传达中层干部大会精神 部署学院学期工作</li> <li>学院召开2018年领导班子民主生活会</li> <li>刘翔同志任计算机科学学院党委副书记、纪委书记</li> <li>学院党委组织师生收看庆祝改革开放40周年大会</li> <li>【审核评估】学院召开本科教学工作审核评估办学定位与目标宣讲大会</li> <li>【聚焦评估】学院召开本科教学工作审核评估工作会</li> <li>学院党委开展迎校庆主题党日活动</li> <li>学院党委组织收看2018年全国科学道德和学风建设宣讲教育报告会</li> </ul> </div> </div> <!--通知公告--> <div class="newsLeftBox"> <div class="navy"> <div class="nav1">通知公告</div> <div class="nav3">more>></div> </div> <ul > <li>自组团出访前公示信息表(彭博)</li> <li>计算机科学学院2019年春季学期开学教学准备及检查工作实施方案</li> <li>西南石油大学计算机科学学院关于举行学院2019年春季田径运动会的通知</li> <li>2018年秋季学期期末考试情况总结</li> <li>计算机科学学院2018年度教职工考核优秀名单公示</li> <li>国际学术会议(ICCIS2019)征稿通知</li> <li>计算机科学学院领导班子2018年度民主生活会征求意见</li> <li>关于表彰计算机科学学院2018-2019学年秋季学期“最美寝室”的通知</li> </ul> </div> <!--专题列表--> <div class="rightBox"> <div class="nav2"> <div class="nav1">专题列表</div> <div class="nav3">more>></div> </div> <div class="newsRightBox"> <ul > <li>中美联合高性能和大数据计算实验室</li> <li>石油工程计算机模拟技术重点实验室</li> <li>思科网络技术学院教师培训中心</li> </ul> </div> </div> </div> <!--尾部落款--> <div class="footer"> Copyright? 2018 All Rights Reserved. 西南石油大学计算机科学学院 </div> </body>
三:代码完整的链接: https://pan.baidu.com/s/14aMDxjonXAGhAwS0jMwcCw 提取码: y3ru 复制这段内容后打开百度网盘手机App,操作更方便哦
