在sharepoint开发中经常遇到 自定义网站栏、内容类型,页面布局和模板页也会遇到,遇到机会就相对比较小。
首先新建一个空的sharepoint项目:
1)创建网站兰:

修改SiteColumnsElements.xml文件如下:

<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <Field ID="{76C140E1-D827-433B-AD38-257F9594B846}" Name="BenefitProvider" DisplayName="Provider Name" Group="Human Resources" Type="Text" Required="FALSE"/> <Field ID="{A1758D70-B479-469C-90BB-C3038ED42B15}" Name="BenefitProviderLogo" DisplayName="Provder Logo" Group="Human Resources" Type="Image" Required="FALSE"/> <Field ID="{5F516D92-969C-4661-81B9-C9210E2A2FDC}" Name="BenefitType" DisplayName="Benefit Category" Group="Human Resources" Type="Choice" Required="FALSE"> <CHOICES> <CHOICE>Medical</CHOICE> <CHOICE>Dental</CHOICE> <CHOICE>Vision</CHOICE> <CHOICE>Insurance</CHOICE> </CHOICES> </Field> <Field ID="{521D5F12-16BC-4E82-997C-F28933ABE59E}" Name="BenefitDescription" DisplayName="Benefit Description" Group="Human Resources" Type="HTML" RichText="TRUE" RichTextMode="FullHtml" Required="FALSE"/> </Elements>
2)创建内容内型

修改ContentTypesElements.xml文件如下:

<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <!-- Parent ContentType: 文章页面 (0x010100C568DB52D9D0A14D9B2FDCC96666E9F2007948130EC3DB064584E219954237AF3900242457EFB8B24247815D688C526CD44D) --> <ContentType ID="0x010100C568DB52D9D0A14D9B2FDCC96666E9F2007948130EC3DB064584E219954237AF3900242457EFB8B24247815D688C526CD44D0086e87a8467684813ad2d89881b6da33d" Name="Benefits Information Page" Group="Human Resources" Description="Benefits Information page layout content type" Inherits="TRUE" Version="0"> <FieldRefs> <FieldRef ID="{76C140E1-D827-433B-AD38-257F9594B846}" Name="BenefitProvider"/> <FieldRef ID="{A1758D70-B479-469C-90BB-C3038ED42B15}" Name="BenefitProviderLogo"/> <FieldRef ID="{5F516D92-969C-4661-81B9-C9210E2A2FDC}" Name="BenefitType"/> <FieldRef ID="{521D5F12-16BC-4E82-997C-F28933ABE59E}" Name="BenefitDescription"/> </FieldRefs> </ContentType> </Elements>
注意这里的<FieldRef ID="{76C140E1-D827-433B-AD38-257F9594B846}" Name="BenefitProvider"/>是刚才创建网站栏的ID。
3)创建自定义 页面布局
我这里推荐大家在sharepoint Designer把页面布局的内容创建好,然后再用feature在部署。
在sharepoint Designe中:

在用sharepoint designer导出改文件
在VS中

把那个文本文件从命名为BenefitsInformation.aspx,把先前sharepoint designer导出文件的内容拷贝到这个文件上来。

<%@ Page language="C#" Inherits="Microsoft.SharePoint.Publishing.PublishingLayoutPage,Microsoft.SharePoint.Publishing,Version=14.0.0.0,Culture=neutral,PublicKeyToken=71e9bce111e9429c" meta:webpartpageexpansion="full" meta:progid="SharePoint.WebPartPage.Document" %> <%@ Register Tagprefix="SharePointWebControls" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register Tagprefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register Tagprefix="PublishingWebControls" Namespace="Microsoft.SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register Tagprefix="PublishingNavigation" Namespace="Microsoft.SharePoint.Publishing.Navigation" Assembly="Microsoft.SharePoint.Publishing, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <asp:Content ContentPlaceholderID="PlaceHolderPageTitle" runat="server"> <SharePointWebControls:FieldValue id="PageTitle" FieldName="Title" runat="server"/> </asp:Content> <asp:Content ContentPlaceholderID="PlaceHolderMain" runat="server"> <SharePointWebControls:TextField FieldName="76c140e1-d827-433b-ad38-257f9594b846" runat="server"></SharePointWebControls:TextField> <PublishingWebControls:RichImageField FieldName="a1758d70-b479-469c-90bb-c3038ed42b15" runat="server"></PublishingWebControls:RichImageField> <SharePointWebControls:DropDownChoiceField FieldName="5f516d92-969c-4661-81b9-c9210e2a2fdc" runat="server"></SharePointWebControls:DropDownChoiceField> <PublishingWebControls:RichHtmlField FieldName="521d5f12-16bc-4e82-997c-f28933abe59e" runat="server"></PublishingWebControls:RichHtmlField> </asp:Content>
修改BenefitsLayoutElements.xml 文件:

<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <Module Name="BenefitsLayout" Url="_catalogs/masterpage" RootWebOnly="TRUE"> <File Path="BenefitsLayoutBenefitsInformation.aspx" Url="BenefitsInformation.aspx" Type="GhostableInLibrary"> <Property Name="Title" Value="Benefits Information Page" /> <Property Name="MasterPageDescription" Value="Use benefits page to publish content related to benefits information" /> <Property Name="ContentType" Value="$Resources:cmscore,contenttype_pagelayout_name;" /> <Property Name="PublishingAssociatedContentType" Value=";#Benefits Information Page;#0x010100C568DB52D9D0A14D9B2FDCC96666E9F2007948130EC3DB064584E219954237AF3900242457EFB8B24247815D688C526CD44D0086e87a8467684813ad2d89881b6da33d;#" /> </File> </Module> </Elements>
最后发布,发布结果如下:
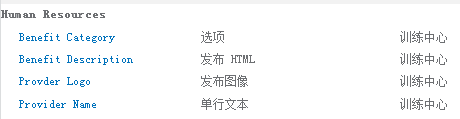
网站栏:

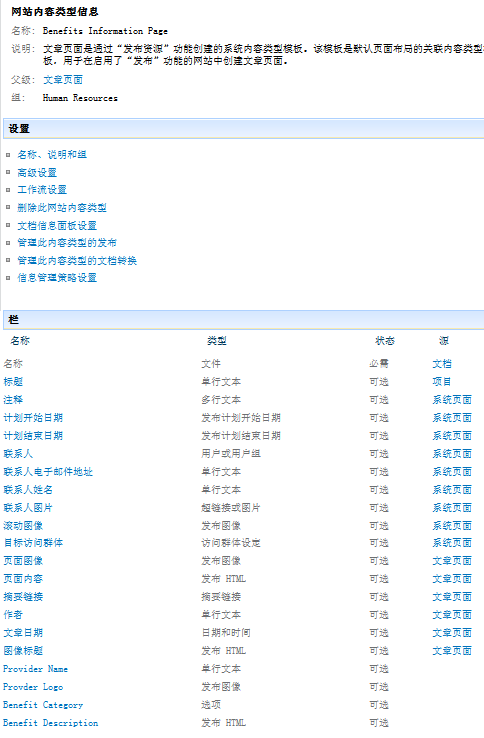
内容类型:


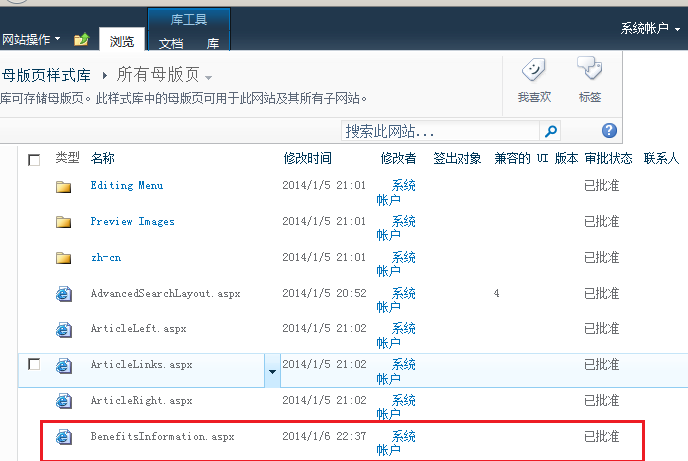
自定义页面布局:

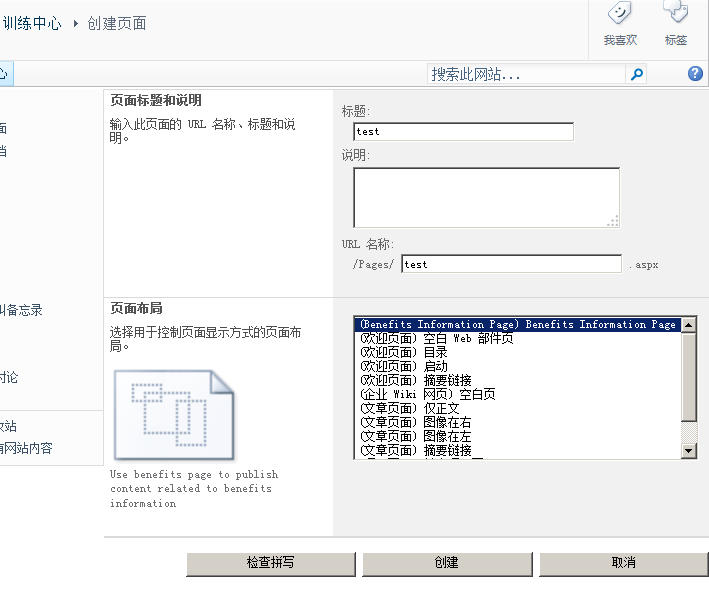
用我们自己的页面布局来创建一个页面

 bianjia
bianjia
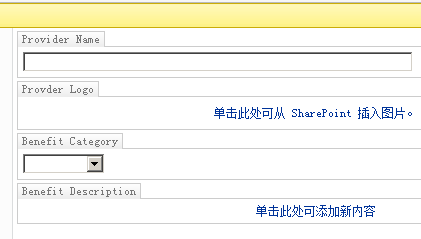
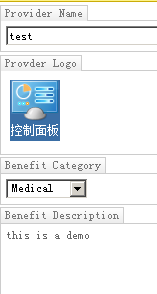
编辑信息如下:

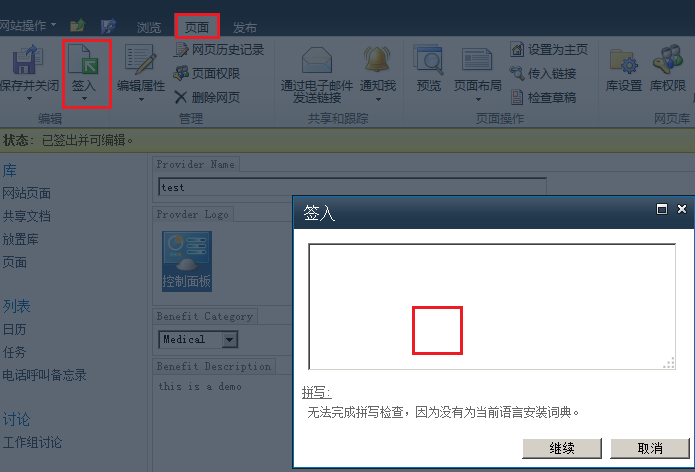
最后签入:


标签:
SharePoint