<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
#content{
width :500px;
height:300px;
border: 1px solid 0###;
margin: 30px auto;
}
#search{
width :500px;
height:300px;
border: 1px;
margin: 30px auto ;
}
#change{
background: yellow;
}
</style>
<script>
window.onload=function()
{
var btn=document.getElementById('btn');
var texts=document.getElementById('texts');
//var content=document.getElementById('content');
var content=document.getElementsByClassName('con')[0];
var str=content.innerHTML;
console.log(str);
//console.log(str)
btn.onclick=function(){
var val=texts.value;
if (val=="")
{
alert("请输入内容");
}
if(str.indexOf(val)==-1)
{
alert('你输入的内容不在范围内');
}
else
{
content.innerHTML=str.split(val).join('<span id="change">'+val+'</span>');
}
}
}
</script>
</head>
<body>
<div class="con" id="content" >
1. 您可以上传或是从邮件附件中摘取文件并保存于您邮箱的网络存储空间中, 您将可以在发送邮件时直接将网络存储中的附件加入到待发邮件中.
2. 因为存储文件夹使用的是您的邮箱空间, 所以您需要注意合理分配存储文件夹的数据量.
3. 在您删除存储文件夹下的子文件夹时, 需要先将子文件夹中的文件转移或删除, 否则子文件夹无法被删除.
4. 您可以通过设置密码或是不设置密码的方式共享您的存储文件夹数据.
</div>
<div
<div class="con1" id="content" >
3. 在您删除存储文件夹下的子文件夹时, 需要先将子文件夹中的文件转移或删除, 否则子文件夹无法被删除.
4. 您可以通过设置密码或是不设置密码的方式共享您的存储文件夹数据.
</div>
<input type="text" id="texts"/>
<input type="button" value="查找" id ="btn"/>
</div>
</body>
</html>
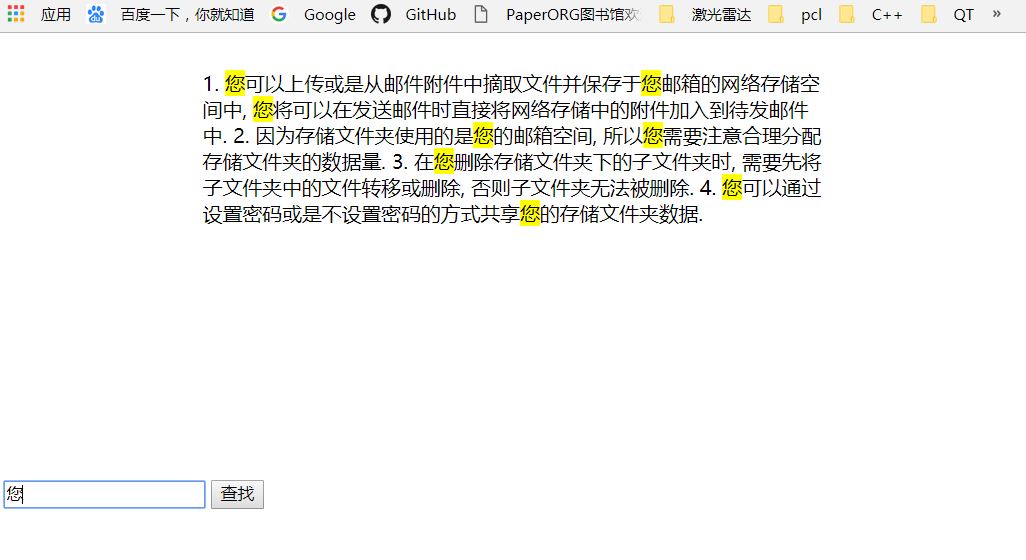
实现效果: