1 TextBlock简单实例应用
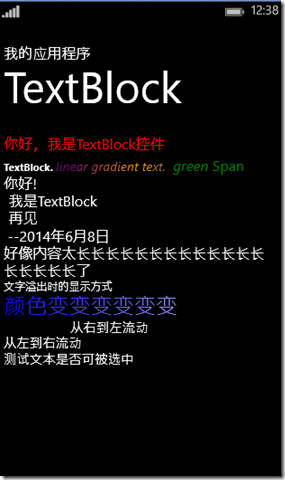
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,35,0,28"> <TextBlock Text="我的应用程序" FontSize="20" /> <TextBlock Text="TextBlock" FontSize="60" /> </StackPanel> <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <StackPanel x:Name="stackPanel"> <TextBlock x:Name="TextBlock2" FontSize="20" Height="30" Text="你好,我是TextBlock控件" Foreground="Red" ></TextBlock> <TextBlock FontSize="20"> <TextBlock.Inlines> <Run FontWeight="Bold" FontSize="14" Text="TextBlock. " /> <Run FontStyle="Italic" FontSize="18" Text="linear gradient text. "> <Run.Foreground> <LinearGradientBrush> <GradientStop Color="Green" Offset="0.0" /> <GradientStop Color="Purple" Offset="0.25" /> <GradientStop Color="Orange" Offset="0.5" /> <GradientStop Color="Blue" Offset="0.75" /> </LinearGradientBrush> </Run.Foreground> </Run> <Run FontStyle="Italic" Foreground="Green" Text=" green " /> <Span Foreground="Green">Span</Span> </TextBlock.Inlines> </TextBlock> <TextBlock FontSize="20"> 你好! <LineBreak/> 我是TextBlock <LineBreak/> 再见 <LineBreak/> --2014年6月8日 </TextBlock> <TextBlock TextWrapping="Wrap" FontSize="20"> 好像内容太长长长长长长长长长长长长长长长长长长了 </TextBlock> <!-- TextTrimming - 文字溢出时的显示方式 TextTrimming.None - 不做任何处理 TextTrimming.WordEllipsis - 在边界处,用省略号代替剩余文本 --> <TextBlock FontSize="15" HorizontalAlignment="Left" Text="文字溢出时的显示方式" Width="200" TextTrimming="WordEllipsis" /> <TextBlock Text="颜色变变变变变变" FontSize="30"> <TextBlock.Foreground> <LinearGradientBrush> <GradientStop Color="#FF0000FF" Offset="0.0" /> <GradientStop Color="#FFEEEEEE" Offset="1.0" /> </LinearGradientBrush> </TextBlock.Foreground> </TextBlock> <!-- FrameworkElement.FlowDirection - 指定文本或界面元素在它们的父元素中的流动方向 FlowDirection.LeftToRight - 内容从左到右流动(默认值) FlowDirection.RightToLeft - 内容从右到左流动 --> <TextBlock FontSize="18" HorizontalAlignment="Left" Text="从右到左流动" Width="200" FlowDirection="RightToLeft" /> <TextBlock FontSize="18" HorizontalAlignment="Left" Text="从左到右流动" Width="200" FlowDirection="LeftToRight" /> <TextBlock FontSize="18" Name="lblSource" IsTextSelectionEnabled="True" SelectionChanged="txt_SelectionChanged_1"> <TextBlock.Inlines> <Run>测试文本是否可被选中</Run> </TextBlock.Inlines> </TextBlock> </StackPanel> </Grid> </Grid>