简介
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
优点
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大优点
1. 低耦合。视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的"View"上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
2. 可重用性。你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
3. 独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,使用Expression Blend可以很容易设计界面并生成xaml代码。
4. 可测试。界面素来是比较难于测试的,测试可以针对ViewModel来写。
Vue中MVVM模型详解
1.M(模型 Model):对应的是data中的数据
2.V(视图 View):模板代码,即展示数据对应的代码(看举例代码对应部分)
3.VM(视图模型 View Model):Vue实例对象
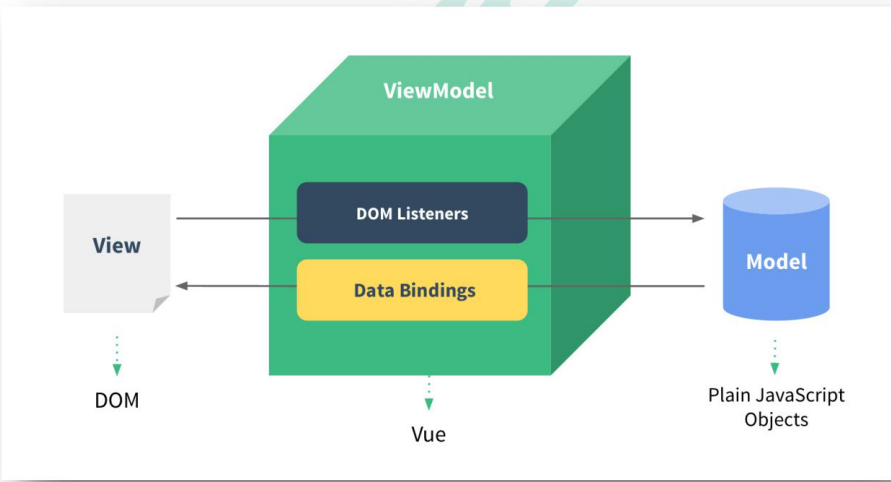
示意图:

举例代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8" /> 5 <title>MVVM模型</title> 6 <!-- 引入Vue --> 7 <script type="text/javascript" src="../js/vue.js"></script> 8 </head> 9 <body> 10 <!-- 11 MVVM模型 12 1. M:模型(Model) :data中的数据 13 2. V:视图(View) :模板代码 14 3. VM:视图模型(ViewModel):Vue实例 15 观察发现: 16 1.data中所有的属性,最后都出现在了vm身上。 17 2.vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用。 18 --> 19 <!-- 准备好一个容器--> 20 21 <div id="root"> 22 <!-- V(视图 View):模板代码,即展示数据对应的代码--> 23 <h1>学校名称:{{name}}</h1> 24 <h1>学校地址:{{address}}</h1> 25 </div> 26 </body> 27 28 <script type="text/javascript"> 29 Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。 30 //VM(视图模型 View Model):Vue实例对象 31 const vm = new Vue({ 32 el:'#root', 33 // M(模型 Model):对应的是data中的数据 34 data:{ 35 name:'西华大学', 36 address:'成都郫县', 37 } 38 }) 39 </script> 40 </html>